
WordPressプラグイン 公開日:
以前のワードプレスエディターおよび投稿編集画面を復元するClassic Editor(クラシックエディター)
Contents
Classic Editor(クラシックエディター)はどのようなプラグイン?
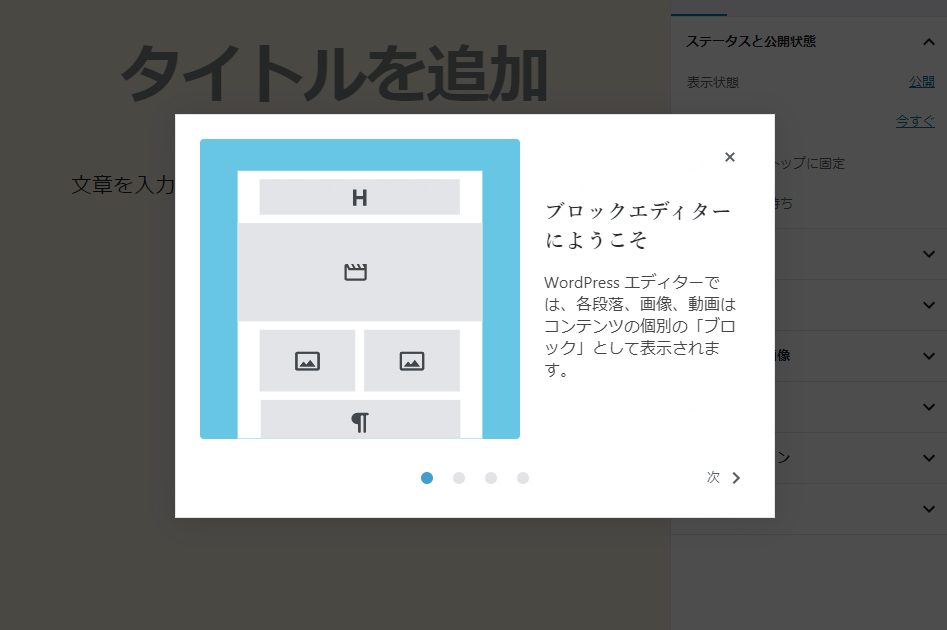
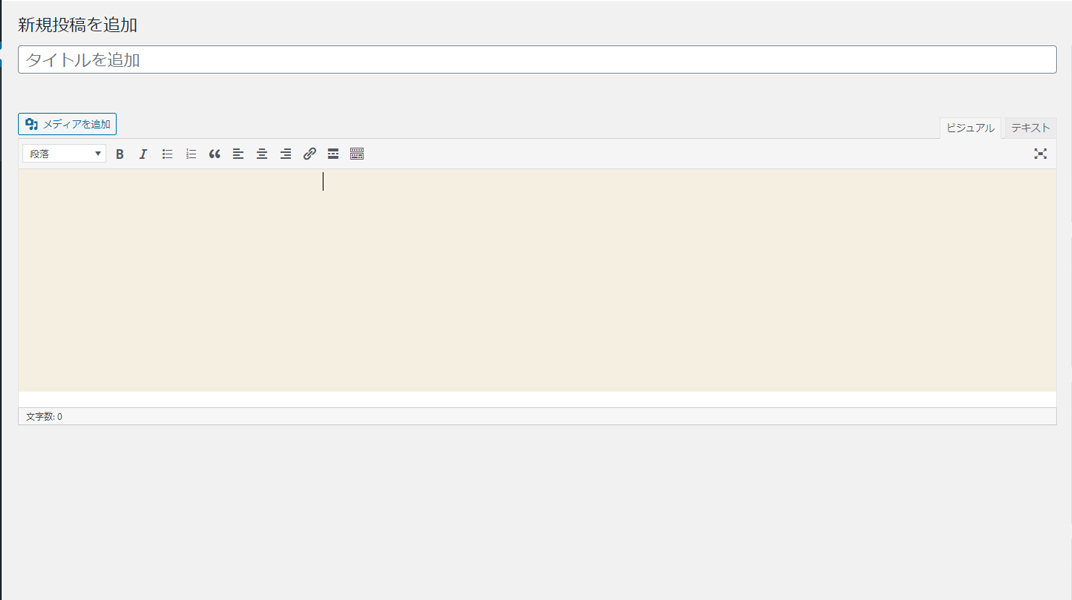
WordPressは2018年リリースのバージョン5.0以降、「Gutenberg(グーテンベルグ)」が採用され、投稿編集画面のデザインや仕様ががらっと新しく変わりました。 例えばブログを書こうと「投稿>新規追加」をクリックすると、以下のような画面になります。

コードを書かずにレイアウトを組む場合ですと、コードに慣れていない方にはとても便利なものなのですが、自分でカスタマイズをしたい方にとっては少々使いにくいと感じる方も多いかと思います。 そこでWordpressのバージョン5.0以前の状態に投稿編集画面を復元するプラグインとしてClassic Editor(クラシックエディター)を利用するのです。
Classic Editor(クラシックエディター)をプラグインからインストール完了までの手順
1.管理画面のメニューからプラグインをクリックします。
ログイン後の管理画面左側メニューの「プラグイン」をクリックしましょう。

2.新規追加ボタンをクリック
新規追加ボタンをクリックします。

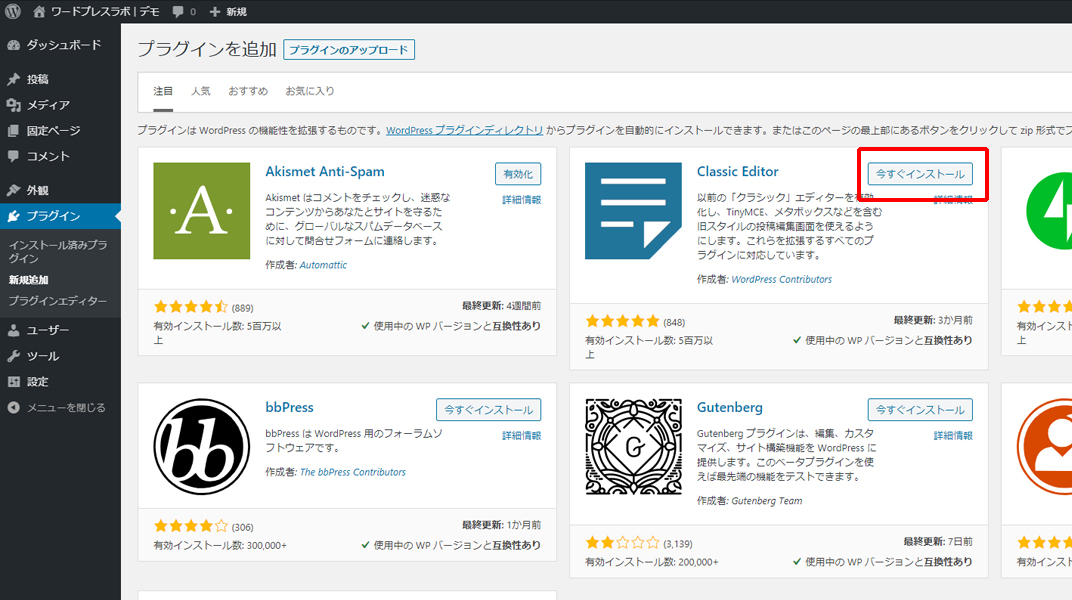
一覧画面に表示されているClassic Editorを検索
新規追加ボタンをクリックした後、一覧画面に表示されていれば、「今すぐインストール」ボタンをクリックしてください。
尚、インストール中に他のページに遷移したりどこかをクリックするなどのアクションをしてしまうと、インストールに失敗しWordpressが「メンテナンスモード」になってしまいます。
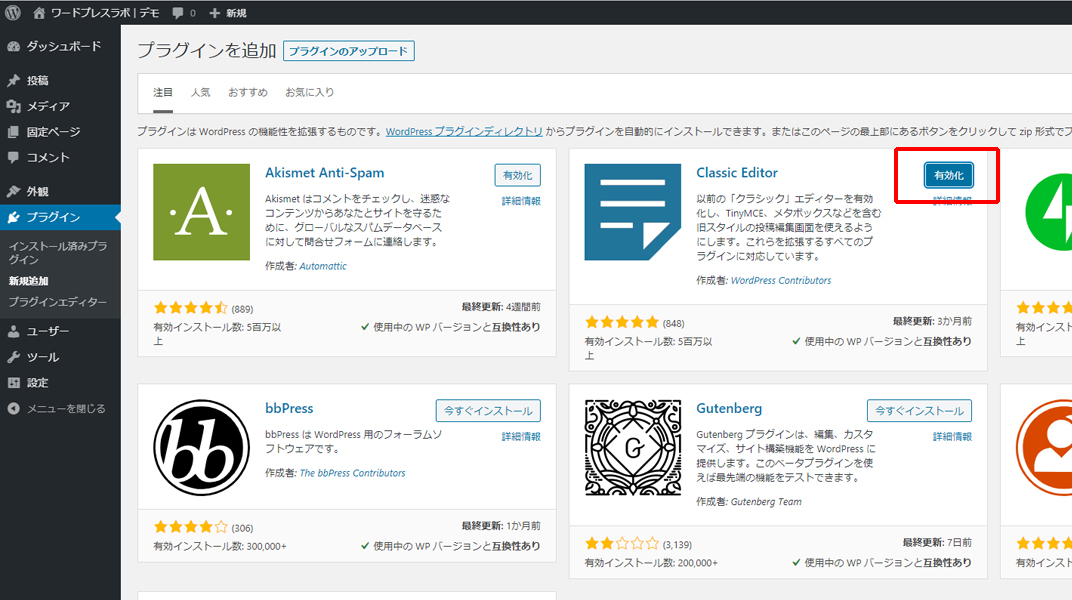
公開画面でページを閲覧したときに正しくサイトが表示されなくなりますのでご注意ください。  インストールが完了すると、ボタンの文字が「有効化」になりますのでクリックしましょう。
インストールが完了すると、ボタンの文字が「有効化」になりますのでクリックしましょう。  有効化が完了するとプラグイン一覧ページに遷移します。 一覧画面にClassic Editorが追加されているか確認しましょう。
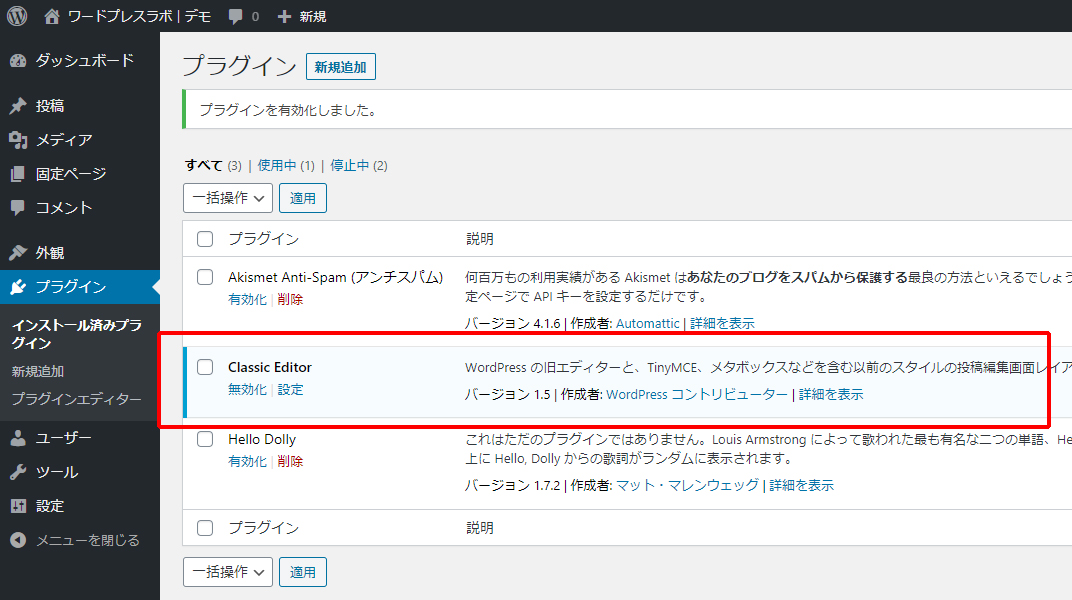
有効化が完了するとプラグイン一覧ページに遷移します。 一覧画面にClassic Editorが追加されているか確認しましょう。 
新規投稿作成画面で変更されたことを確認
上記の作業が完了しましたらもう作業は終了です。変更されているか確認するために、新規投稿作成画面を開いてみましょう。 以下の画像のように、本文の文字を入力する欄の右上に「ビジュアル」「テキスト」のタブが表示されていましたら完了です。 
Classic Editorプラグインインストール後の使い方
WordPressの操作をこれから勉強する方に、使い方をご紹介します。
ビジュアルモードの特徴
ビジュアルモードは名前の通り視覚的にページを作成することができます。 例えば画像を挿入した後、その画像が表示されます。サイトの言語であるHTMLの表示ではないので、どの画像をどれくらいのサイズで入れたのか一目でわかるところが特徴です。 また、文字についても大きさ、色、見出し、文字の配置なども公開ページに近い形で表示されます。
テキストの装飾がワードやエクセルなどと同様アイコンをクリックすることで適応できる手軽さもビジュアルモードの特徴です。

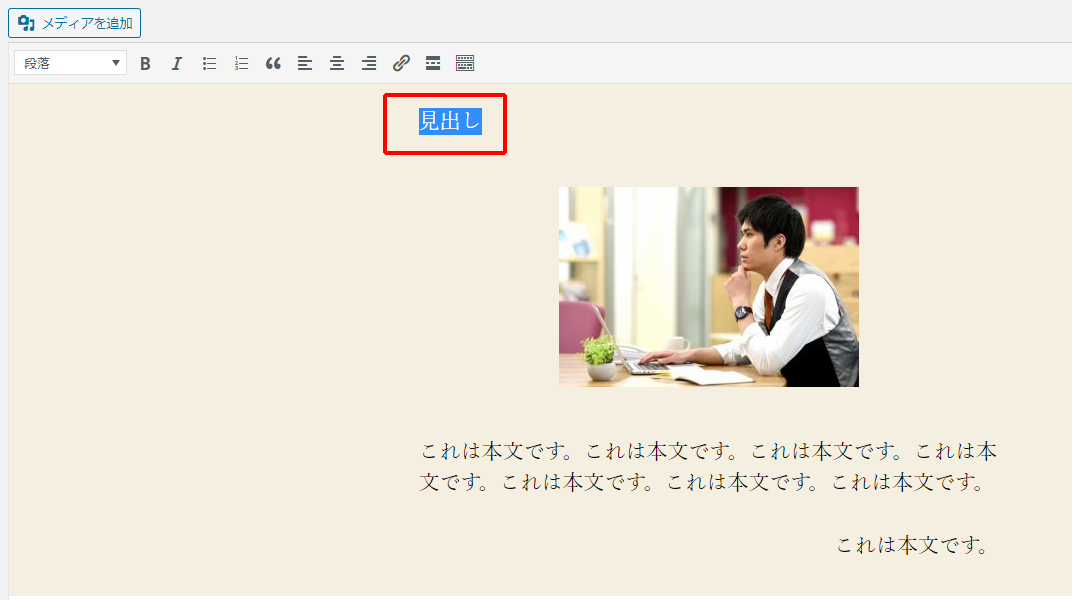
例えば見出しの設定をする時、見出しにしたい文字を左クリックしたまま選択します。

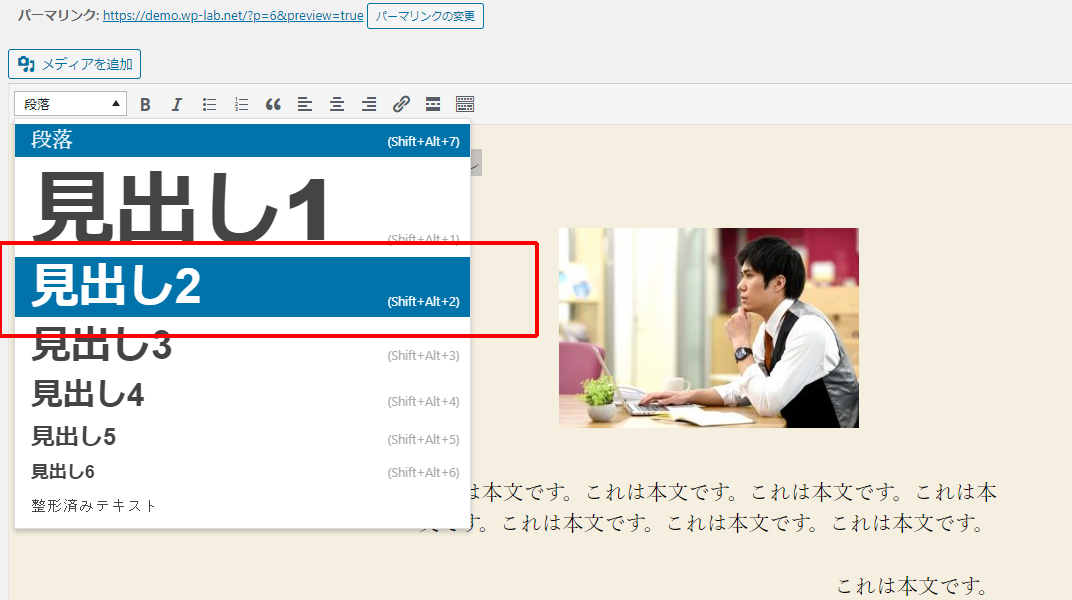
ツールバーのプルダウン「段落」から「見出し2」を選びクリックします。

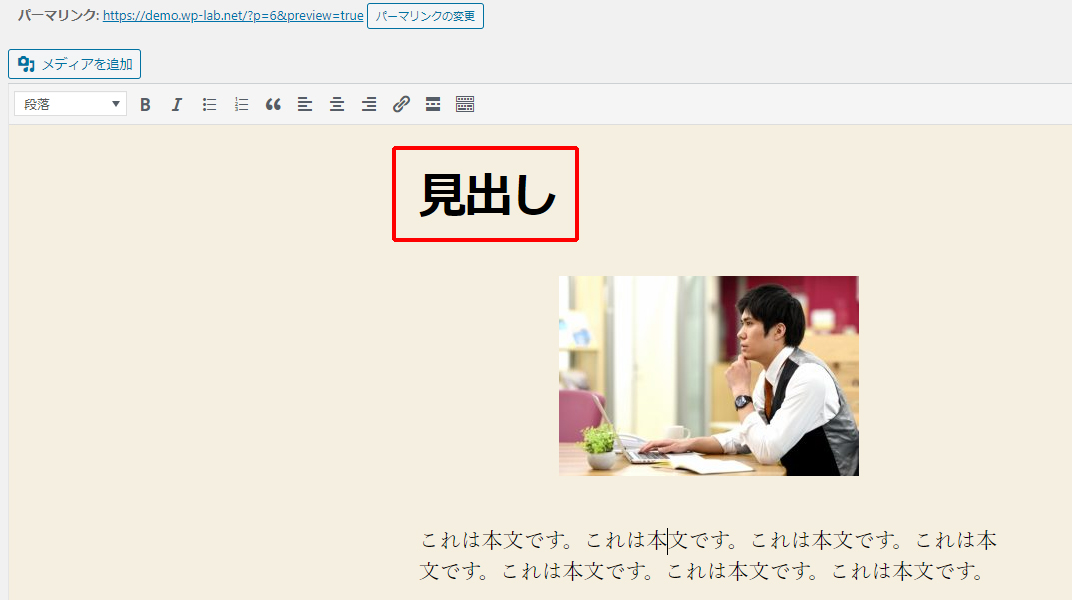
するとこのテンプレートが設定しているサイズ、太さの見出し2が選択されます。

※公開画面と近い状態で編集はできますが、若干の差異はあります。最終的なご確認は公開または更新ボタンをクリックした後、公開画面にて行ってください。
テキストモードの特徴
テキストモードは自分で任意のコードを追加・編集・削除できるモードです。
さきほどのビジュアルモードと異なり、本文の装飾部分がHTMLのコードで表示されます。
コードが1文字でもかけてしまうと正常に表示されませんので、操作に不安のある方はビジュアルモードでの操作をおすすめします。
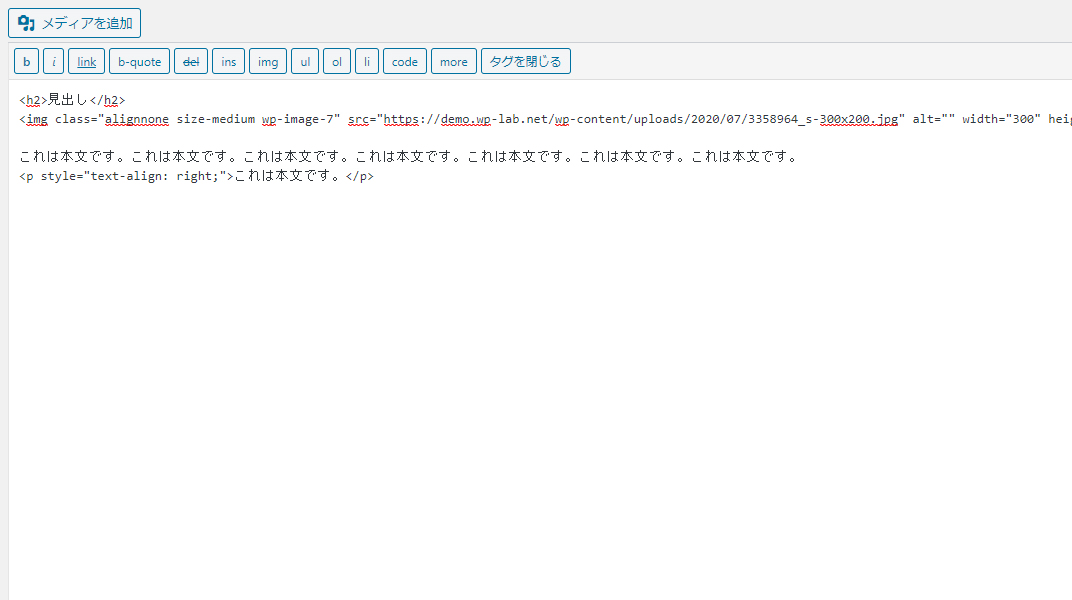
以下の画像はビジュアルモードで作成したものと同じ内容をテキストモードで閲覧した時の様子です。

画像をご覧いただくとわかる通り、ボタンの数がビジュアルモードのアイコンとはリンクしておらず、先ほど設定した見出し2も自分で手入力にてコードを入力する必要があります。
ただ、一見大変そうに見えるこのテキストモードがIT関係者にはとても使いやすく、ビジュアルモードからワンクリックでコードをすぐ入力できる手軽さからClassic Editorのプラグインをインストールする方が多いのです。
実際にプラグインのレビュー数がほぼ★5のところから、バージョン5.0以前から使っていたユーザーにはなじみのあるエディターと言えます。













