
WordPressプラグイン 公開日: 最終更新日:
WordPressにおしゃれな表(テーブル)を作成・挿入できる無料プラグイン「TablePress」
Contents
WordPressにおしゃれな表(テーブル)を作成・挿入できる無料プラグイン「TablePress」
「ブロックエディタに変更されてから、テーブルの使い勝手があまり良くない」
「Classic Editorのテキストモードでゴリゴリ書いていたけど、ブロックエディタでは少し楽したい」
などなど、ブロックエディタに変更されてから表をどう挿入したら良いかわからない方もいらっしゃる事かと思います。
今日はおしゃれな表(テーブル)をレスポンシブで入れられる無料プラグイン「TablePress」を使用して、簡単にテーブルを作っていきます。
TablePressでできること
・セルの最初の行を見出しにする
・セルの最後の行をフッターにする
・連続する行の背景を自動で変更してくれる
・マウスカーソルをあわせた行はセルの背景色を変更することができる
・ユーザーがテーブルの並べ替えをする事ができる(数字の小さい順や大きい順など)
・ユーザー自身でページ分割の行数変更ができる
・列数の多いテーブルには水平スクロールを設定できる
・CSVからインポートができる
WordPress無料プラグインTablePressのインストール方法
ログイン後管理画面の「プラグイン」をクリックします。

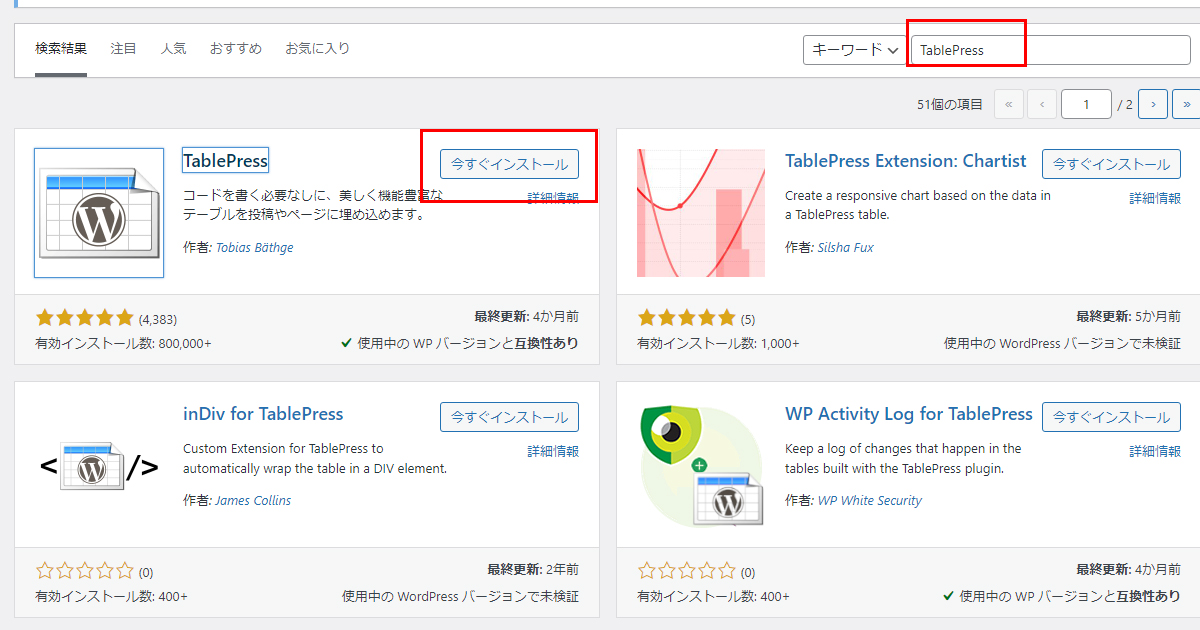
新規追加ボタンをクリックし、キーワード入力欄に「TablePress」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。

WordPressにおしゃれな表(テーブル)を作成・挿入できる無料プラグイン「TablePress」の使い方
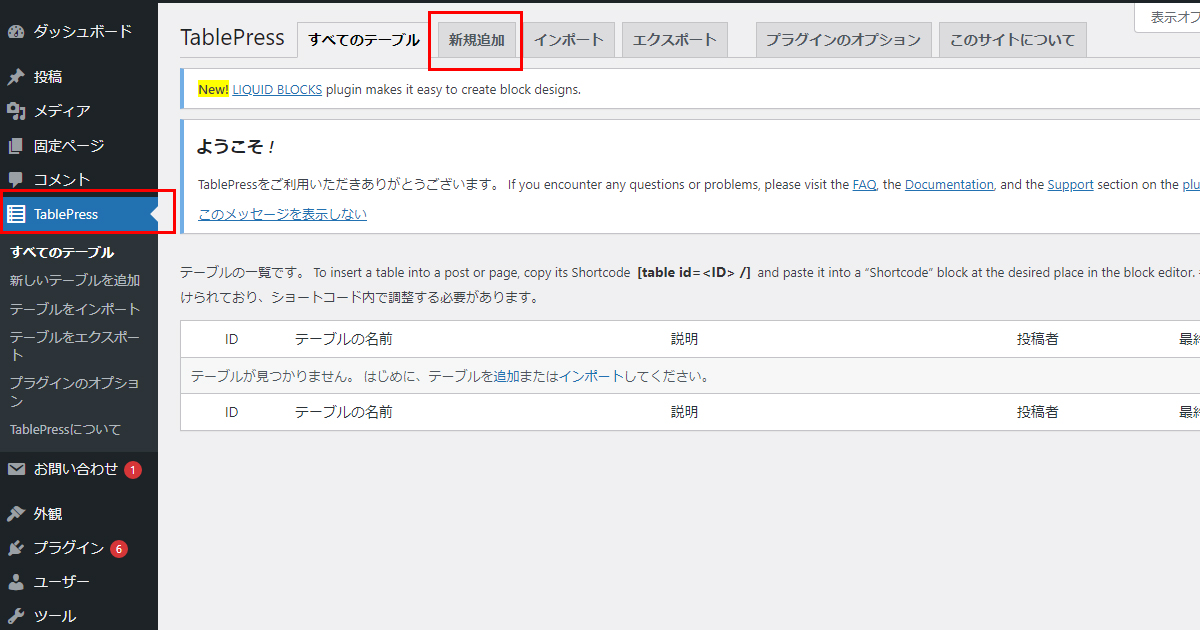
インストール後、管理画面左側のメニューにTablePressが追加されていますのでクリックします。
新規追加のタブ、もしくは「新しいテーブルを追加」メニューをクリックしましょう。

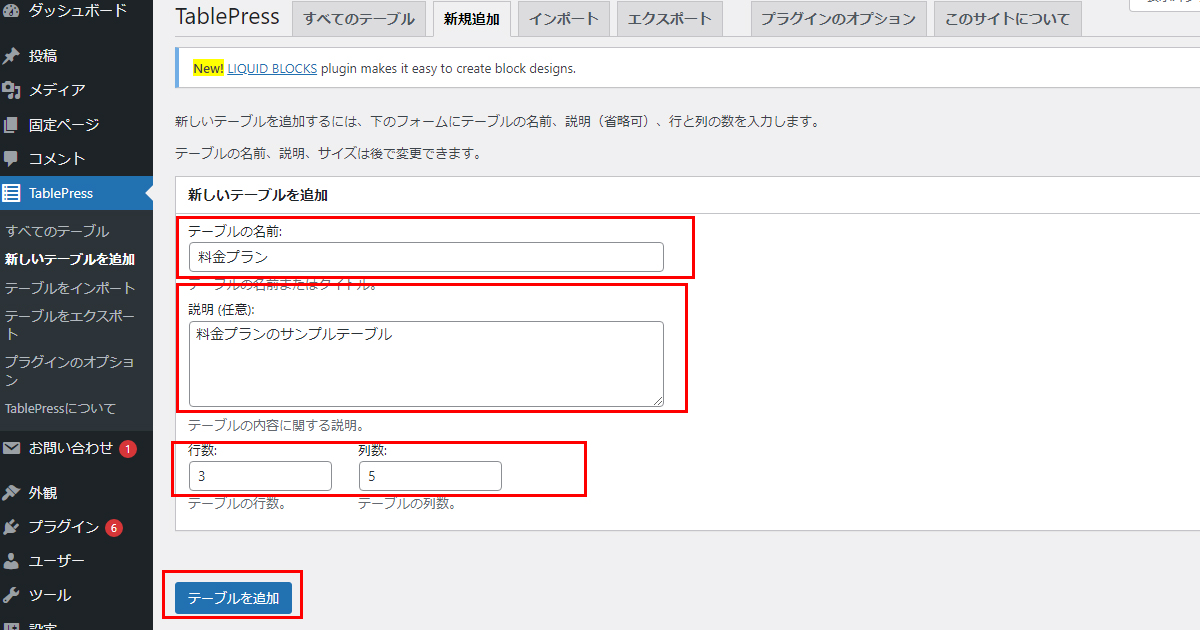
作りたいテーブルの題名、簡単な説明文が必要な場合は入れてください。
行数、列数はそんなに使う事はありませんが数値の上限は99999以内でした。
今回は行数が3、列数が5にしました。

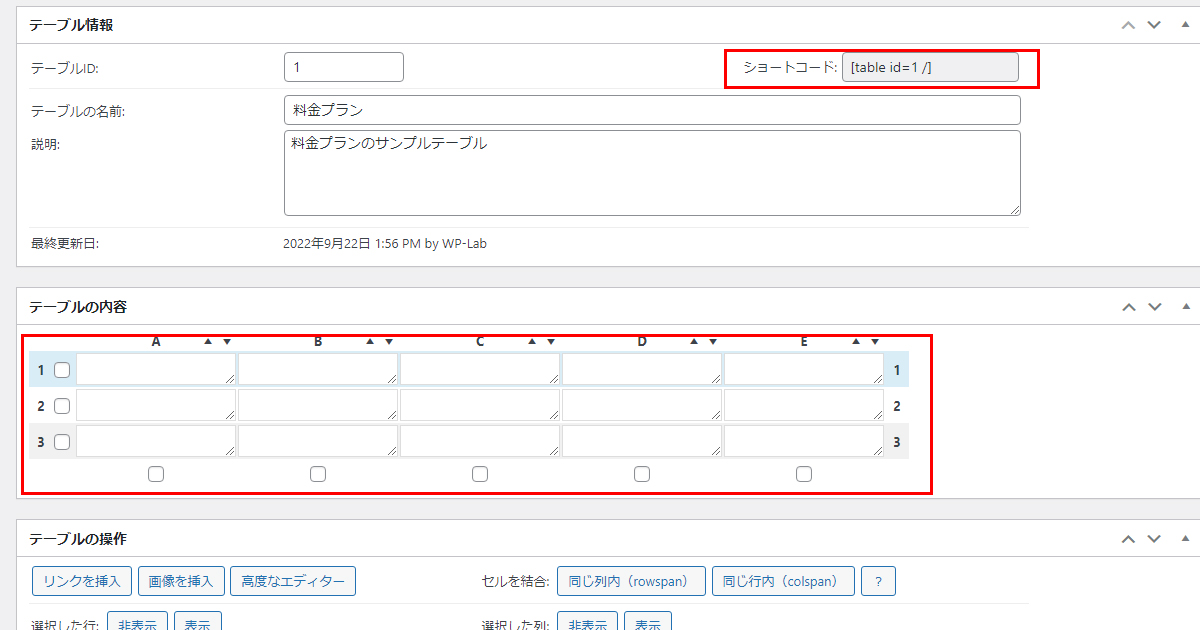
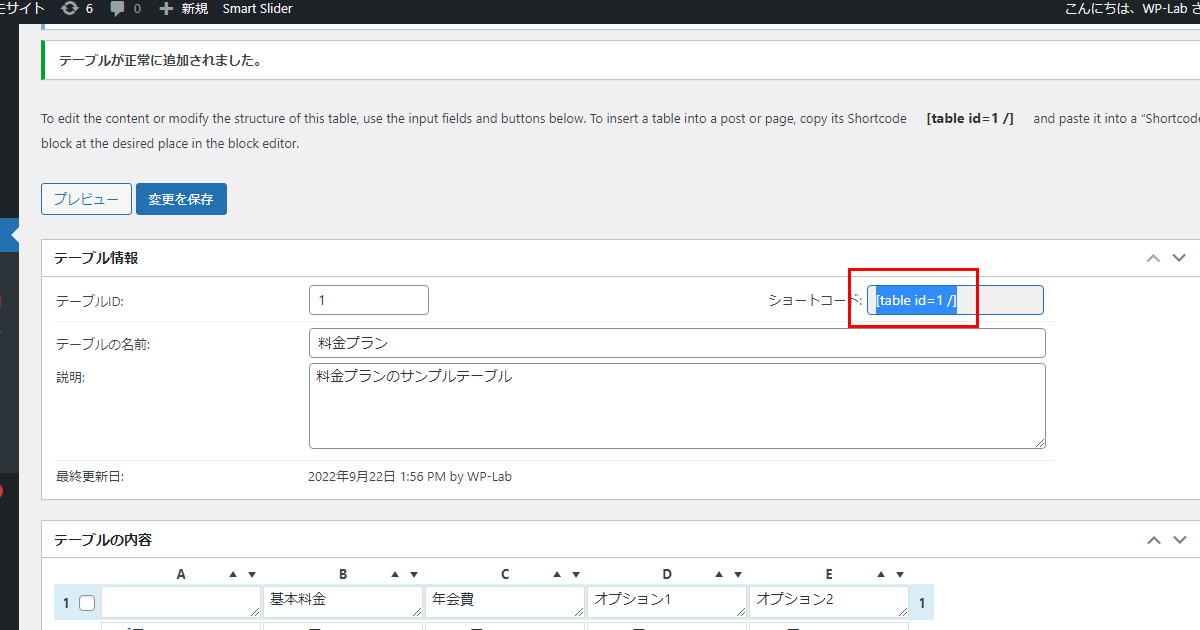
この時点でショートコードが発行されますので、表示させたいページに貼り付けて非公開の状態で確認しながら作業が可能です。
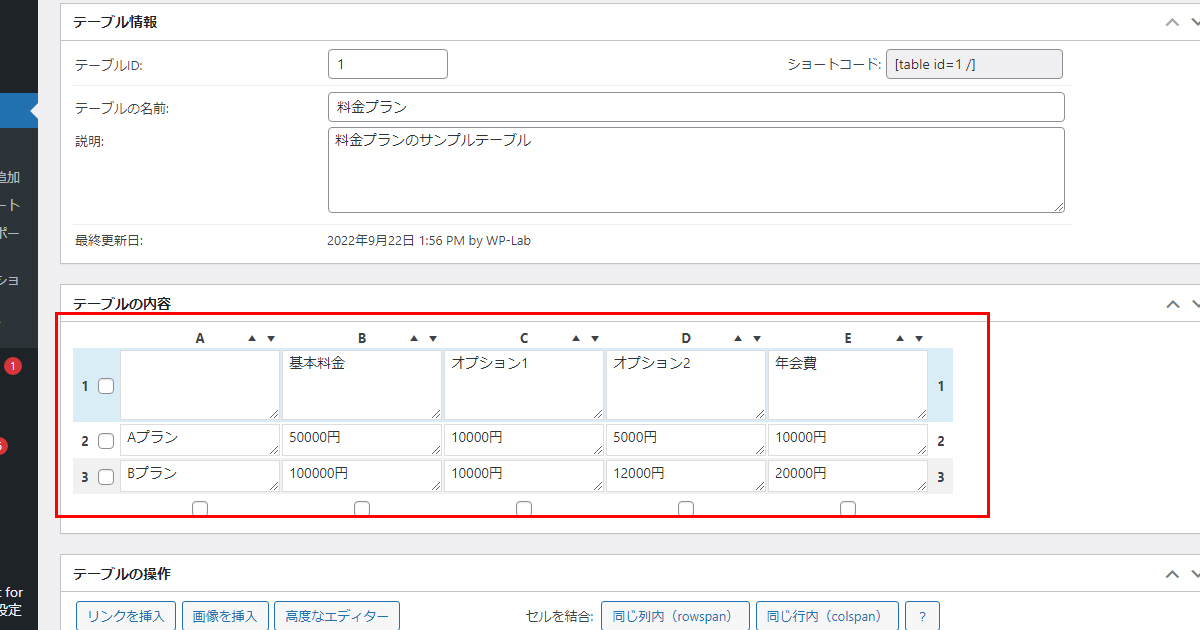
セルの中に文字列や数字などを入れていきましょう。

実際に入力してみました。

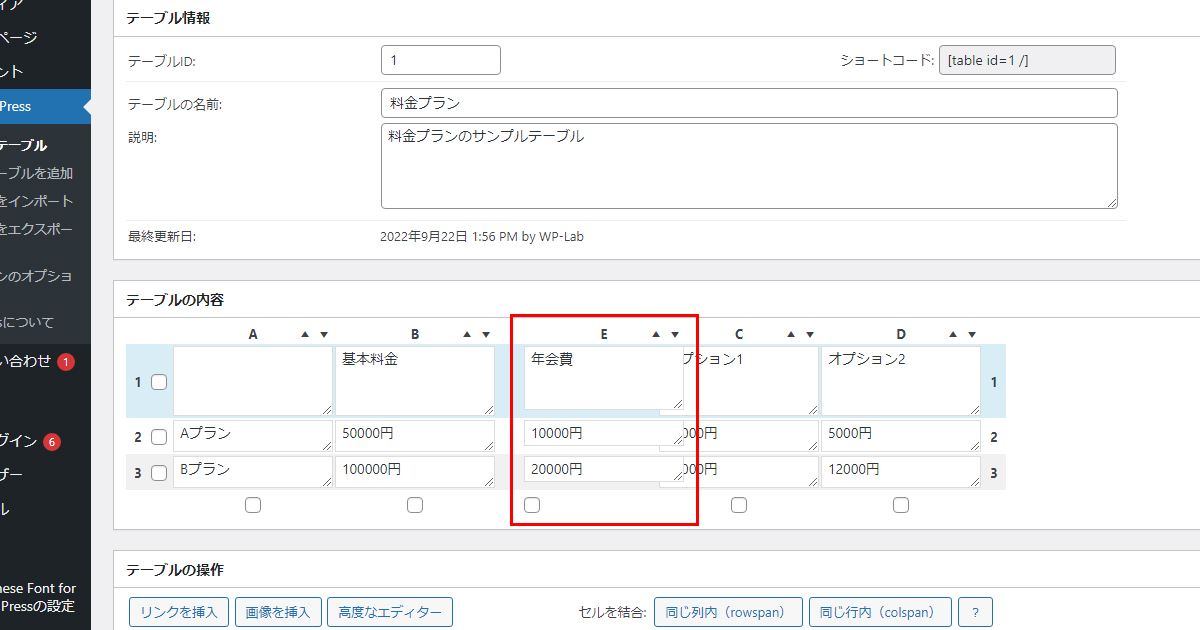
作成後の列や行の並び順を変更する事が可能です。列を変更したい場合はアルファベット部分をクリックしたまま動かし、行を変更したい時は数字部分をクリックしたまま動かしましょう。

入力ができましたら変更を保存して公開画面で確認してみましょう。
固定ページにショートコードを貼り付けてプレビューをクリックしましょう。


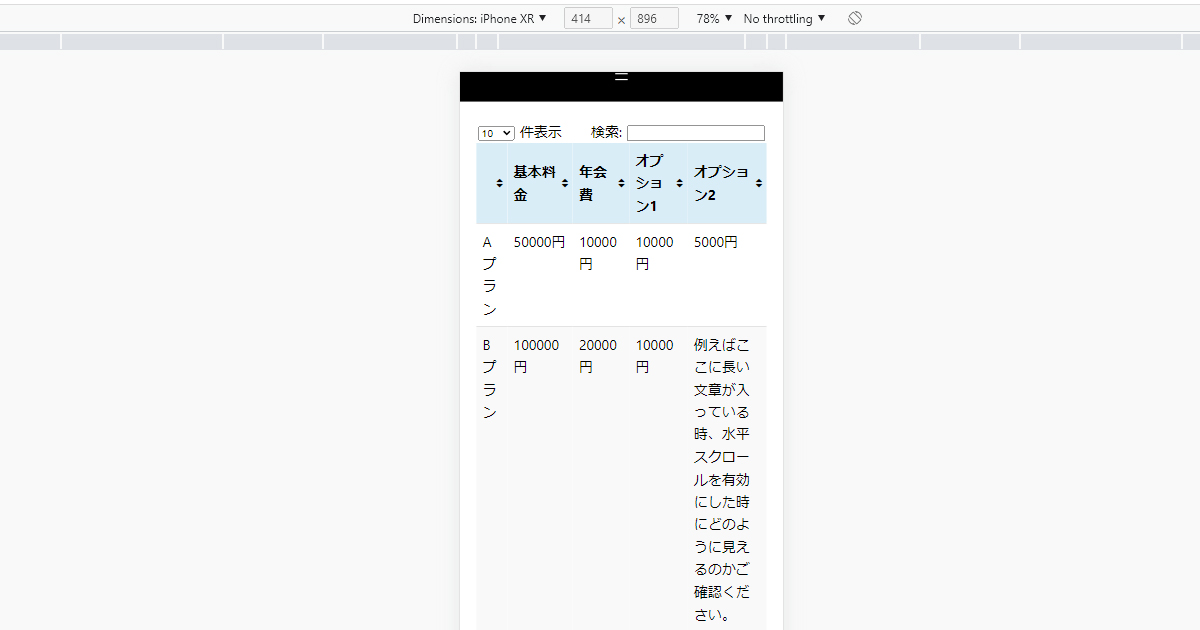
スマホでの見た目は以下のようになっています。

TablePressをアンインストールするとどうなるか
TablePressのプラグインをアンインストールすると、下記画像のようにショートコードが表示される状態になります。
アンインストールする前に表はブロックエディタで作成しなおすなどの作業が必要です。













