
WordPressプラグイン 公開日: 最終更新日:
WordPressでファイルをダウンロードさせるボタンが設置できる無料プラグイン「Download Manager」
Contents
WordPressでファイルをダウンロードさせるボタンが設置できる無料プラグイン「Download Manager」
リンク先への遷移として使用するが多いボタンですが、pdfなどの資料をダウンロードする時にはいくつか方法があります。
WordPressプラグイン「Download Manager」は、ダウンロードボタンを作成するだけではなく、ファイル別のダウンロード数が管理画面で確認する事ができます。
今回はプラグインを使用しないパターンとするパターンでご紹介します。
Download Managerプラグインに、高リスクな脆弱性存在の報告あり!
3.2.50以前のバージョンのプラグインを使用しているとサイトの改ざんなどのリスクが高確率で伴います。
人気ゆえに過去に数回脆弱性の報告があるプラグインですので、常に最新バージョンで運用しましょう。
関連記事:WordPress脆弱性情報:Download Managerプラグイン
「Download Manager」でできること
・ダウンロードボタンの作成
・「条件の同意を必須」「パスワードロックを有効」「キャプチャロックを有効」などのオプションがクリックで簡単に選べる
・ダウンロードされた数、詳細ページの閲覧数が管理画面から確認できる
・デザインができているので、作成した内容のショートコードを貼り付けるだけ!
実際にプラグインなしでボタンの設定をした後にプラグインを使用して作業してみました。
デザインが気に入ればとても便利な機能が無料でついてくるので、人気なプラグインというのも頷けますね!
【事前準備】ダウンロードするファイルをメディアにアップロードする
ダウンロードさせたいpdfなどをまずはメディアにアップロードしましょう。
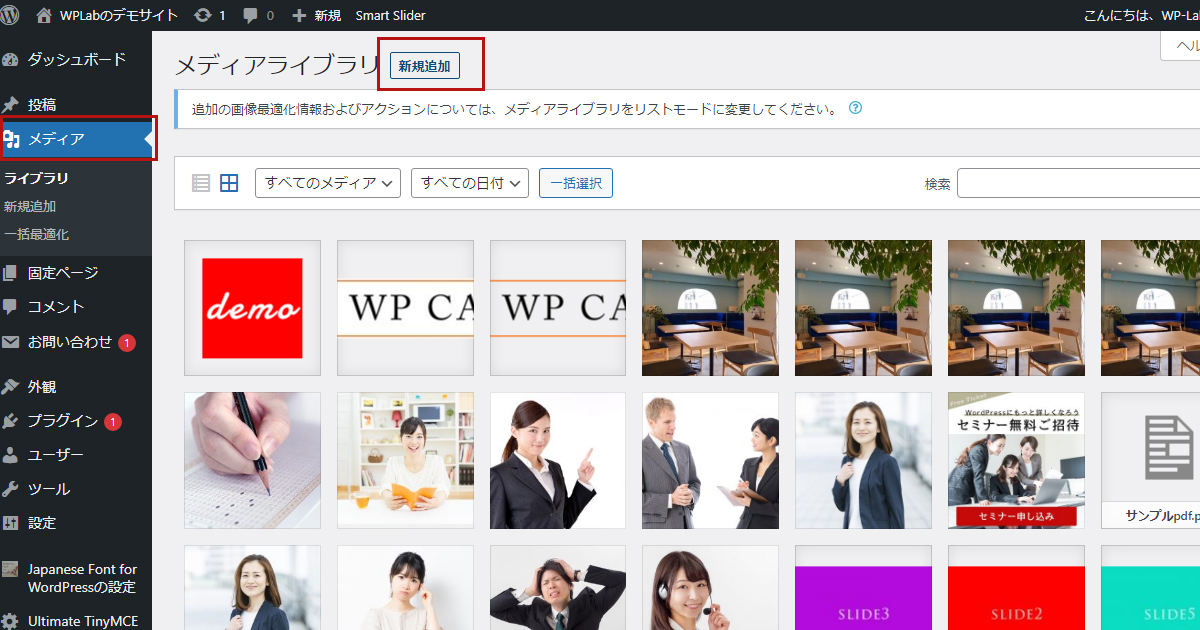
管理画面>メディア>新規追加をクリックします。

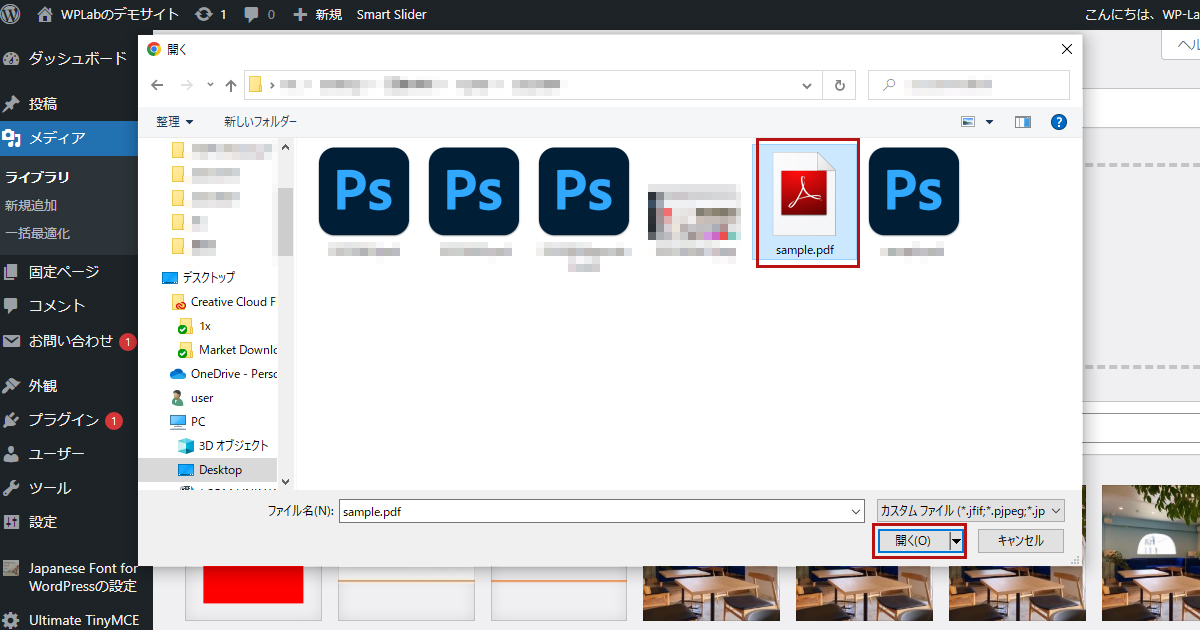
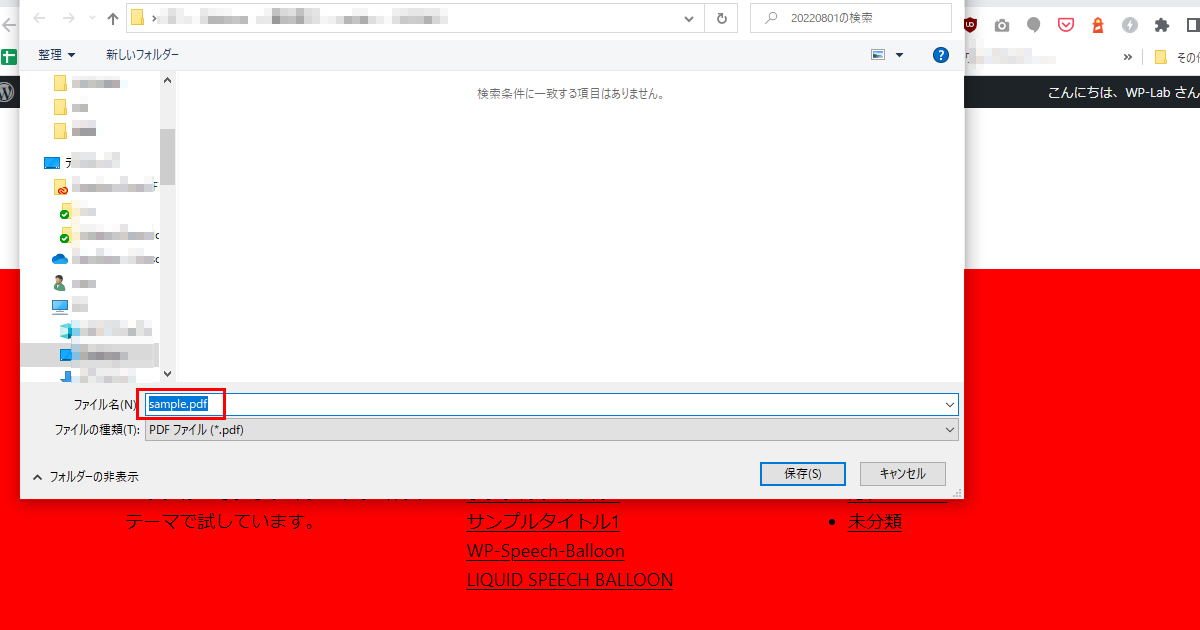
アップロードしたいファイルを選択し、「開く」をクリックします。

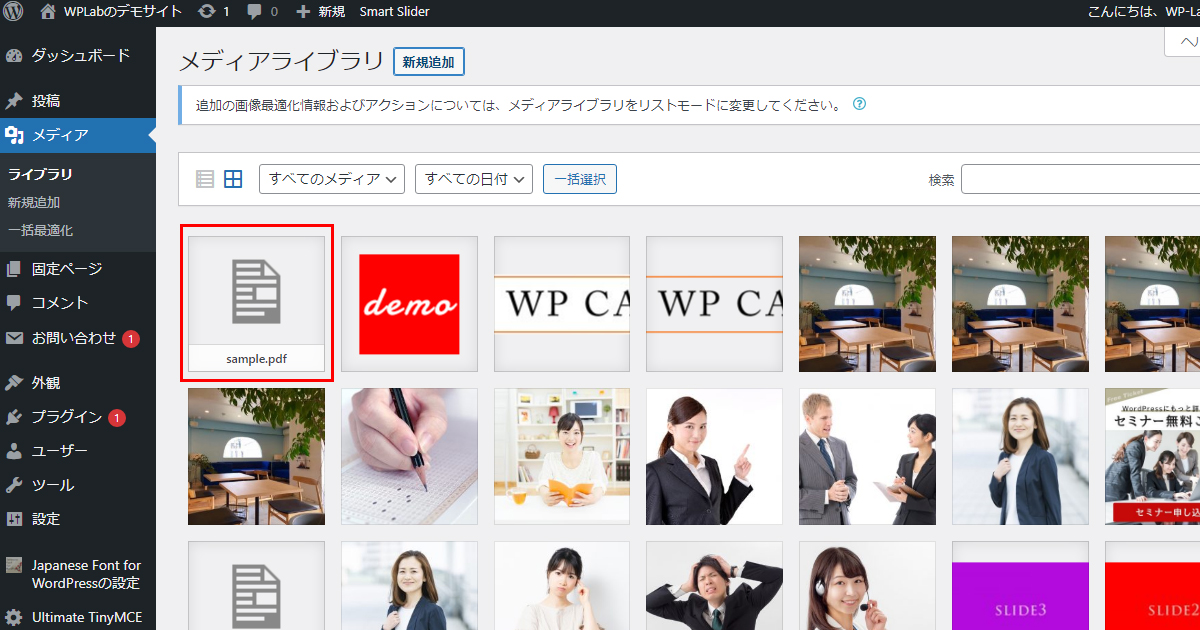
メディア一覧にpdfファイルがアップロードされました。

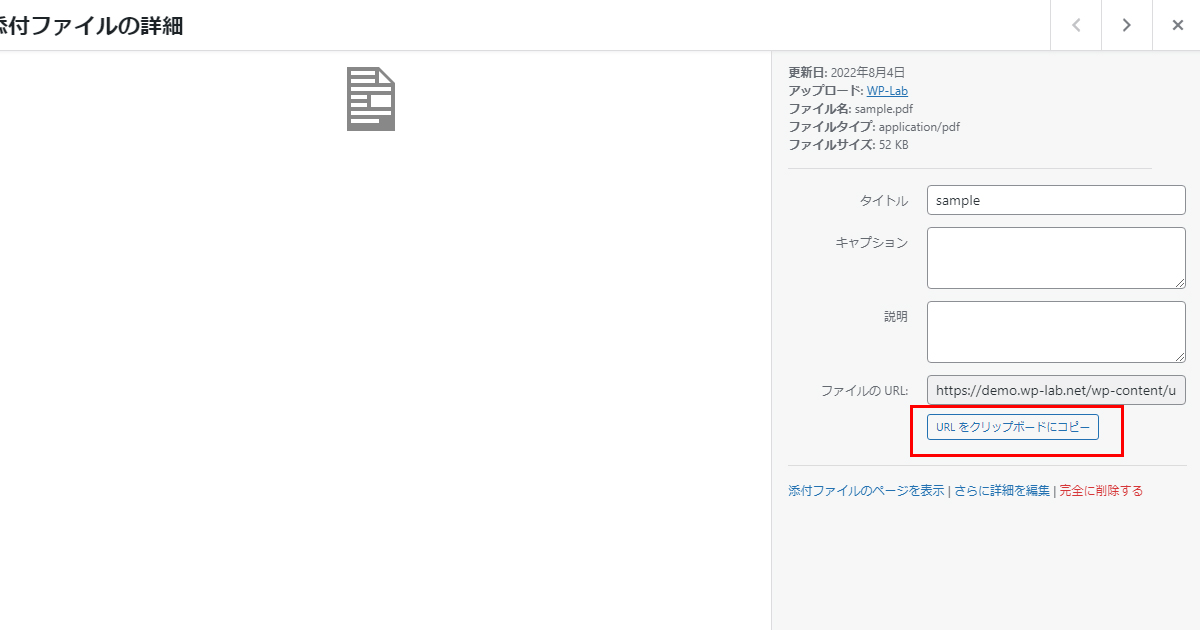
この後画像のURLが必要になりますので、アップロードされたpdfをクリックして「URL をクリップボードにコピー」をクリック、パソコンのメモ帳機能などに貼り付けておきましょう。

アップロードするファイルの容量にご注意
ワードプレスのアップロードファイルの最大容量は2MBです。
それ以上のファイルをアップロードするとエラーが発生しますので、圧縮してくれる無料サイトなどを利用して軽量化しましょう。
無料PDF圧縮サイトI LOVE PDF
このサイトではpdfの分割や結合、ファイル拡張子の変更なども無料でできます。
右上にログインとありますが、ログインしなくても使用できますので容量が大きいファイルでお困りの方はご活用ください。
WordPressのプラグインを使用しないでダウンロードボタンを作成する方法
プラグインを使用しないで作成する場合、2パターンの方法があります。
どちらもファイルへのリンク先を設定しますが、一度ファイルをブラウザで開いて確認してからダウンロードする方法と、プレビュー無しでボタンをクリックしたらすぐファイルをダウンロードする方法です。
リンク先のファイルとして、sample.pdfを使用します。
ボタンをクリックしたらプレビューが表示され、画面内ダウンロードアイコンでリンク先ファイルをダウンロードさせる方法
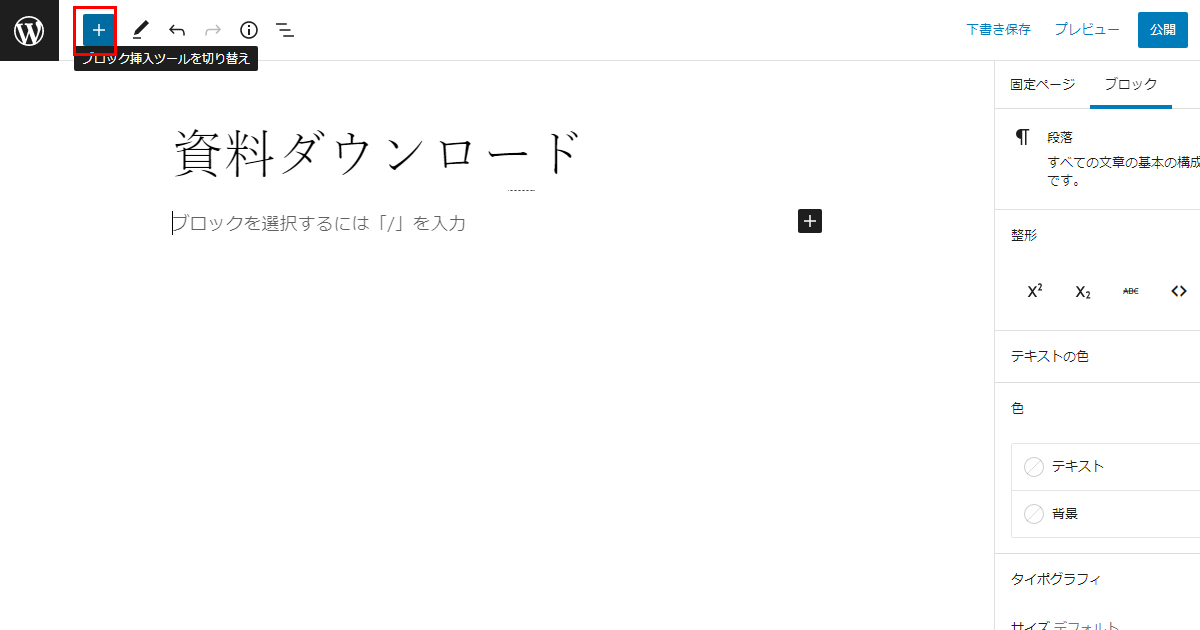
ダウンロードボタンを表示させたいページの編集画面に入ります。
左上+ボタンをクリックしましょう。

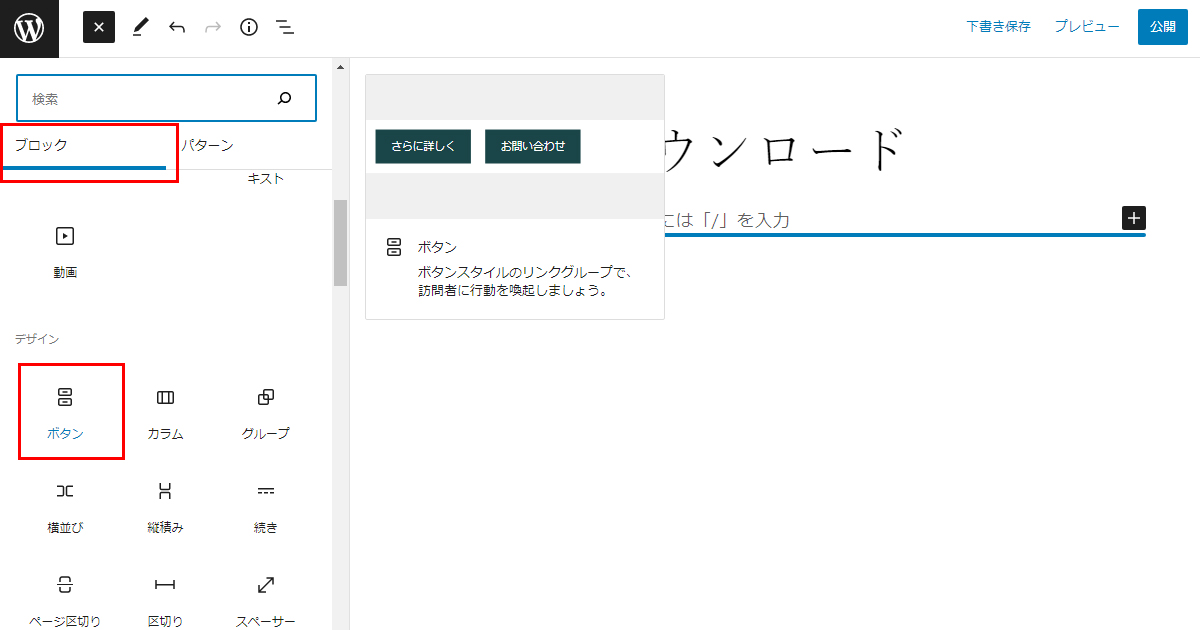
ブロックのタブ側から「ボタン」を探し、クリックして挿入します。

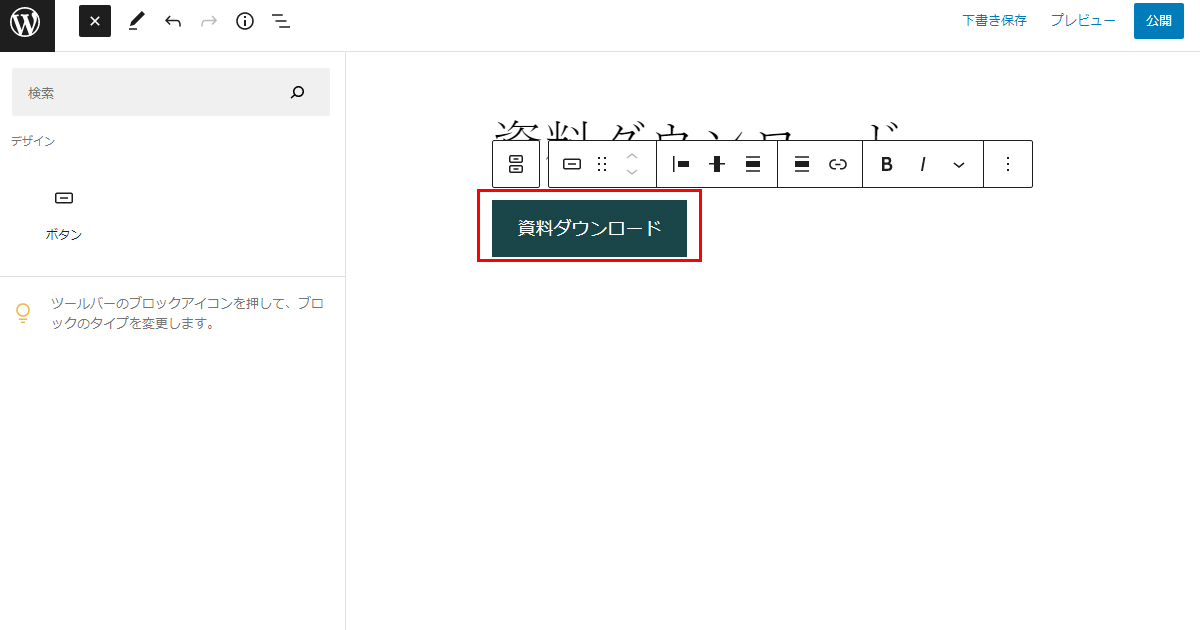
ボタンの中の文字を入力します。
今回は「資料ダウンロード」にしました。

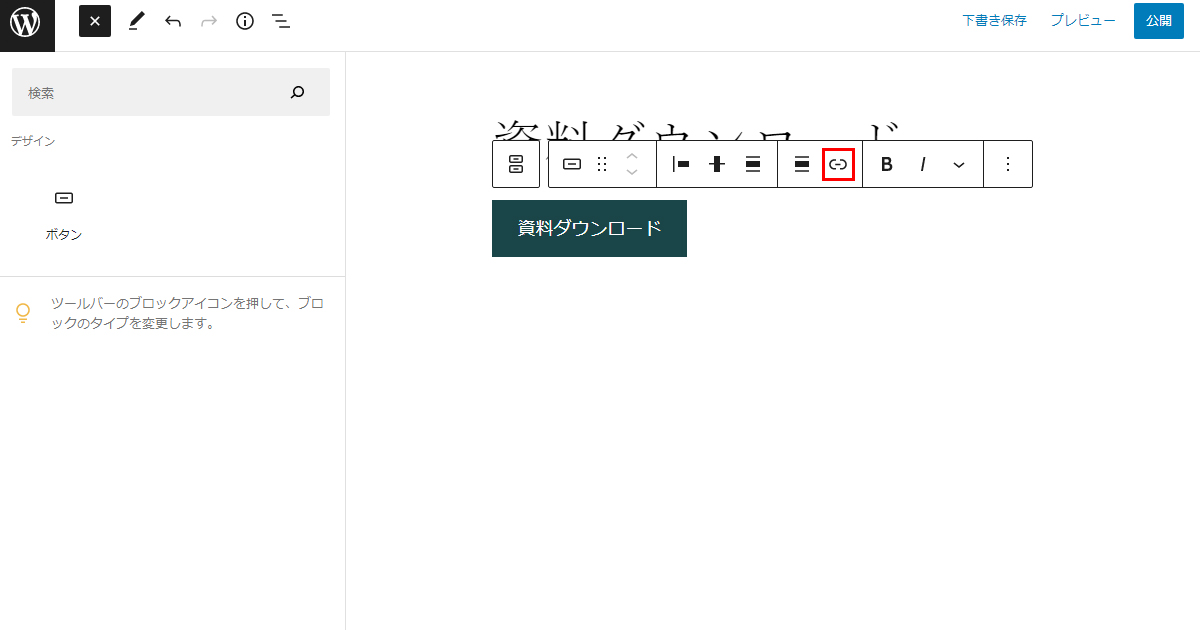
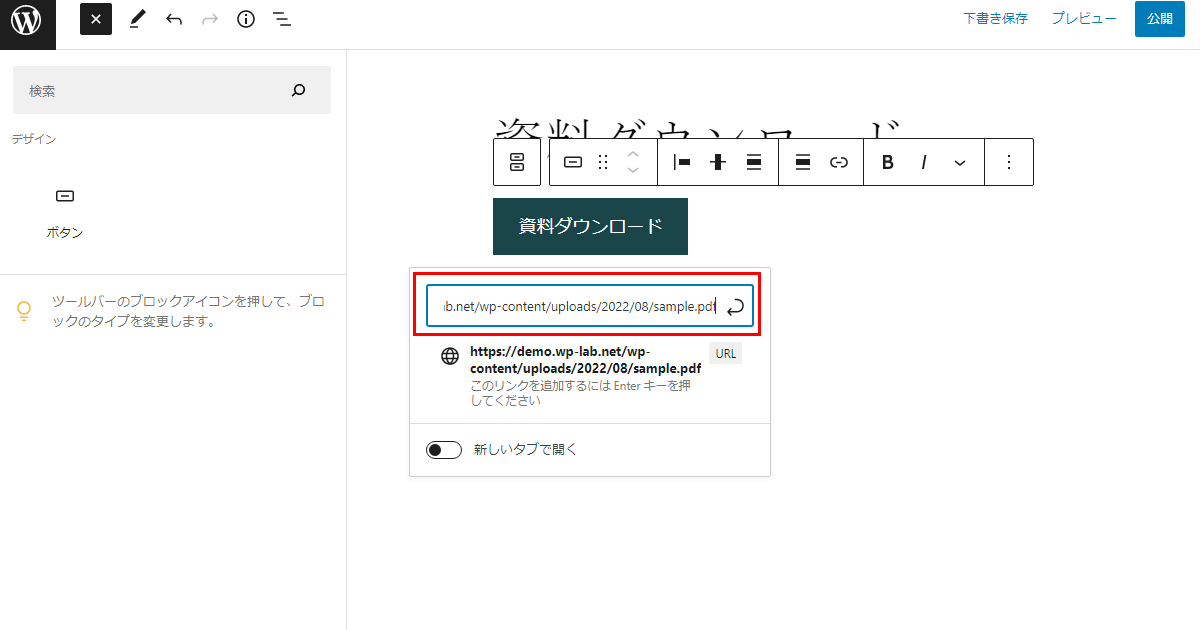
クリックしたときに表示させるファイルを選択します。
鎖マークをクリックします。

先ほどコピーしてメモ帳に貼り付けておいたpdfのURLを貼り付けましょう。
URLの後にある矢印がくるっとなっているアイコンをクリックするか、Enterを押します。

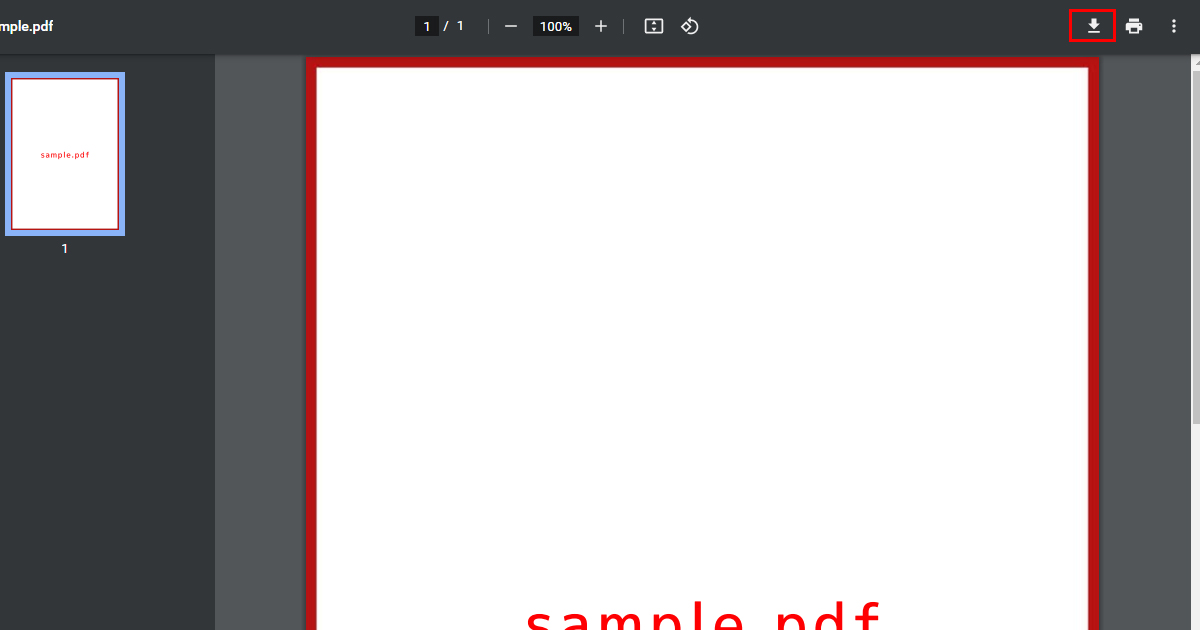
ページを保存して公開画面で確認すると、ボタンをクリックしたらpdfが表示されました。
ダウンロードは右上の矢印が下を向いているアイコンをクリックするとできます。

ボタンをクリックしたらプレビュー無しでリンク先ファイルをダウンロードさせる方法
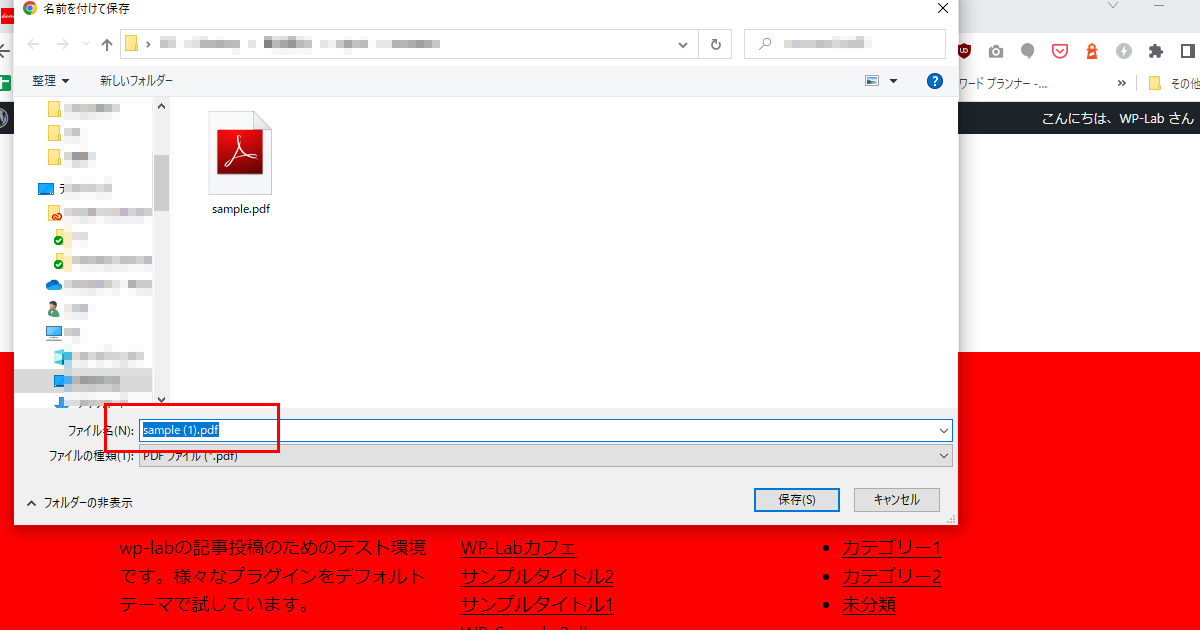
次にpdfの画面が開かれないですぐ「名前を付けて保存」やダウンロードが開始される方法です。
pdfをプレビューさせる方法までは同じで、そのあとに手入力で追記するやり方です。
このやり方はhtmlに属性を追加する方法です。
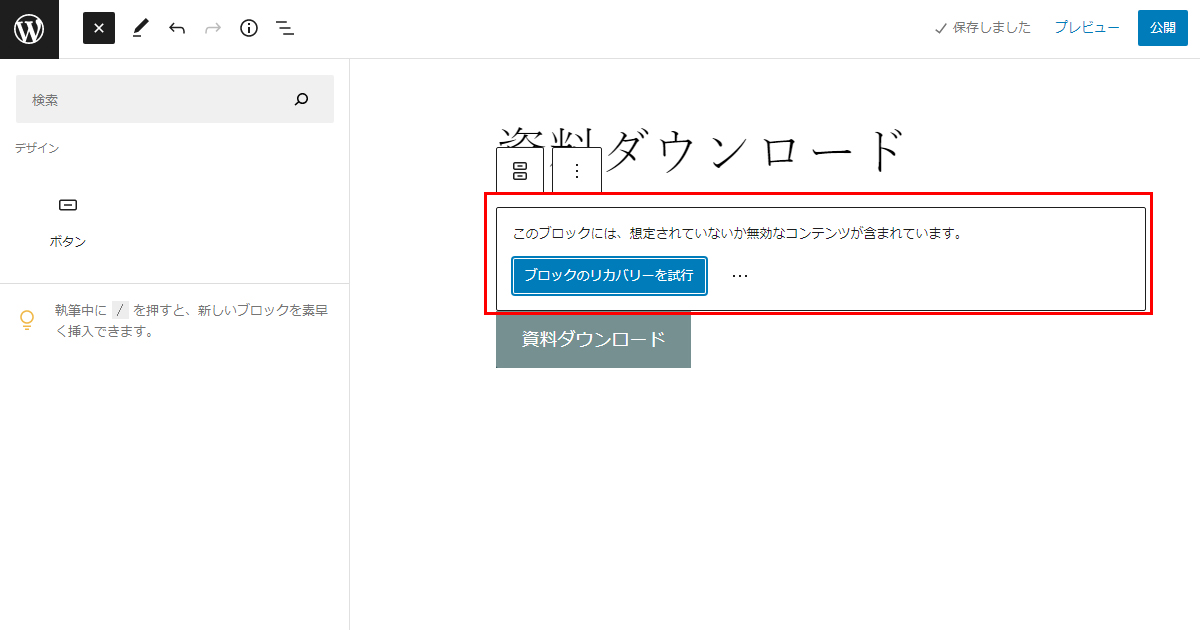
ブロックエディタで操作した場合「このブロックには、想定されていないか無効なコンテンツが含まれています。」が表示されますので、これが心配な方はプレビュー>ダウンロードも可能ですのでやめておきましょう。

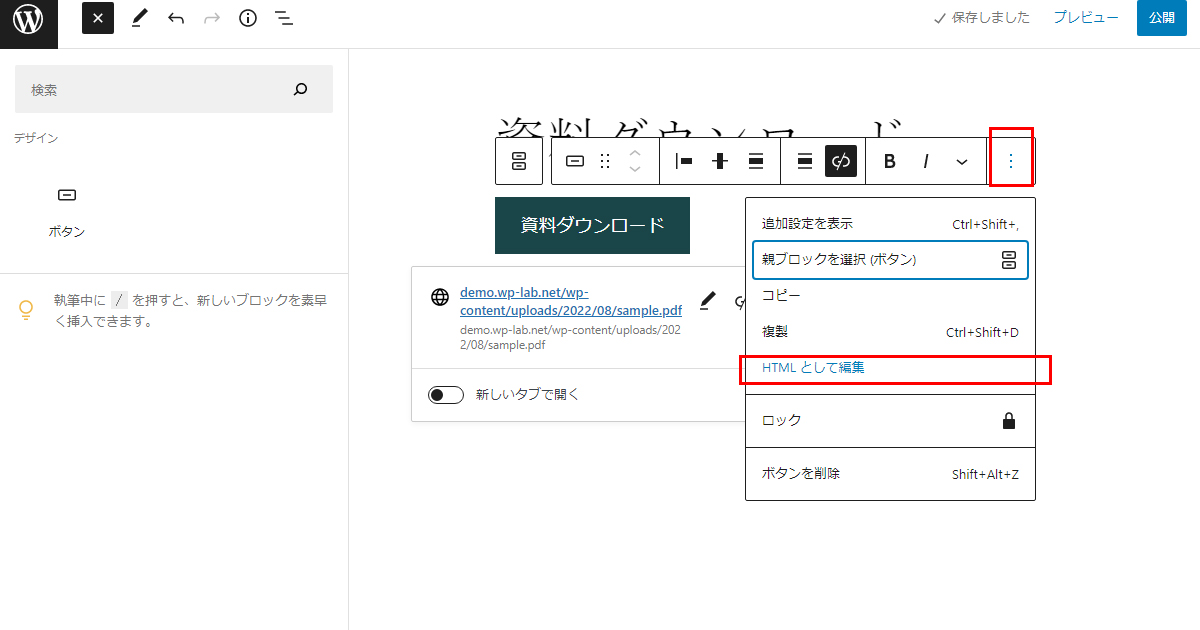
挿入したボタンをクリックし、一番右にある点が3つのメニューを開き、「HTMLとして編集」をクリックします。

すると下記のようなコードが表示されます。
|
1 |
「sample.pdf”」の後に、下記を追記します。
※半角スペースもいれてください。
|
1 |
download |
保存して公開画面のボタンをクリックすると、プレビューなしに保存画面に遷移しました。

「Download Manager」プラグインを使う方法
【インストール編】WordPressプラグイン「Download Manager」を使用してリンク先ファイルをダウンロードさせる方法
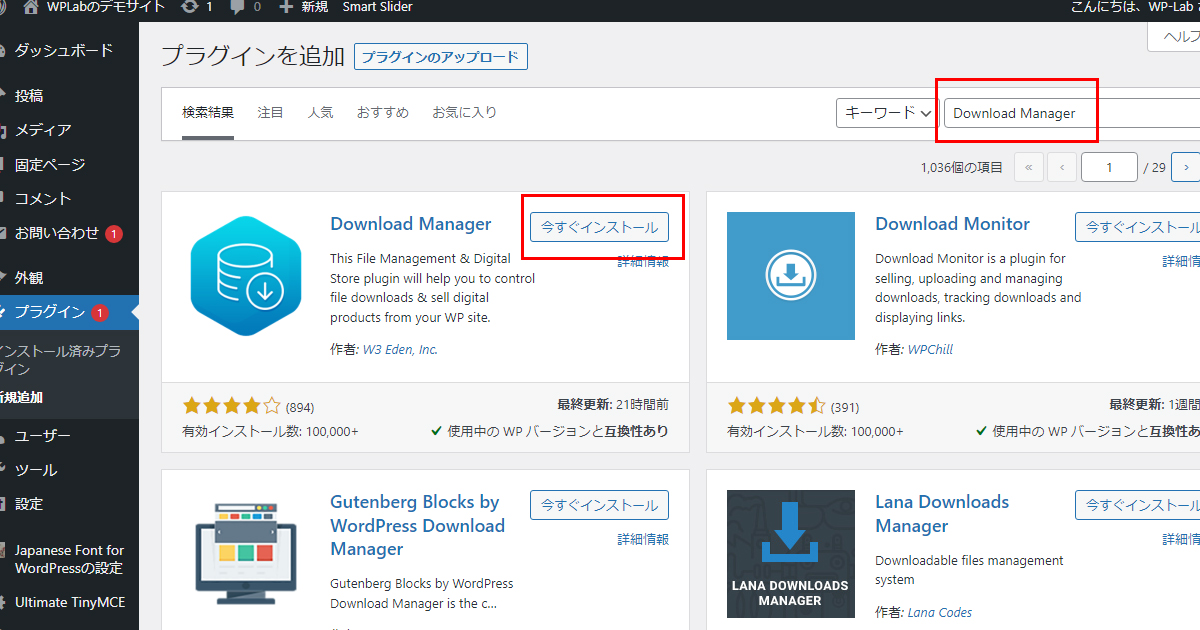
ログイン後管理画面の「プラグイン」をクリックします。

新規追加ボタンをクリックし、キーワード入力欄に「Japanese Font for WordPress」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。

【詳細設定編】WordPressプラグイン「Download Manager」を使用してリンク先ファイルをダウンロードさせる方法
ここまでくればあとは3ステップで完成です。
ステップ1:ファイルをアップロード
ステップ2:タイトル入力
ステップ3:ショートコード貼り付け
ステップ1:ファイルをアップロード
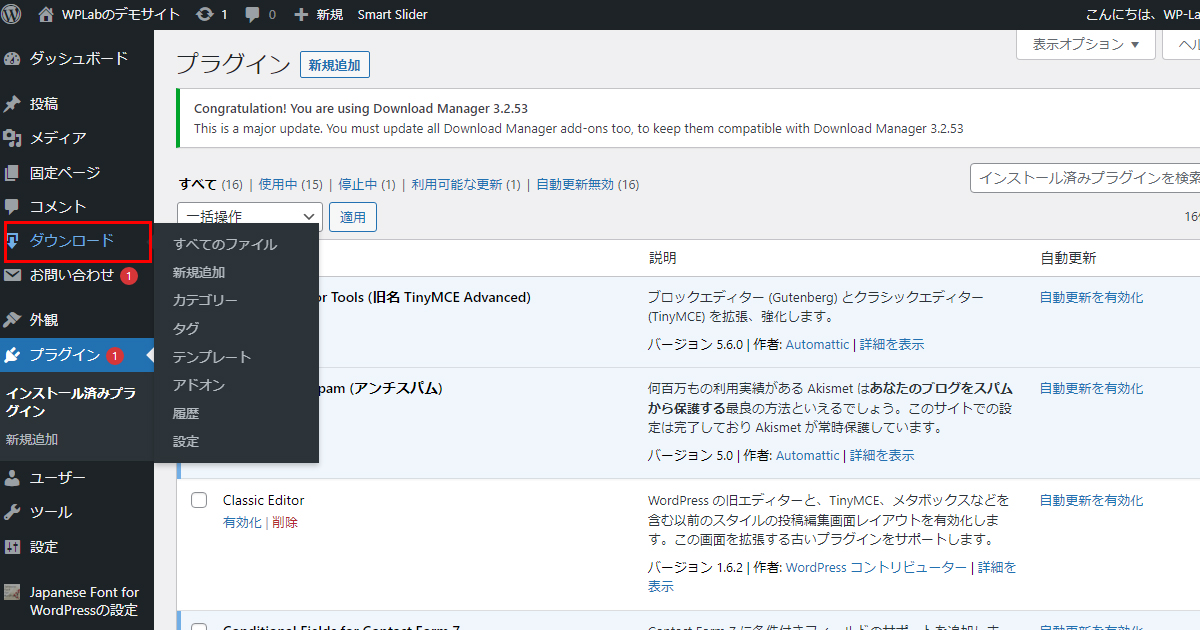
インストール後にワードプレス管理画面左側メニューに「ダウンロード」の項目が追加されますのでクリックしましょう。

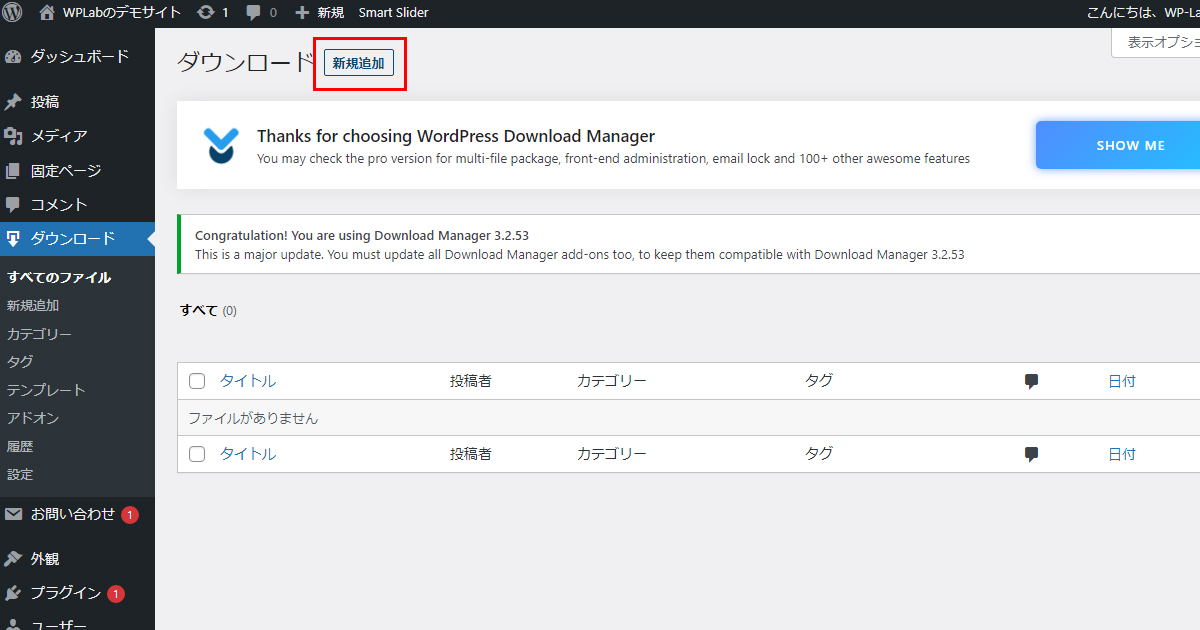
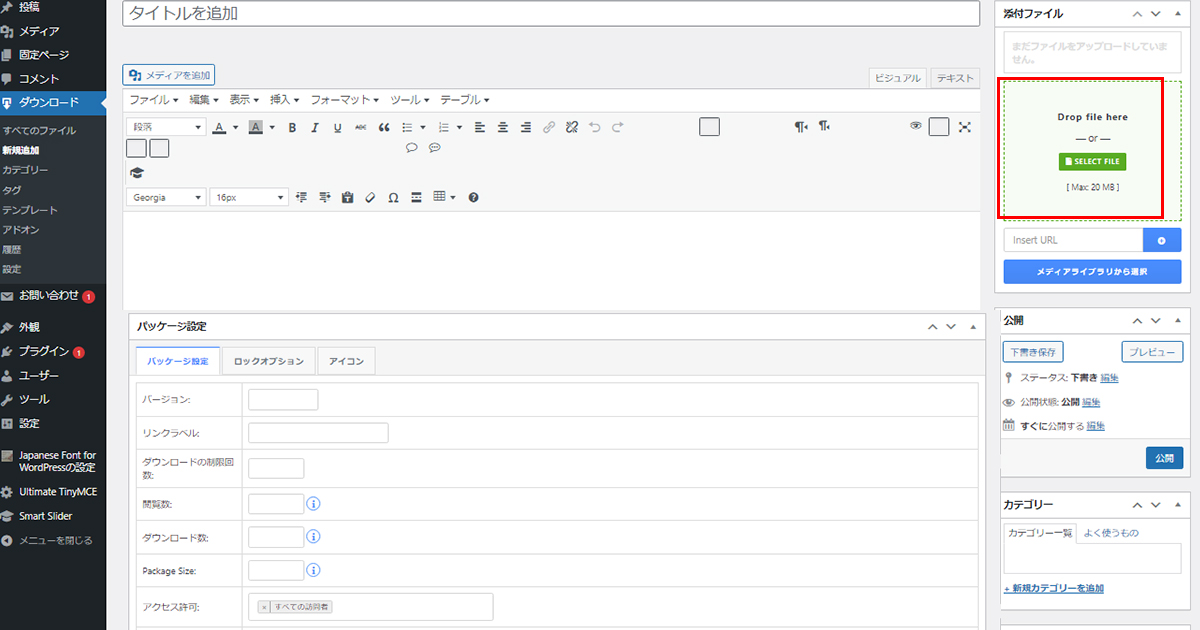
新規追加をクリックします。

画面右側の緑部分にpdfなどのファイルをアップロードします。
マックスで20MBのファイルをアップロードできるので圧縮する必要はほぼないのですが、あまり大きすぎるファイルですとユーザーがダウンロードする時に時間がかかるので、なるべく軽量化したファイルをアップロードしましょう。

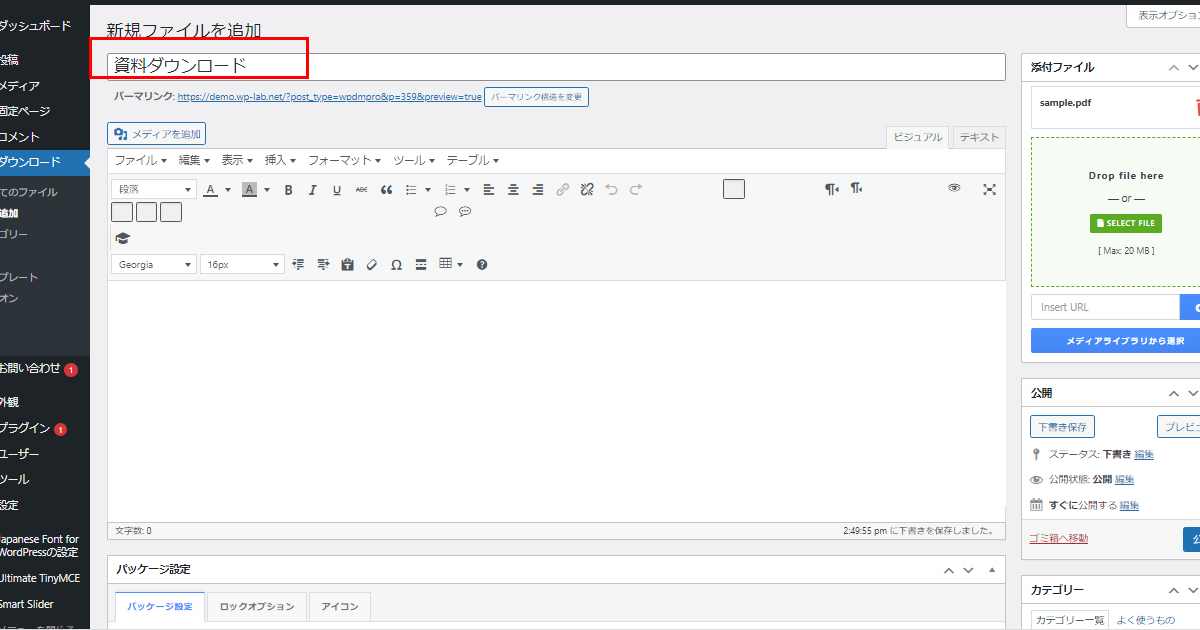
ステップ:タイトル入力
この編集ページのタイトルがボタンの中の文字列になります。
シンプルに「資料をダウンロードする」でも良いですし、資料がたくさんある場合はカテゴリーで分類したり「●●事例集をダウンロード」などとしても良いでしょう。
この2つの作業が終わりましたら公開ボタンをクリックします。

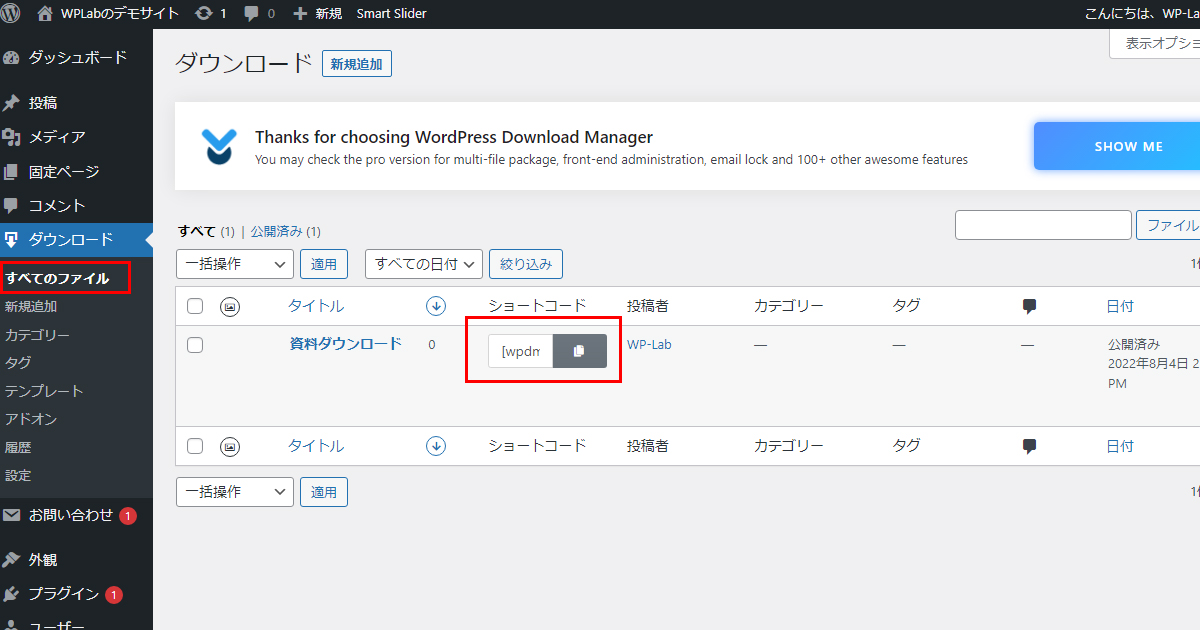
ステップ3:ショートコード貼り付け
保存が完了したら、左側メニューのすべてのファイルをクリックします。
該当のショートコードをコピーして、あとは貼り付けたいページに貼るだけです。

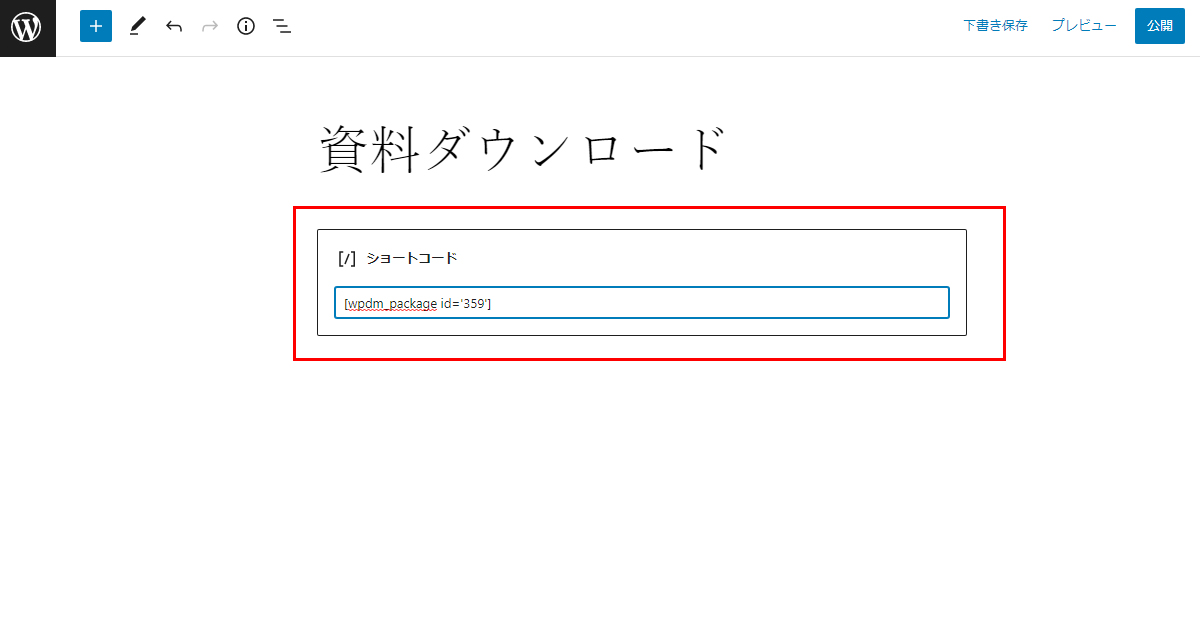
コピーしたショートコードを編集画面にそのまま貼り付けてもショートコードとして認識してくれました。

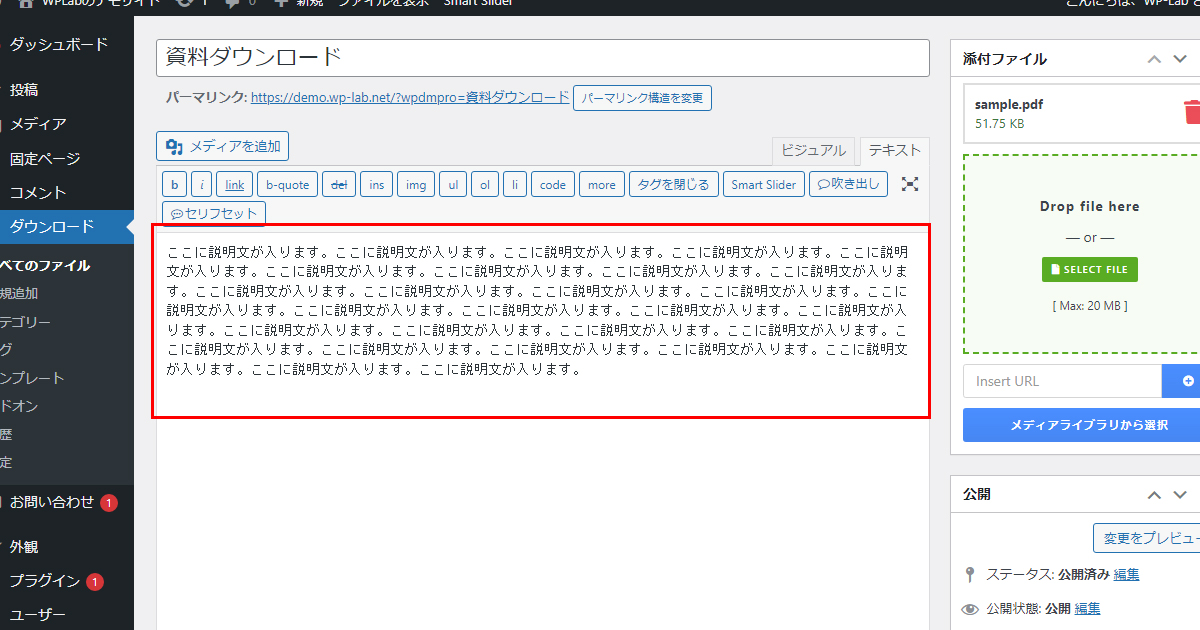
ダウンロード前に説明書きを追記した場合
本文入力欄に説明書きを入れると…

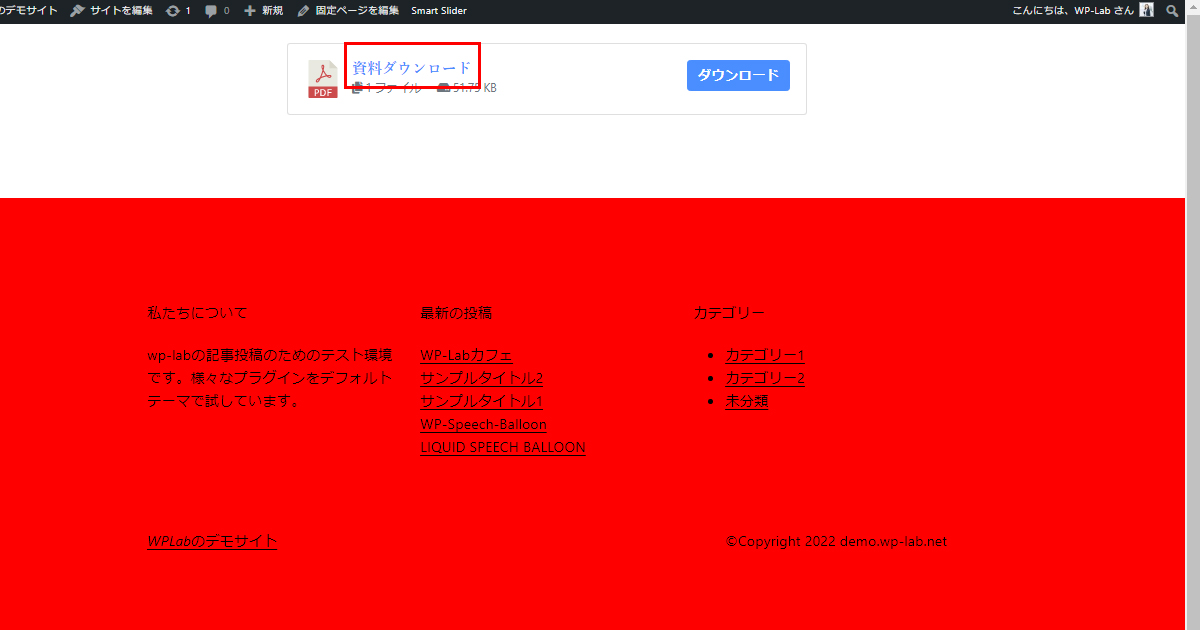
ダウンロードボタンのアンカーテキスト部分をクリックしたときに…

ページが遷移してタイトルと説明文、ファイルの詳細が表示されます!

「Download Manager」を使ってファイルをダウンロードさせるボタンが設置できたか確認してみる
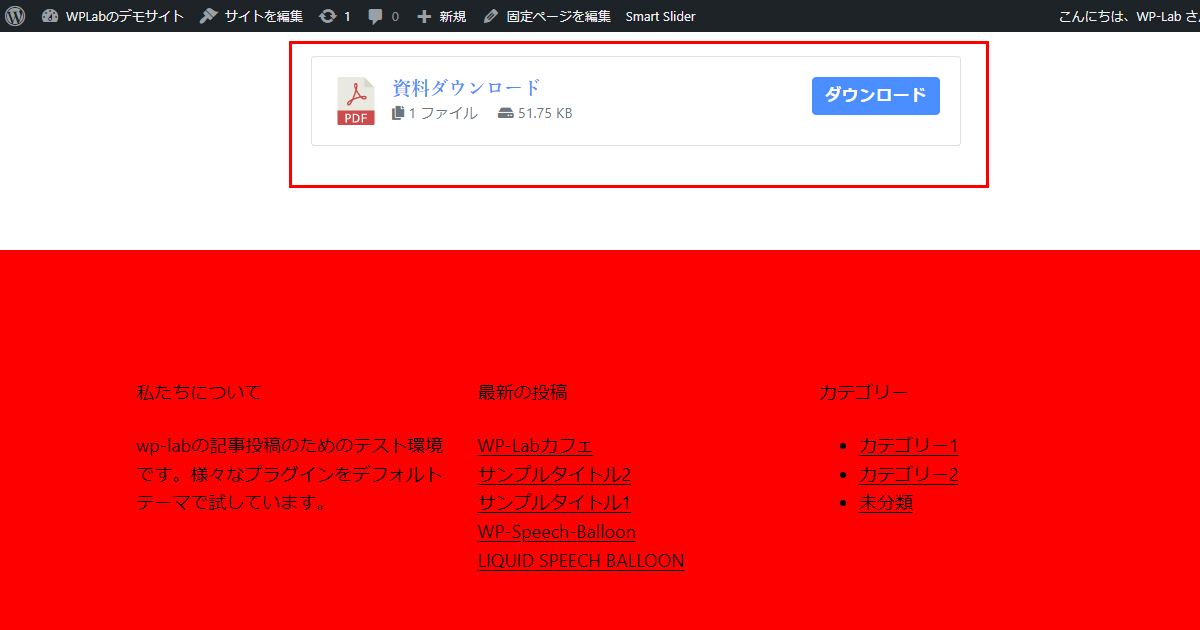
公開画面を見てみます。
下記のようなデザインになりました。

きちんとpdfがダウンロードされました!

「Download Manager」をさらにカスタマイズ!
条件付きのダウンロード設定方法
今までのやり方ですとページにアクセスしたユーザー全員が資料をダウンロードできます。
下記の条件を1つまたは複数で選択する事も可能です。
・条件の同意を必須にする
・パスワードロックを有効にする
・キャプチャロックを有効にする
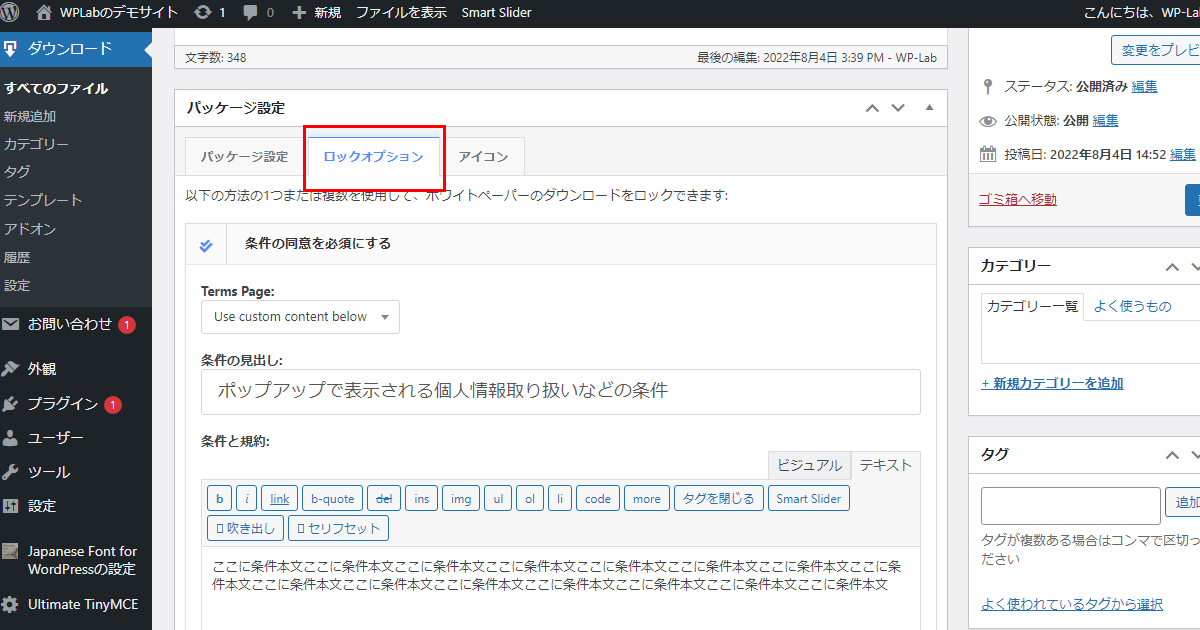
設定画面はダウンロードをアップロードした編集画面の下の方にロックオプションがありますのでここから設定しましょう。

条件の同意を必須にする
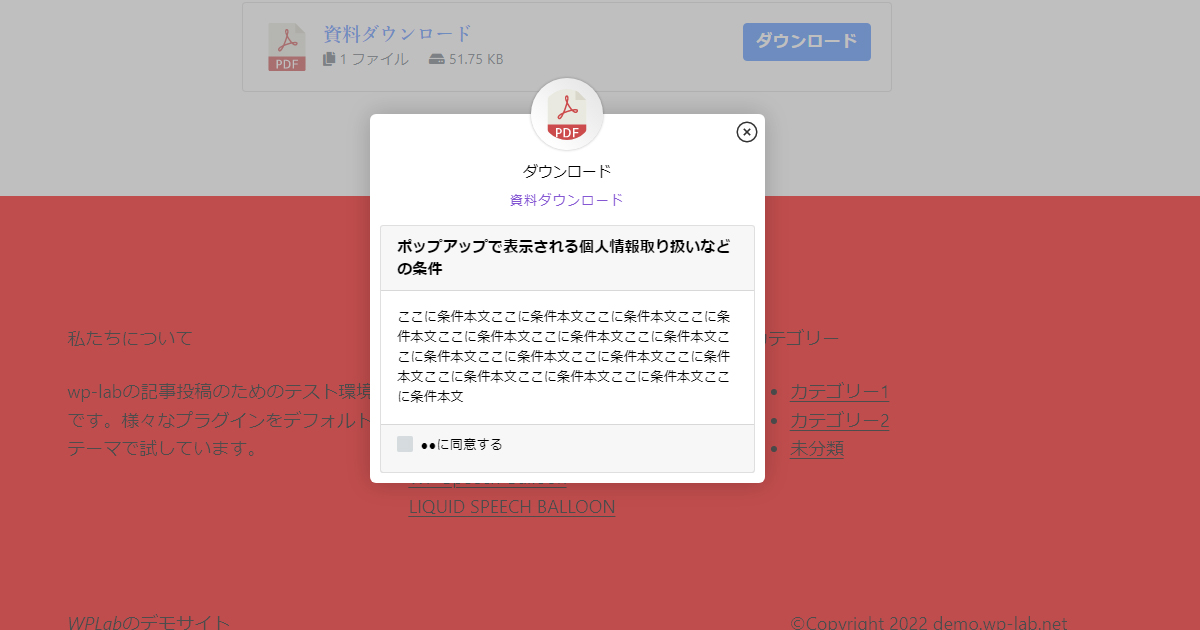
例えば「第三者への提供は禁止」や「著作権は当社です」などの注意をポップアップで表示し、同意する場合はチェックボックスを付ける事で初めて資料がダウンロードできます。
チェックボックスのあとの文字は「チェックボックスのラベル」に入力しましょう!

パスワードロックを有効にする
パスワードを入力しないとダウンロードできないタイプの設定です。
自分で決めたパスワードを入力してもらった時だけダウンロードもできます。入力欄に文字列を入れましょう。
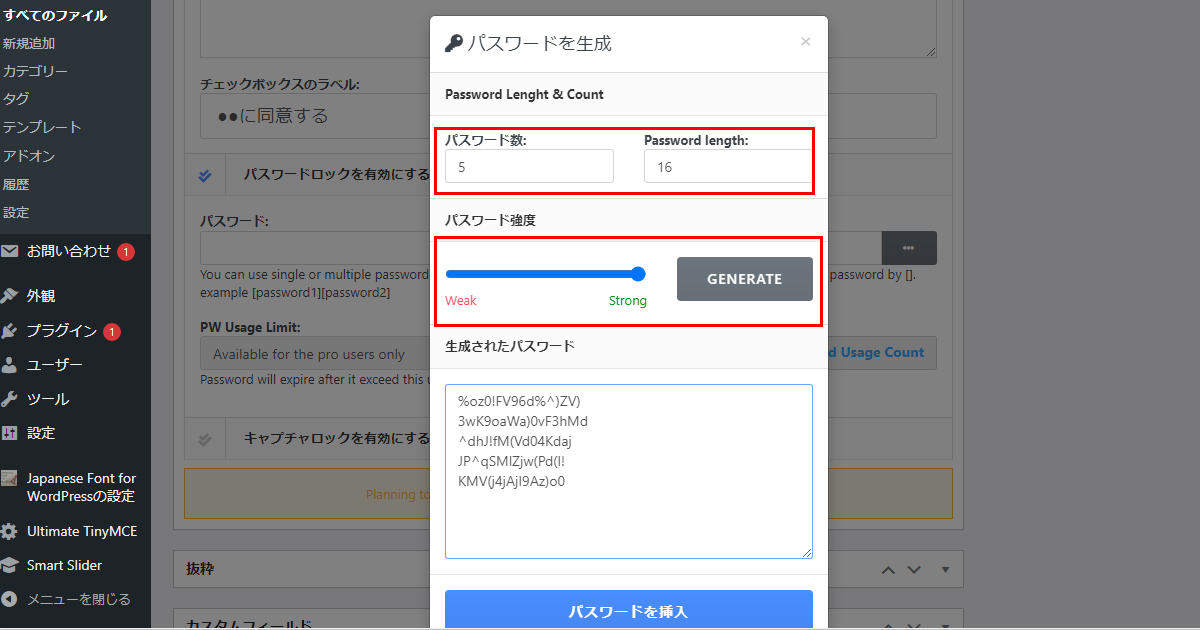
パスワードは自動で生成機能あり
パスワード数:5の場合…5つ自動で作って
パスワードレングス:パスワードの文字数
パスワード強度を設定してGENERATEボタンをクリックすると下記のように自動でランダムの文字列を作ってくれます。

キャプチャロックを有効にする
これはGoogleが提供するれCAPTCHAと連動する事ができます。
まだ設定をしていない場合は下記記事を参照してください。
自分でできるWordPress保守の基本:Google reCAPTCHAでお問い合わせフォームをスパムから守る設定方法












