WordPressプラグイン 公開日:
ワードプレスにSNSのシェアボタンをまとめて設置できるプラグイン「AddToAny Share Buttons」の使い方
Contents
アフィリエイターや企業のサイトを見てみると、記事ページの文末にしばしばSNSのシェアボタンがあります。
アクセス数や認知度上昇のためにサイト全体のキーワードからの流入だけでなく、その記事のキーワードからサイトに訪問してもらい、さらに他のフィールド(SNS)で拡散してもらい流入数を増やす仕組みです。
対象エリアが決まっているようなお仕事でも、役立つ情報は他の地域でも役立つので是非入れておきたい機能です。
ただ、テーマによってはデフォルトで入っていないものもあり、記事を公開したらブラウザの検索結果に表示されるか、自分で拡散した投稿から見つけてもらうかになってしまいます。
もっと広めてくれる人を増やせればサイトへのアクセス数も増える事が期待できますね。
今回はアイコンが豊富で人気のプラグイン「AddToAny Share Buttons」でやってみます。
ログイン後管理画面の「プラグイン」をクリックします。

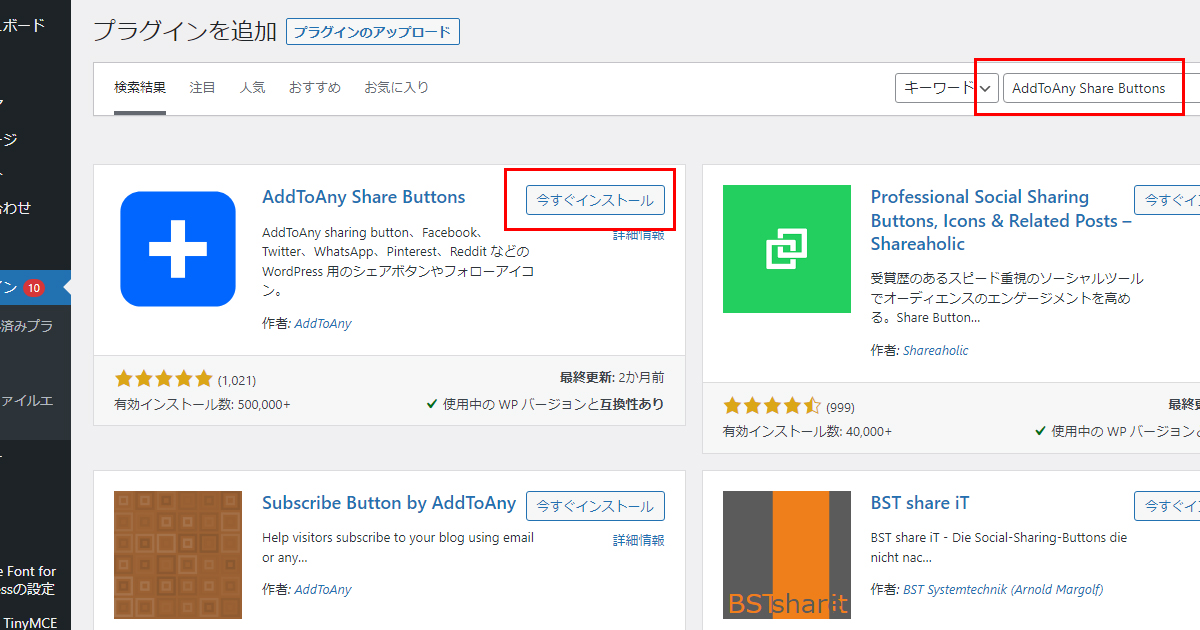
新規追加ボタンをクリックし、キーワード入力欄に「Japanese Font for WordPress」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。

設定ページに移動
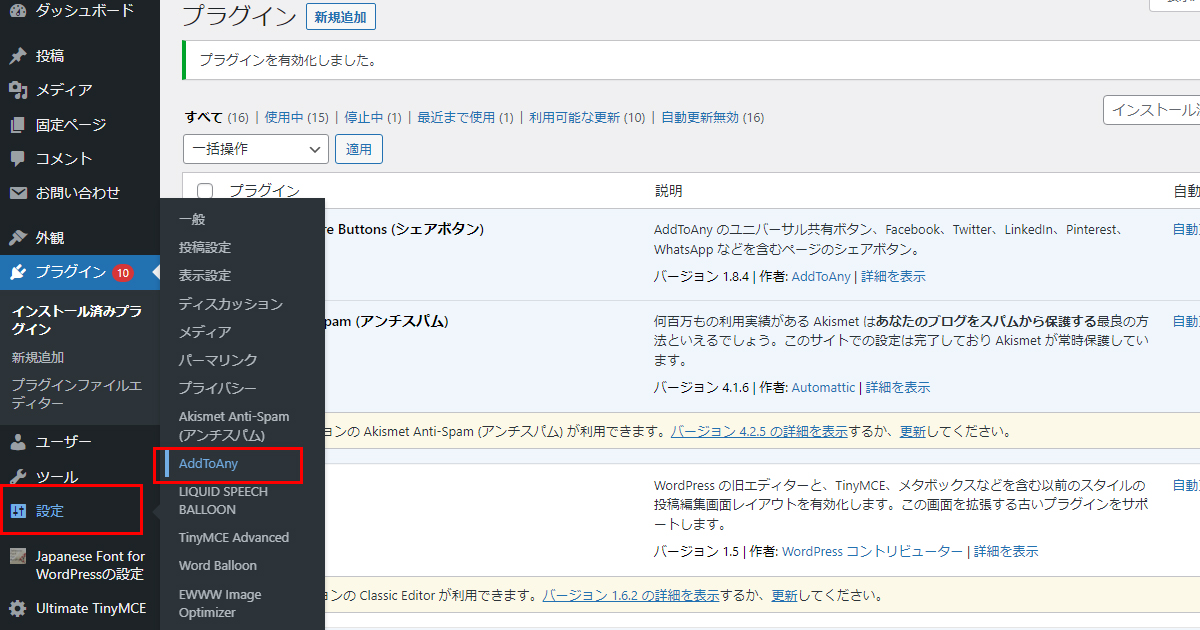
インストール後、管理画面左側メニューの設定>AddtoAnyをクリックします。

AddToAny 共有設定【スタンダード】
アイコンスタイル
ピクセル数を設定できます。
デフォルトが32pxですが、ピンとこない方は一度投稿記事の公開画面で確認しながら調整する事をおすすめします。

background
背景設定です。
オリジナル、透明、カスタム(カラーピッカーから選択)から選べます。
ご自身のテーマとのバランスを見て、背景色を付けている場合は透明、背景色が薄いもしくは白の場合はオリジナルかカスタムから選びましょう。
foreground
アイコンの色の設定です。
デフォルトは白ですが、背景を透明にしてアイコンの色を着色するなどの組み合わせで設定もできます。
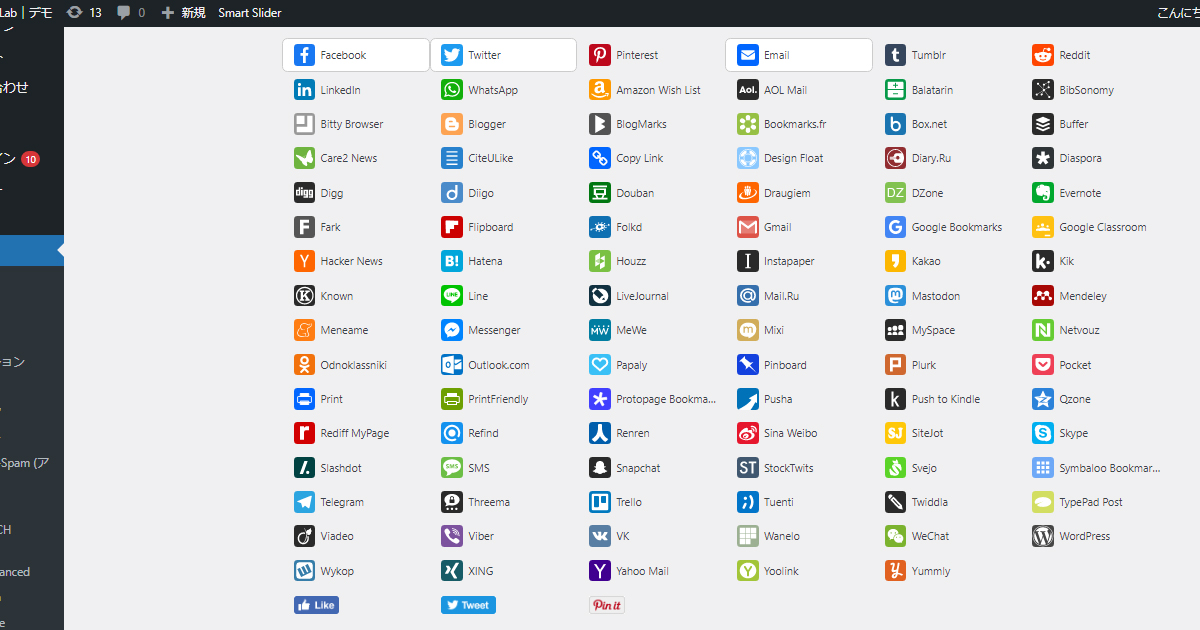
シェアボタン
かなりの種類があります。
追加したいボタンをクリックすると追加でき、ドラッグすると表示順番も変更可能です。
一番下にfacebookのいいねとツイッターのシェアボタンもあります。

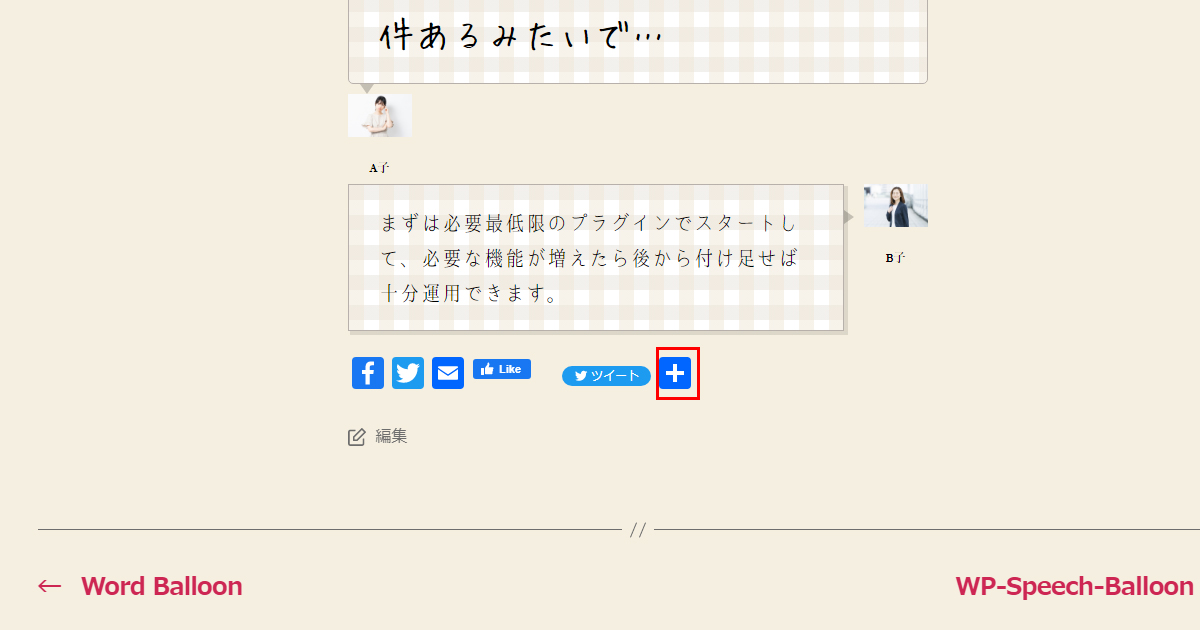
ユニバーサルボタン
追加したSNSアイコン以外でシェアしたいとユーザーが思った時に、このユニバーサルボタンをクリックすると一覧が表示される機能です。
デフォルトではプラグインのアイコンが設定されていますが、オリジナルで作成した画像をメディアにアップロードし、画像URLを設定する事も可能です。

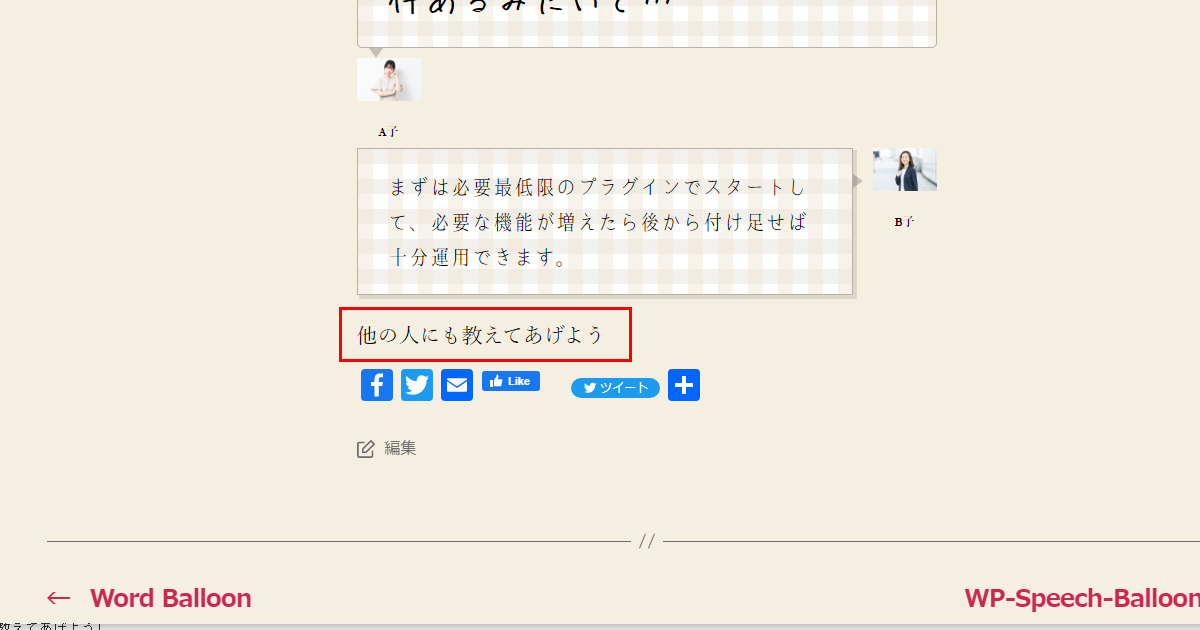
シェア・ヘッダー
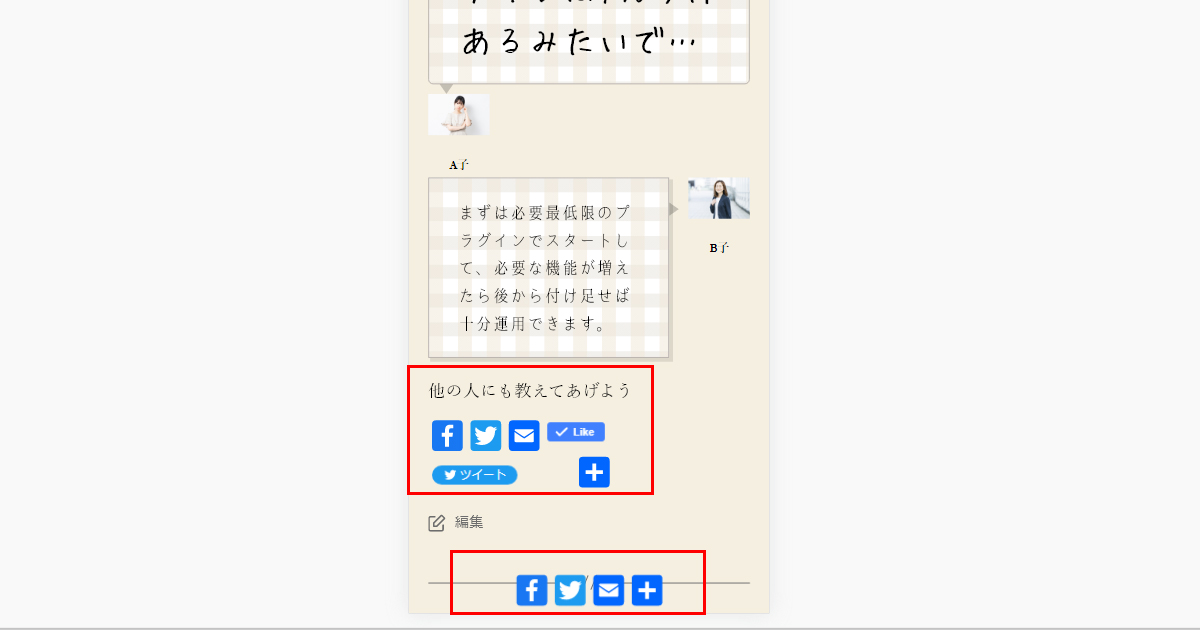
テキスト入力欄に文字を入れると、SNSボタンの上に文字列が表示されます。
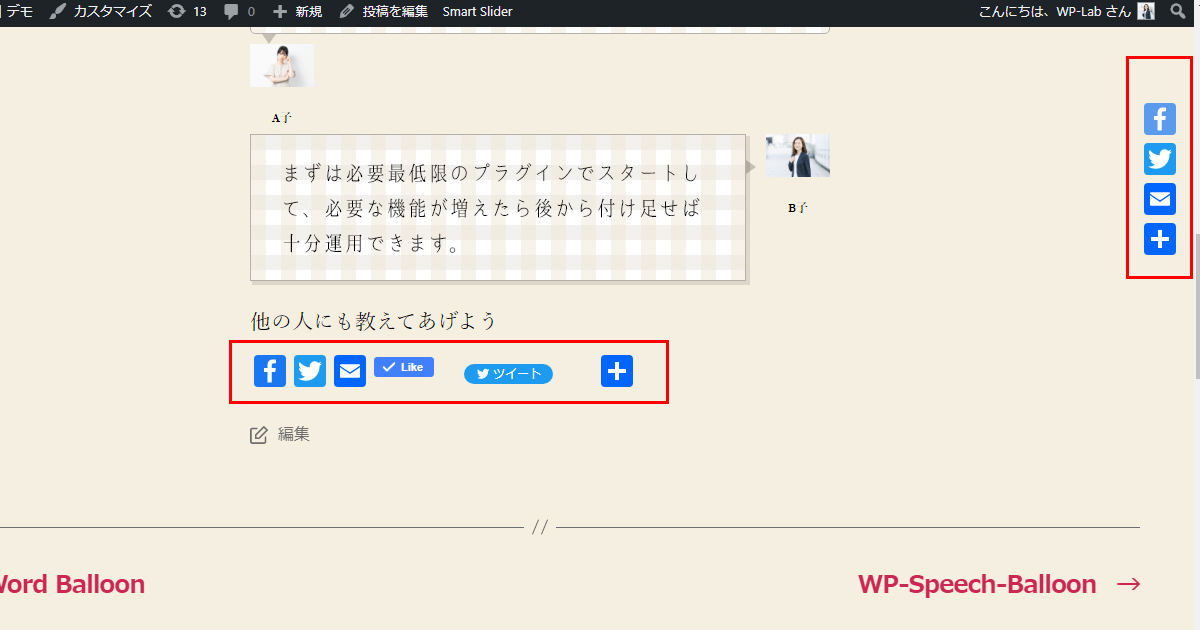
「他の人にも教えてあげよう」と入れてみました。

ブックマークボタンの場所
下記項目がチェックボックスで有効か無効か選ぶことができます。
最初の項目はボタンをどこに表示させるか3種類から選ぶ事ができます。
投稿の下部/上部/上部と下部にボタンを表示
フロントページで投稿の下部にボタンを表示
アーカイブページの投稿の 下部 に表示する
フィードで投稿の下部にボタンを表示
抜粋の下部にボタンを表示
ページの下部にボタンを表示
メディアページの 下部 に表示
ブログ記事以外では非表示にしたい場合、1番上以外のチェックを外しておきましょう。
メニューのオプション
「ユニバーサル共有ボタンを表示するには、ユーザーが clicks ボタンをクリックしたときのみ」のチェックボックスがあります。
デフォルトではチェックが入っておらず、ユニバーサルボタンにマウスカーソルを合わせるだけでSNS一覧が表示されるようになっています。
※基本的にそのあとの項目はカスタマイズしない限り使用しませんので、今回割愛します。
AddToAny 共有設定【フローティング】縦ボタン
スタンダードの隣のタブにフローティング設定があります。
フローティングはページのどこに配置ではなく、パソコン画面の左右どちらかに固定で表示されるものです。
スタンダードと併用する事が可能です。
アイコンはスタンダードで選択したものが表示されますが、facebookのいいねボタンツイッターのシェアボタンは表示されません。

ブックマークボタンの場所
下記4択から選べます。
主にパソコンなど横幅の広いデバイスで閲覧した時を想定しています。
左にドッキング
右にドッキング
コンテンツに添付
なし
レスポンシブ化
チェックボックスで有効か無効か選ぶことができます。
980pxより横幅が狭いデバイスで閲覧した時に非表示にするという内容にチェックが付いています。px数は変更できますので、お好きな横幅で設定してください。
位置
デフォルトでは100pixels from top(上から100px下)に表示されるようになっています。
メインメニューとのダブリが気になる方は数字を大きく変更して調整してください。
オフセット
左右の余白です。
右側にセットした場合は右端から何px離すかを設定しましょう。
アイコンサイズ
アイコンのサイズを調整できます。
サイドバーにかかってしまう場合はオフセットとアイコンサイズで調整しましょう。
背景
背景の選択です。
透明かカスタム(カラーピッカーで選択)から選べます。
AddToAny 共有設定【フローティング】縦ボタン
横ボタンは、縦ボタンで設定した横幅のpx以下のデバイスで表示されます。
主にスマホでの見た目と覚えておきましょう。
ブックマークボタンの場所
横ボタンを配置する場所です。
スマホで見た時は中央揃えがしっくりくるかと思います。
必要ない方はなしを選択しましょう。
左にドッキング
右にドッキング
中央にドッキング
なし
レスポンシブ化
デフォルトでは981px以上で非表示になるように選択されています。
他にも画面最上部もしくは最下部から何pxスクロールするまで非表示にするかの設定も可能です。
※その他、縦ボタンと同様位置、オフセット、アイコンサイズ、背景を設定しましょう。
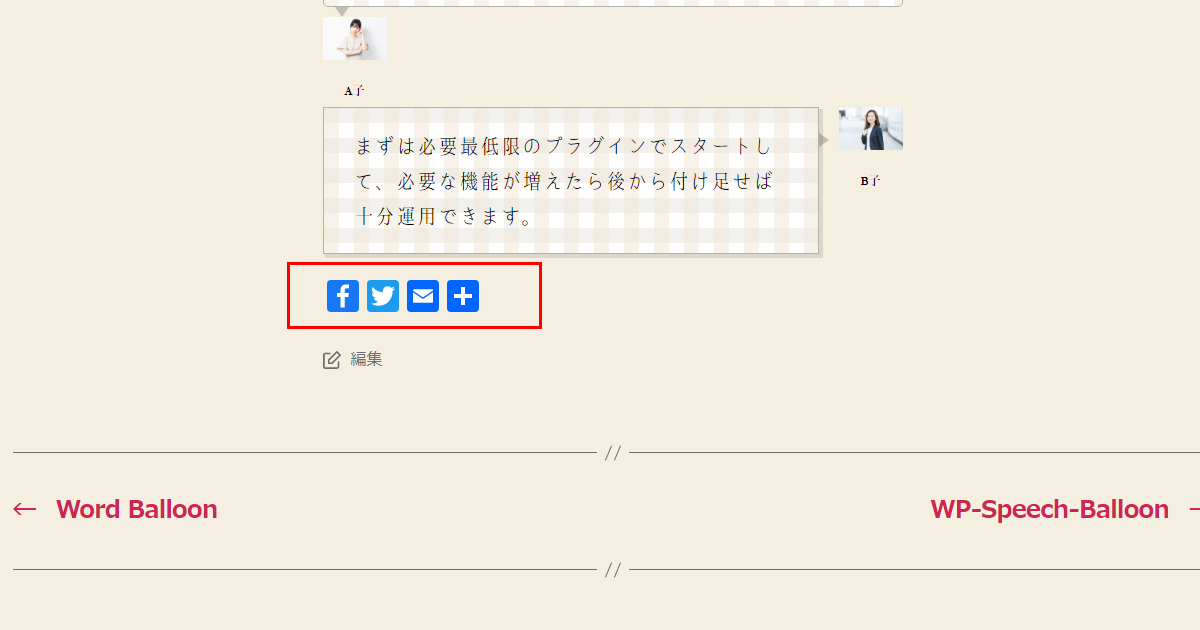
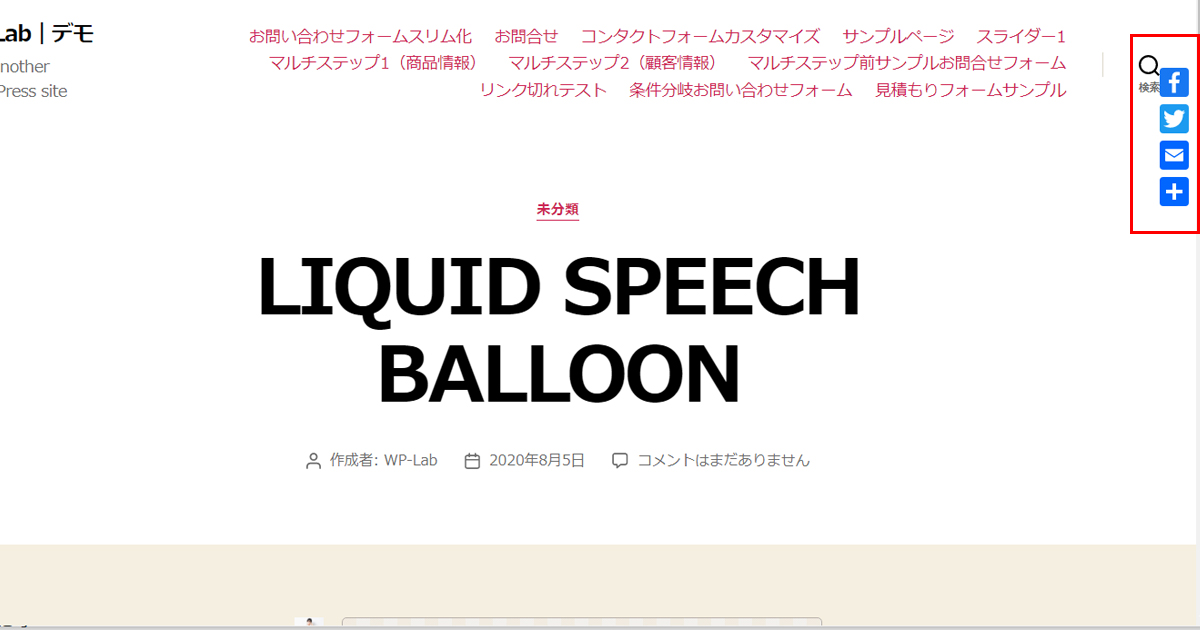
公開画面で確認してみる
パソコンサイズではサイドバーと記事文末に表示されています。

スマホサイズでは記事文末と横ボタンが表示されています。これで設定は完了です。