
WordPressプラグイン 公開日:
ワードプレスのフォントを変更できるプラグイン「Japanese Font for WordPress」の使い方
Contents
ワードプレスのフォントを変更できるプラグイン「Japanese Font for WordPress」の使い方
プラグインで人気のキャラクターが吹き出しで会話している部分だけフォントを変更したいなど、ちょっとしたアクセントにフォントを変更したいと思う方は、「Japanese Font for WordPress」がおすすめです。
キャラクターごとにフォントを変更できますので、どちらがどの言葉を発しているのか分かり易くなります。

女性らしいフォントもありますので、テーマや他のプラグインとの相性を確認しながら導入してみましょう。
キャラクターが会話する吹き出しの作り方
吹き出しデザインが簡単にできるプラグイン「LIQUID SPEECH BALLOON」の使い方
WordPressでキャラクターを吹き出しで会話させるプラグイン「Word Balloon」
ワードプレスのフォントを変更できるプラグイン「Japanese Font for WordPress」のインストール方法
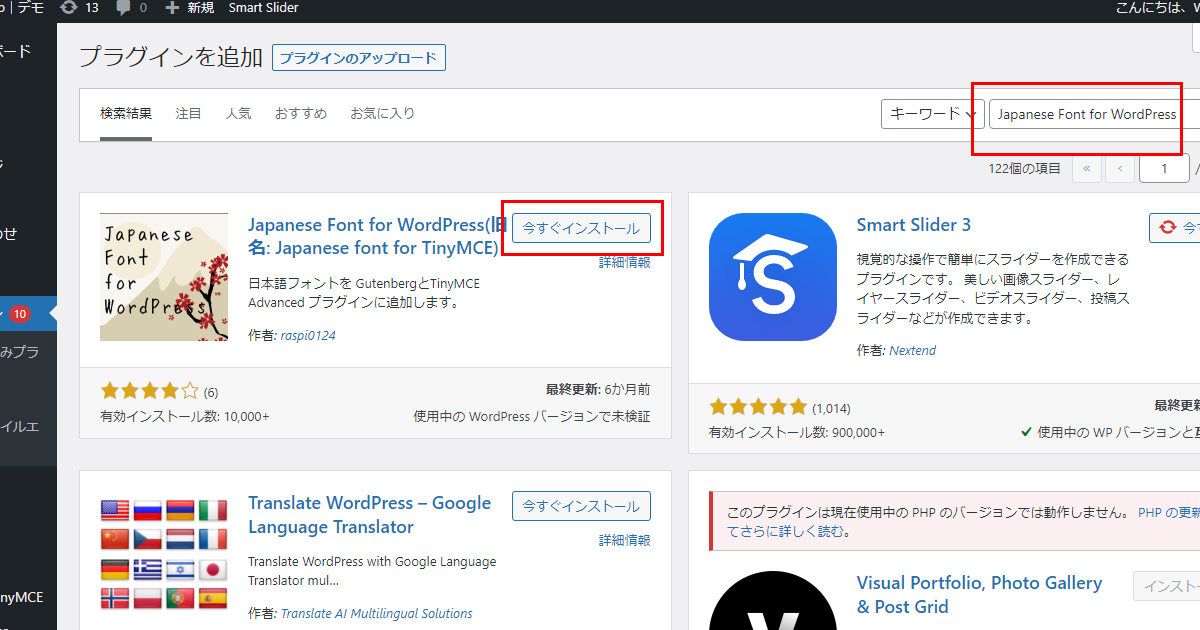
ログイン後管理画面の「プラグイン」をクリックします。

新規追加ボタンをクリックし、キーワード入力欄に「Japanese Font for WordPress」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。

【Classic Editor編】ワードプレスのフォントを変更できるプラグイン「Japanese Font for WordPress」の使い方
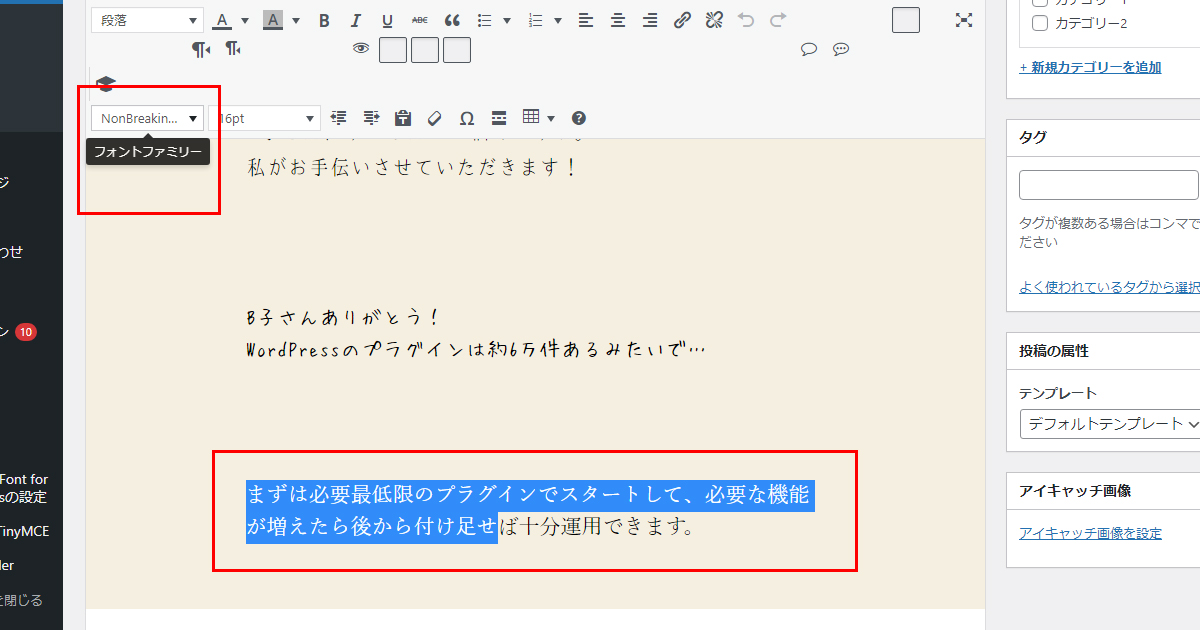
インストール後、フォントを変更したいページの編集画面に移動します。
フォントを変更したいところをドラッグして、ツールバーの「フォントファミリー」をクリックしましょう。

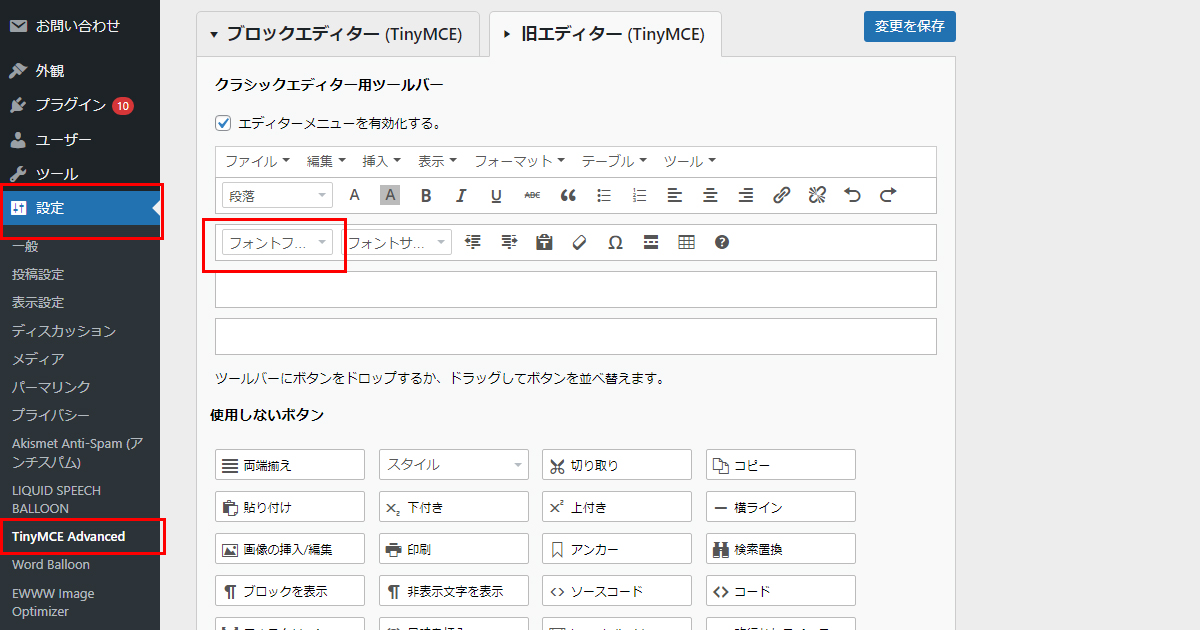
ツールバーにフォントファミリーが無い場合
管理画面左側メニュー>設定>TinyMCE Advancedを開き、旧エディタのタブをクリックしたらフォントファミリーを追加して内容を保存してください。

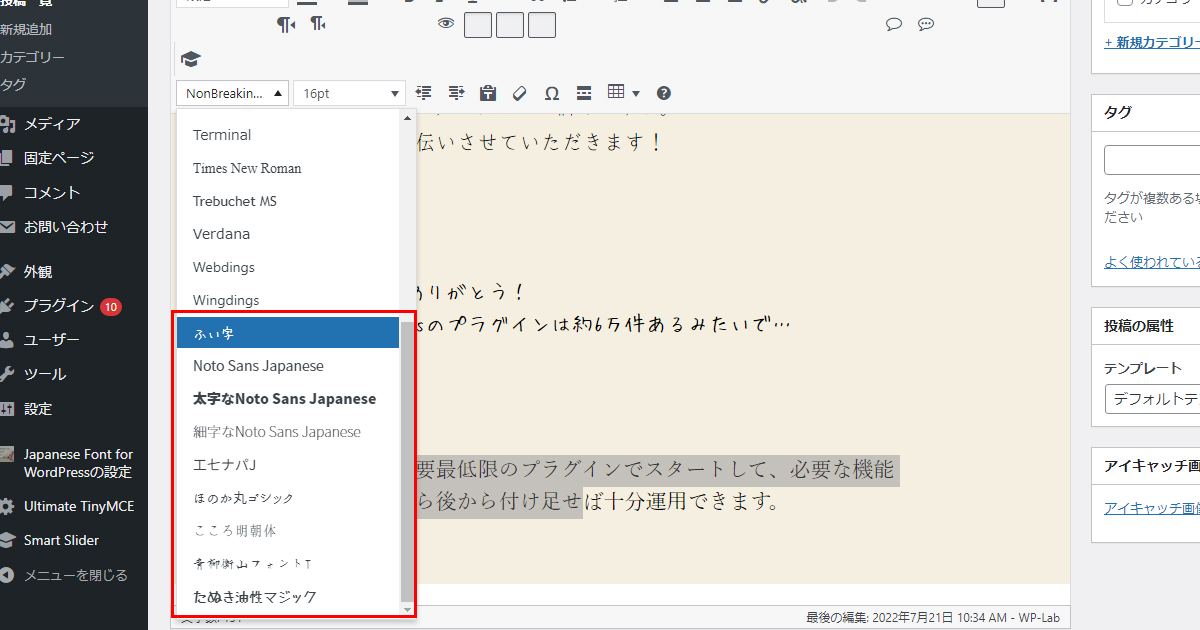
変更したいフォントを選びます。
日本語フォントですと以下のものがあります。
ふい字
Noto Sans Japanese
太字なNoto Sans Japanese
細字なNoto Sans Japanese
エセナパJ
ほのか丸ゴシック
こころ明朝体
青柳衡山フォントT
たぬき油性マジック

【ブロックエディタ編】ワードプレスのフォントを変更できるプラグイン「Japanese Font for WordPress」の使い方
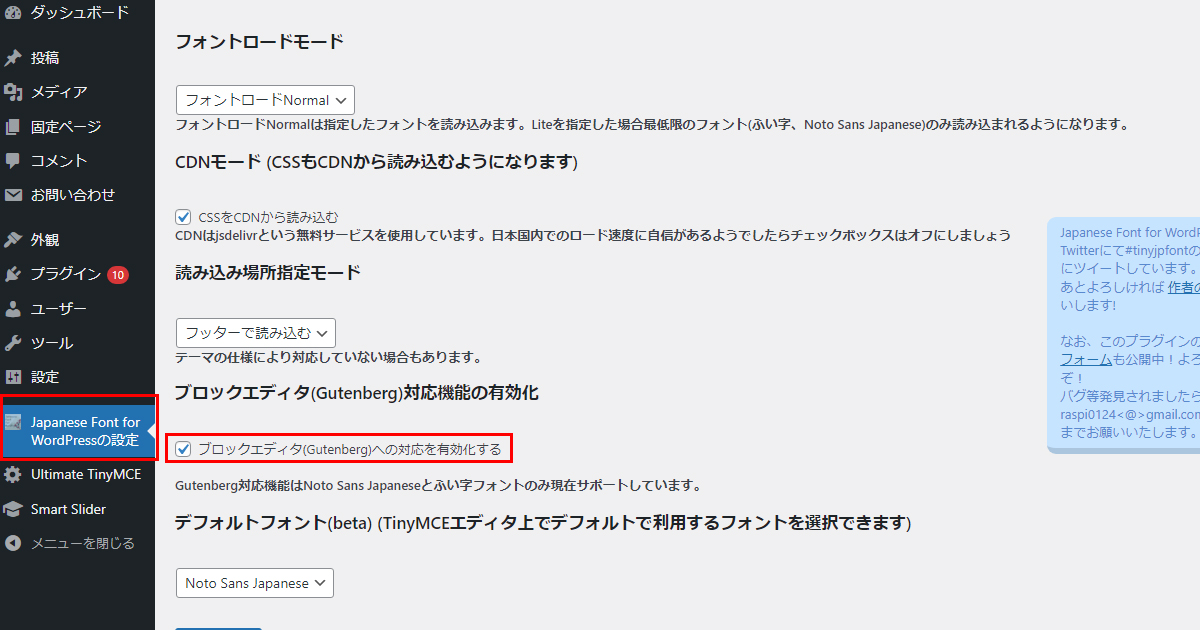
こちらはまず管理画面左側メニューからブロックエディタ対応にするための設定を行います。
Japanese Font for WordPressの設定>ブロックエディタ(Gutenberg)への対応を有効化する
チェックボックスにチェックを入れて、変更を保存ボタンをクリックするだけです。

Gutenberg対応機能はNoto Sans Japaneseとふい字フォントのみ現在サポートしています。
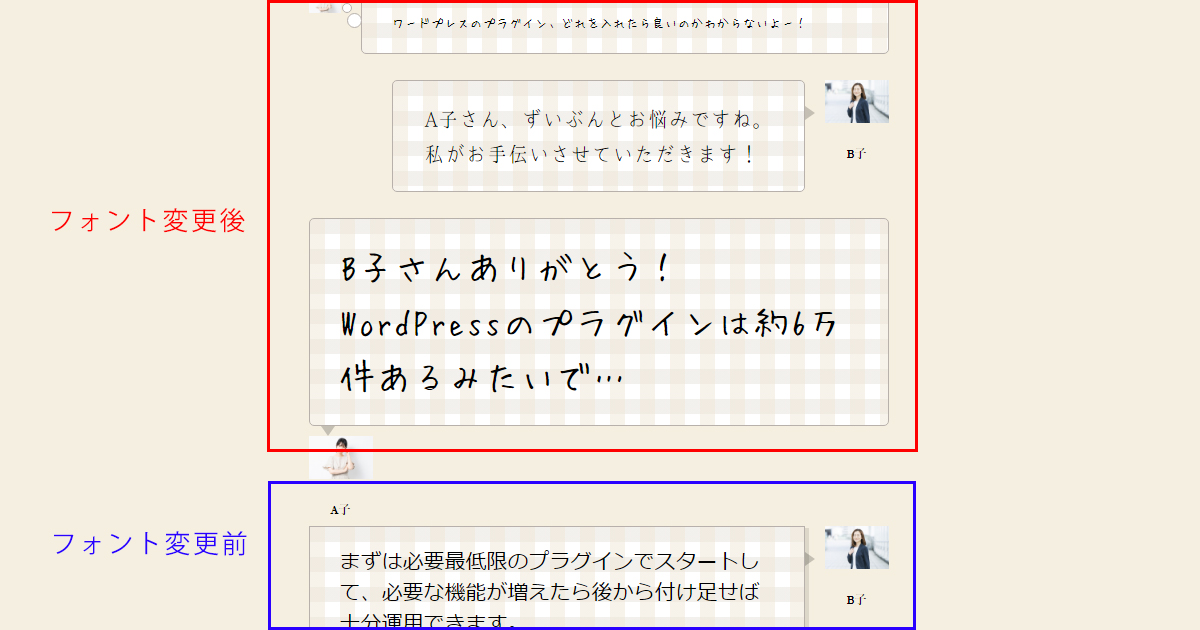
変更後のページを確認してみる
フォント変更が完了しましたら公開画面で確認してみましょう。
実際のページもありますのでご覧いただけます。
とても簡単にフォントを変更できました。
英数字はもっと種類がありますが、日本語もフォント変更したい場合は日本語フォントが入っているプラグインを入れてみましょう。












