
WordPressプラグイン 公開日: 最終更新日:
求人ページが出せるワードプレス無料プラグイン「WP Job Manager」詳細設定
Contents
求人ページが出せるワードプレス無料プラグイン「WP Job Manager」詳細設定
前回の記事で「WP Job Manager」のインストールから初期セットアップ、詳細設定をしないでも求人ページが作れるのか検証しました。
次に「WP Job Manager」の設定でさらにカスタマイズしていきます。
まだインストールしていない方は下記記事をご参照ください。
まずは気になる一部英語を日本語化
求人ページを見て思った方も多いかと思いますが、雇用形態が英語のままになっています。
ここを日本語に変えましょう。
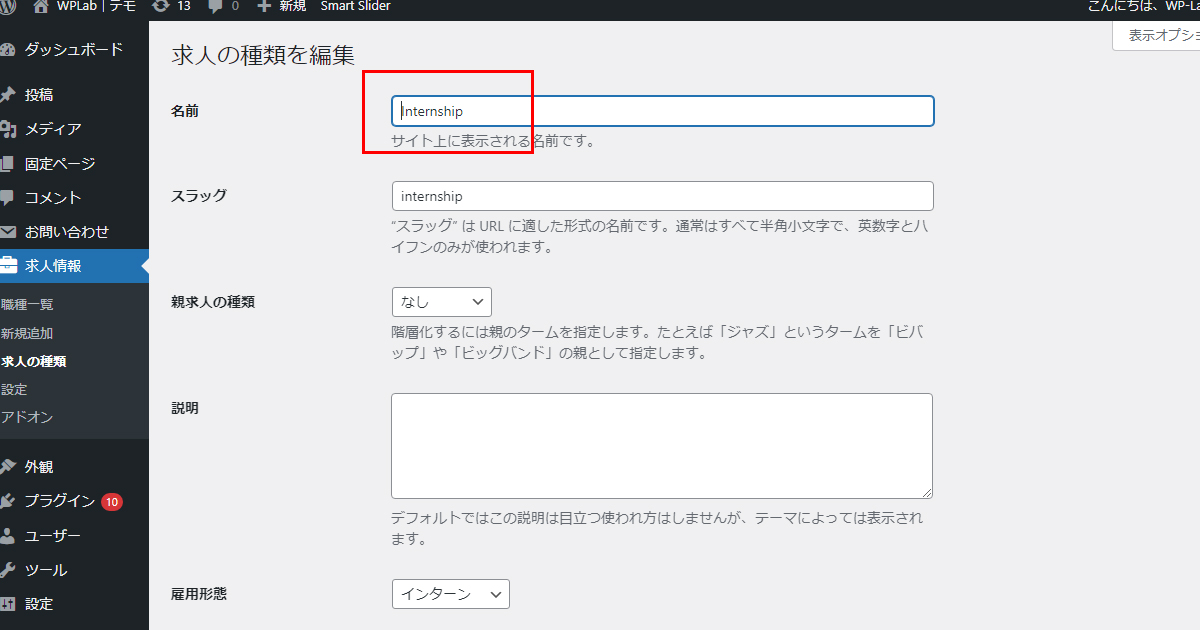
管理画面>求人情報>求人の種類
これはカテゴリーで分類分けしているようです。
上から順にクリックしていくと、名前、スラッグ説明とあります。
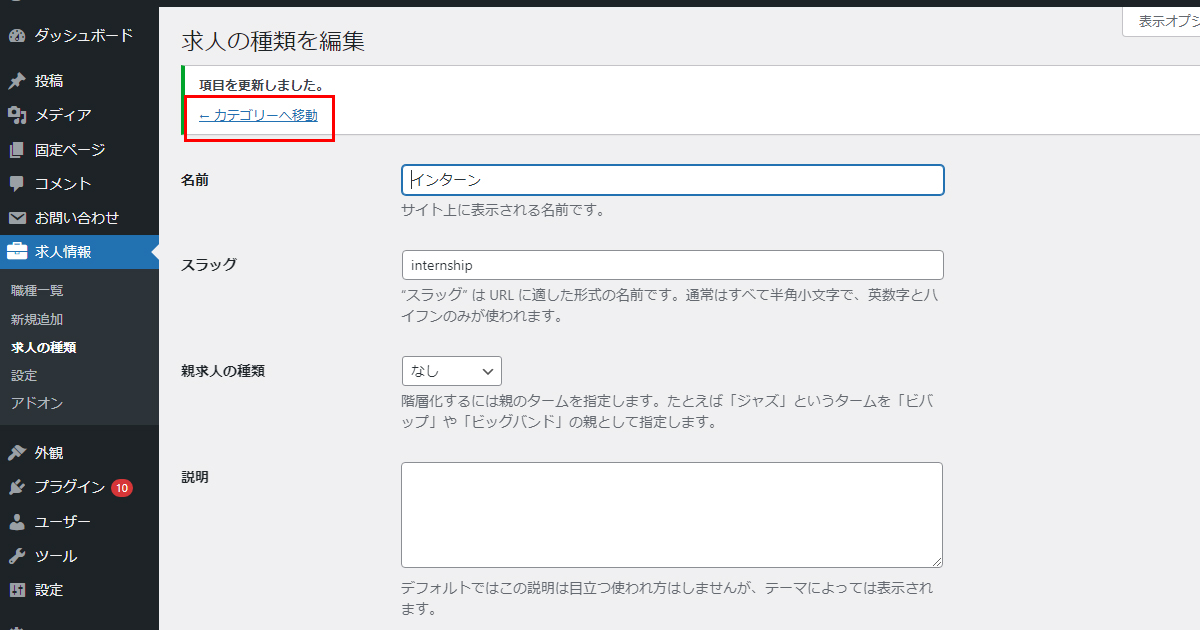
名前の部分を日本語に変更しましょう。

終わったら「← カテゴリーへ移動」をクリックし、すべて日本語化しましょう。

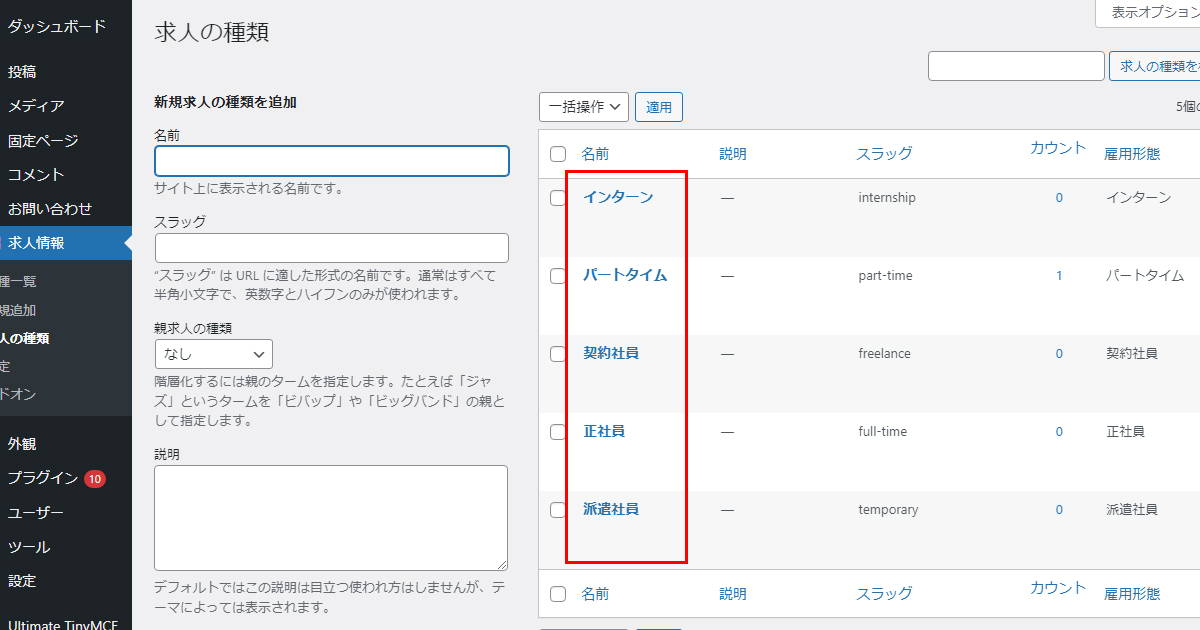
カテゴリーの名前が全て日本語になりました。

公開画面で確認してみましょう。
該当部分が全て日本語になりました。

設定
一般
日付形式
以下の2種類です。
公開してからどれくらい経過したか(1時間前に投稿)と、設定画面で設定したデフォルト日付形式から選べます。

Google マップ API キー
求人情報の場所情報を取得するために Google の API キーが必要です。 Google Maps API デベロッパーサイトから API キーを取得する事で公開画面で表示されます。
アンインストール時のデータ削除
プラグインをアンインストールした後、求人情報も削除する場合はチェックを入れます。
残しておきたい場合はチェックを入れないでください。
ただ、アンインストールしてからデータ保持期間は30日です。
Bypass Trash For Job Listings
オンにすると、プラグインがアンインストールされると、ジョブリストはすぐに完全に削除されます。
使用状況トラッキングを有効化
これはプラグインを有効化した後に行った設定で一度出てきている表示です。
求人情報
1ページあたりの求人数
デフォルトでは10になっています。
求人数に応じて5-20くらいの中で収めると見やすくなります。
Pagination Type
ページネーションタイプの設定です。
上記で1ページあたりの上限数を決めたら、それ以上の求人記事になった時にどのように表示するかです。

採用済みの役職
採用済みの役職を非表示するかどうかのチェックボックスです。 ユーザーの使いやすさを考慮してチェックを入れておきましょう。
期限切れのリストを非表示にする
公開期限を設定しますので、翌日になり公開期限が切れたものは非表示にしましょう。
期限切れ求人の内容を隠す
こちらも使いやすさを考慮して期限がきれた求人ページは自動で内容を隠しましょう。
手動で行う手間が省けます。
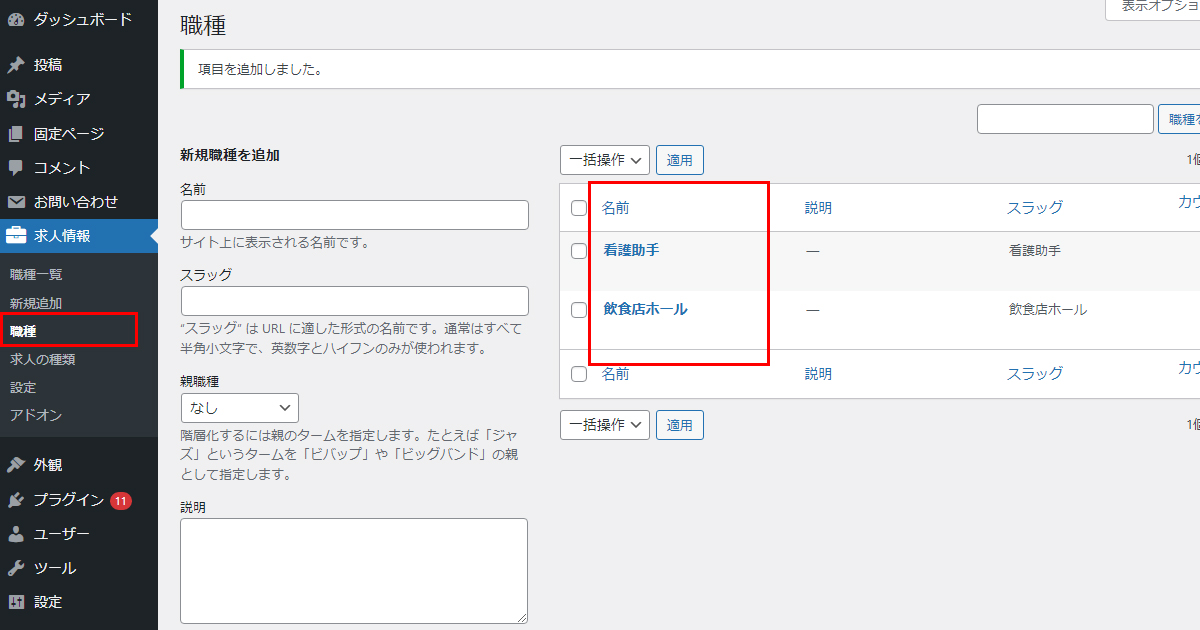
カテゴリー
職種分類を有効化する事ができます。 細かいジャンルで検索が可能になります。 
公開されている求人ページにカテゴリーが設定されて初めて検索条件のドロップダウンメニューに表示されます。
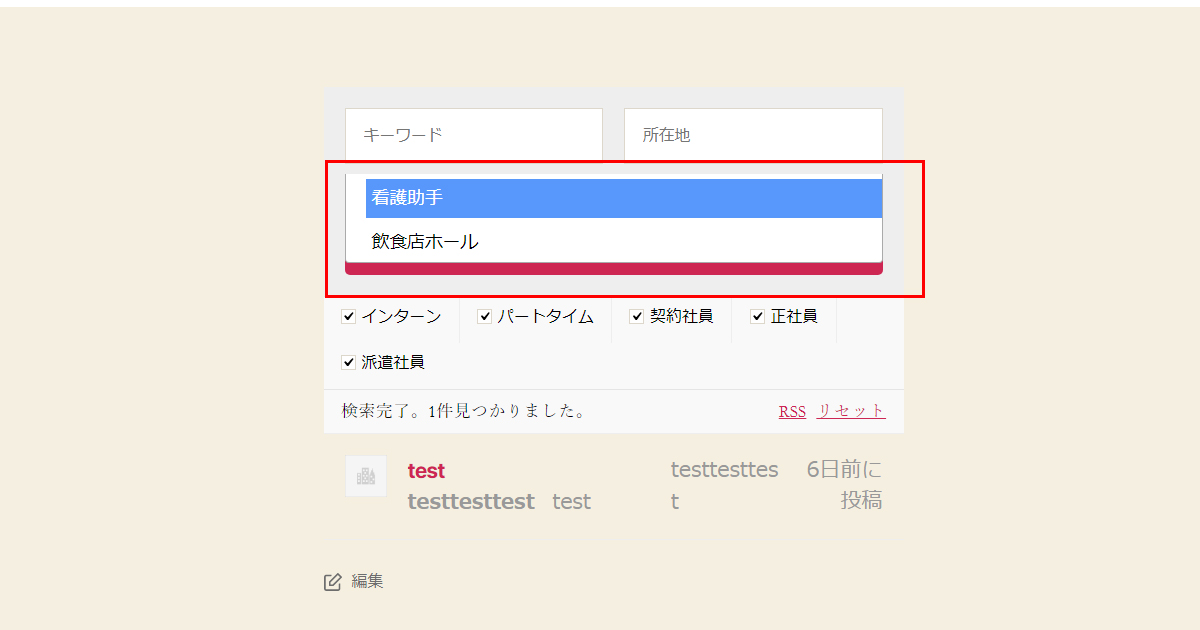
ですが、パソコンですとドロップダウンメニューをクリックした状態で該当の職種を選択しないと、クリックだけだと一番上に表示されているカテゴリーが選択されてしまいます。  次の項目の「複数選択カテゴリー」を有効にすると使いやすくなりますので単体ではお勧めしません。
次の項目の「複数選択カテゴリー」を有効にすると使いやすくなりますので単体ではお勧めしません。
複数選択カテゴリー
カテゴリー複数選択できるかどうかの設定です。
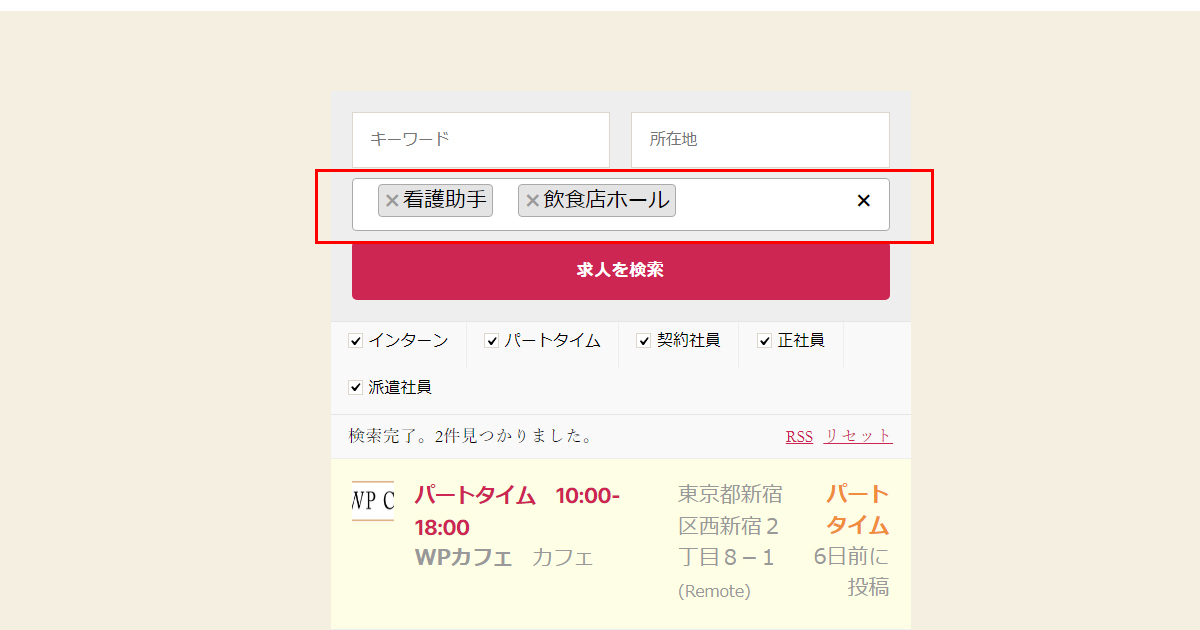
設定後求人ページで検索を見てみると、以下のように選択できます。 
カテゴリーで絞り込み
複数のカテゴリーを選択した際、下記の二択から選ぶことができます。
選択したすべてのカテゴリーを含む求人を表示する
バラバラな業界が掲載されている場合、「選択したいずれかのカテゴリーを含む求人を表示する」にした方がユーザーは使いやすくなります。
形式
求人の種類分類を有効化するかどうかの選択です。
ここでいう求人の種類は「正社員」「契約社員」「パートタイム」などです。 これはほぼ必須条件かと思いますので、チェックを付けておいてください。
求人情報タイプを複数選択
求人情報の複数タイプ選択を許可するかどうかです。
求人の種類が求人ページでチェックボックスになっていますので、これは許可しておいた方が使いやすくなります。
Salary
給料を掲載するかどうかのチェックボックスです。
正社員や中途採用は非公開にしがちですが、パートタイムを掲載している場合は有効にした方がユーザーとのニーズが合致しやすいです。
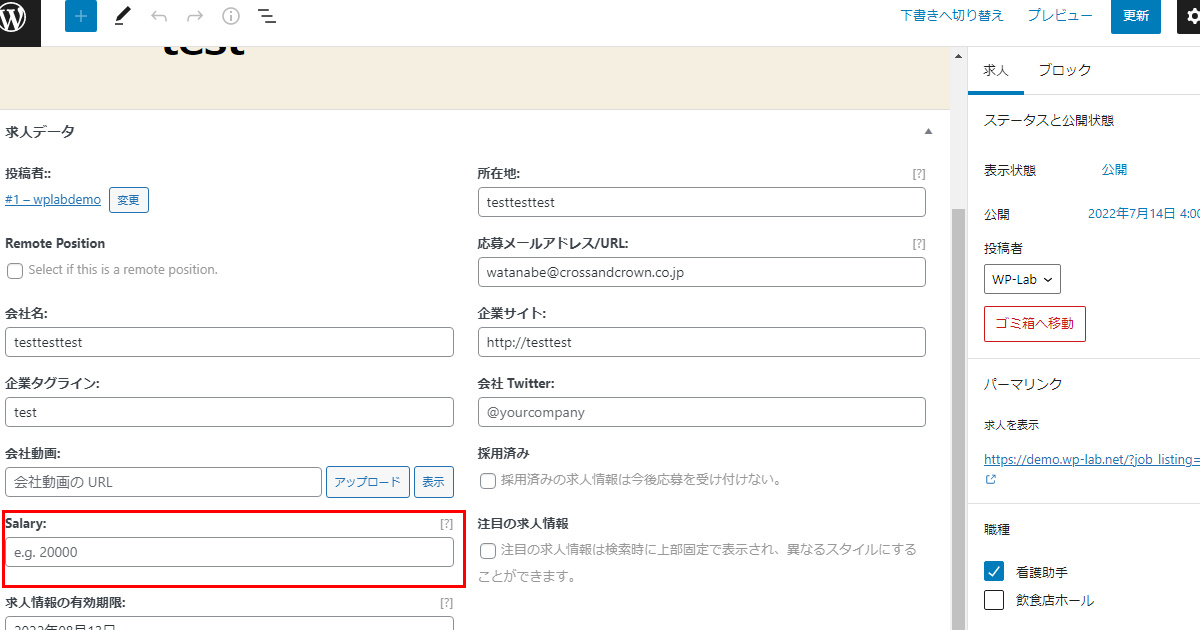
有効化すると求人作成ページにsalaryの入力項目が表示されます。 
ただ、ここに「月20万円(残業代別途)」と入れると、公開画面で「USD / YEAR」が追記されてしまいます。
FTPなどでプラグインのフォルダにアクセスし、「wp-job-manager-template.php」を子テーマにコピーします。
子テーマに移した「wp-job-manager-template.php」の下記部分を削除しましょう。
|
1 2 3 4 5 6 7 8 |
//1320行目の/を削除 $job_salary = $before . $salary . ' ' . $currency . ' / ' . $unit . $after; //1350行目のUSDを削除 return apply_filters( 'wpjm_job_salary_currency', 'USD', $post ); //1374行目のYEARを削除 return apply_filters( 'wpjm_job_salary_unit', 'YEAR', $post ); |
すると下記の画像のような表示になります。 
Location Display
GoogleMapを表示させるかどうかのチェックボックスです。
チェックを入れると住所の部分にリンクが付き、クリックすると新しいタブでGoogleMapが開きます。
便利ではありますが、1アクション必要になるので本文入力欄の一番下にGoogleMapを埋め込むコードを挿入しても良いかなと感じました。

求人情報の送信
ここでは必要なもののみ紹介します。
求人情報の掲載期間を無期限にしたい場合
掲載期間が30となっていますので、空欄にしましょう。
利用規約に同意するチェックを付ける
Terms and Conditions Checkboxのチェックボックスにチェックを入れます。
設定メニューの「固定ページ」タブでTerms and Conditions Pageがなしになっている場合は、固定ページで利用規約ページを作成し公開してからドロップダウンメニューから選んでください。
reCAPTCHA
GoogleのreCAPTCHAと連動が可能です。
Contact Form 7でやっているけどこのプラグインではしていない場合、スパムが送られてきてメールの削除に時間が取られてしまいますので、こちらは設定しておきましょう。
GoogleのreCAPTCHAのサイトキーとシークレットキーの取得方法は下記記事をご参照ください。
自分でできるWordPress保守の基本:Google reCAPTCHAでお問い合わせフォームをスパムから守る設定方法












