
WordPressプラグイン 公開日:
ワードプレステーマカスタマイズに欠かせない子テーマが簡単に作成できるプラグイン「Child Theme Configurator」
Contents
ワードプレステーマカスタマイズに欠かせない子テーマが簡単に作成できるプラグイン「Child Theme Configurator」
購入したりデフォルトのテーマを使用していると、ここをもうちょっと色味を変えたいなと思い、スタイルシートに追記するがある日突然スタイルが適応されていない…なんて事があるとショックですよね。
テーマはテーマ提供者により定期的にアップデートが出され、スタイルシートに入れたものが新しいバージョンに上書きされてしまうために起こる現象です。
では自分でテーマを作らないとカスタマイズできないの?と思われがちですが、どのテーマでも子テーマを作ればベースは残しつつ変更したいファイルを子テーマに置く事でカスタマイズが可能です。
子テーマを作る方法は2種類あり、FTPなどで手動でフォルダやファイルを作成するか、プラグインをインストールするかで可能です。
今日はプラグインでできる子テーマ作りをご紹介します。
最後に詳しくご紹介していますが、子テーマ作成後にプラグインを削除しても子テーマは残りますので、FTPで一生懸命つくらなくても簡単に作成する事ができるのでお勧めです。
ワードプレステーマカスタマイズに欠かせない子テーマが簡単に作成できるプラグイン「Child Theme Configurator」インストール方法
ログイン後管理画面の「プラグイン」をクリックします。

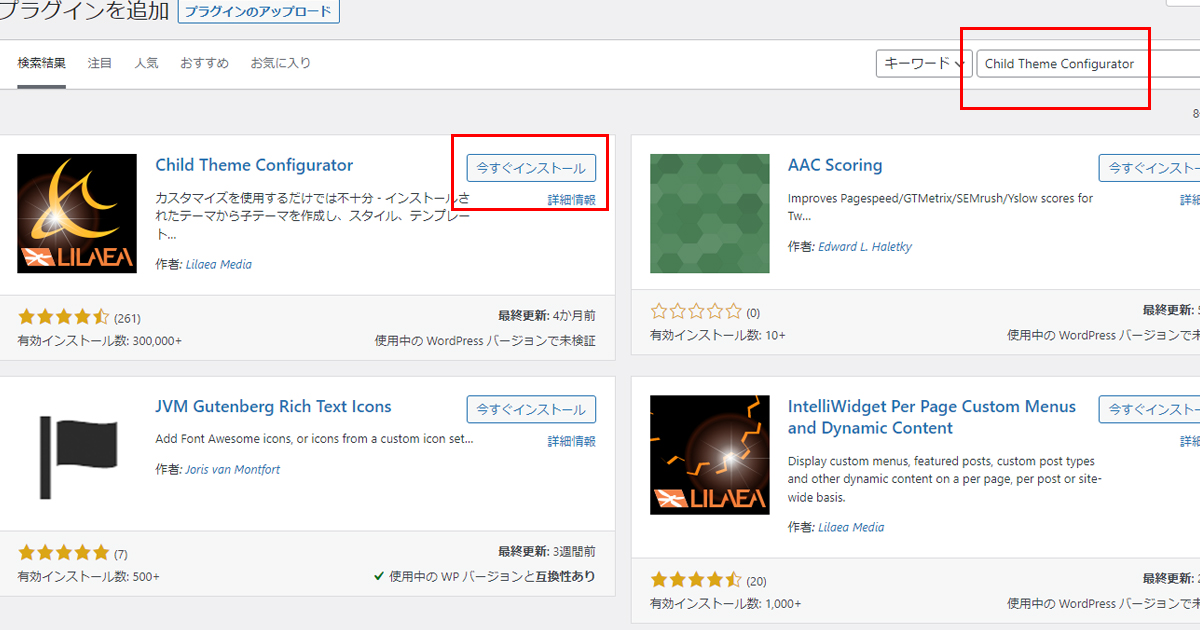
新規追加ボタンをクリックし、キーワード入力欄に「Child Theme Configurator」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。

ワードプレステーマカスタマイズに欠かせない子テーマが簡単に作成できるプラグイン「Child Theme Configurator」設定方法
子テーマ作成画面に移動
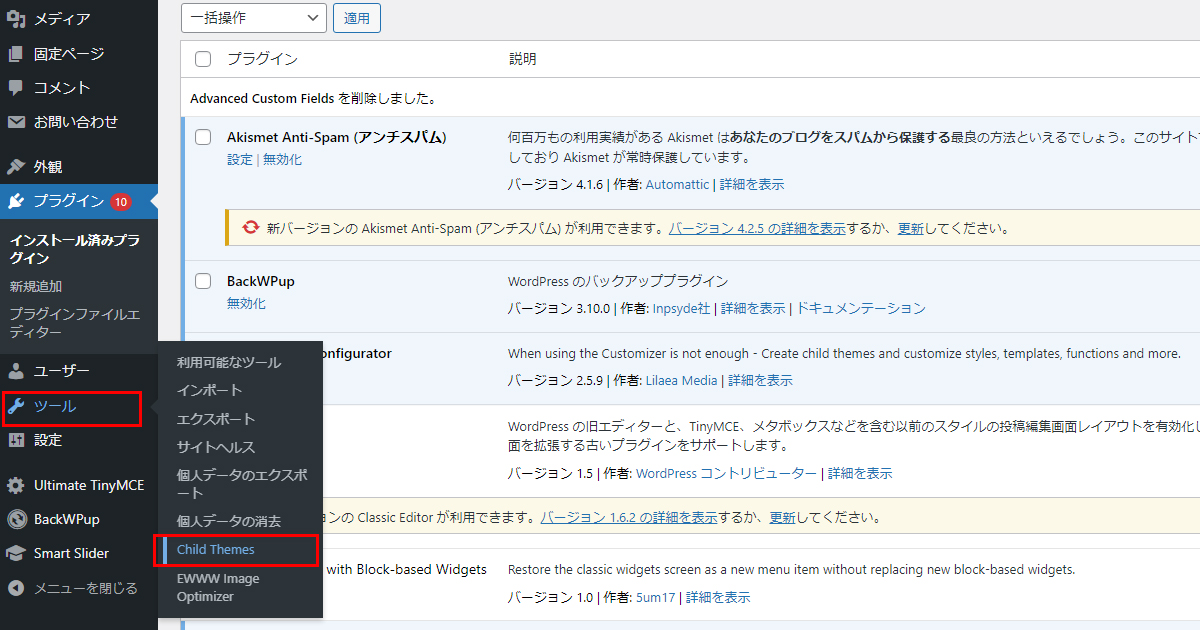
インストールが完了しましたら、管理画面>ツール>Child Themeをクリックしましょう。

親テーマ選択
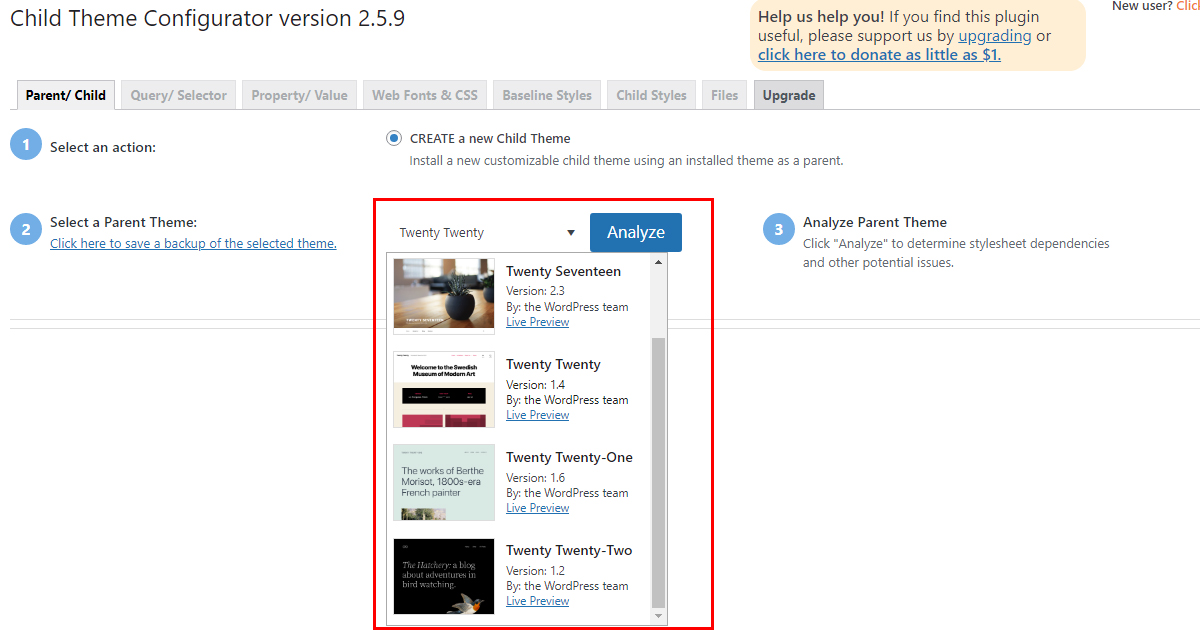
3ステップの画面がでてきます。
1はラジオボタンが1つしかないのでそのままです。
2のドロップダウンメニューから、子テーマを作りたいテーマを選択しましょう。
今回はいつもデモサイトで使用している「Twenty Twenty」を選びました。

3のAnalyzeをクリックしましょう。
青いAnalyzeボタンをクリックすれば自動で子テーマを作ってくれます。
今回「テーマ「TwentyTwenty」は、予期しないPHPデバッグ出力を生成しました。」に表示されていたのは以下のプラグインでした。
Contact Form 7 Multi-Step Forms
WP-Speech-Balloon
詳細設定
4 Name the new theme directoryで子テーマディレクトリの名前を付けましょう。
自動で名前を付けてくれているのですが、変更したい場合はここで変更します。
特にこだわりのない場合はそのままにしましょう。
5 Select where to save new stylesでは上の項目の「Primary Stylesheet (style.css)」を選択しましょう。
6 Select Parent Theme stylesheet handlingは一番上のUse the WordPress style queueのままにしましょう。
高度な処理オプションもそのままで大丈夫です。
7 Customize the Child Theme Name, Description, Author, Version, etc では、テーマ名、ディスクリプション、著者、バージョンなどを設定できます。
名前を「Twenty Twenty Child」から「Twenty Twentyの子テーマ」にしてみました。
8はメニュー、ウィジェット、およびその他のカスタマイザー設定を親テーマから子テーマにコピーするかの選択ですが、下記のような注意書きがあります。
CTCの無料バージョンではコピーできないサポートされていないオプションを使用しています。このテーマを「ThemeForest」などのWebサイトから購入した場合、子テーマが正しく機能しない場合があります。
あとは9の子テーマを作成するボタンをクリックすれば完了です。
子テーマが選択できるか確認してみる
ここまでで子テーマを作成する事ができました。
まだ親テーマのままですので、子テーマに切り替えてみましょう。
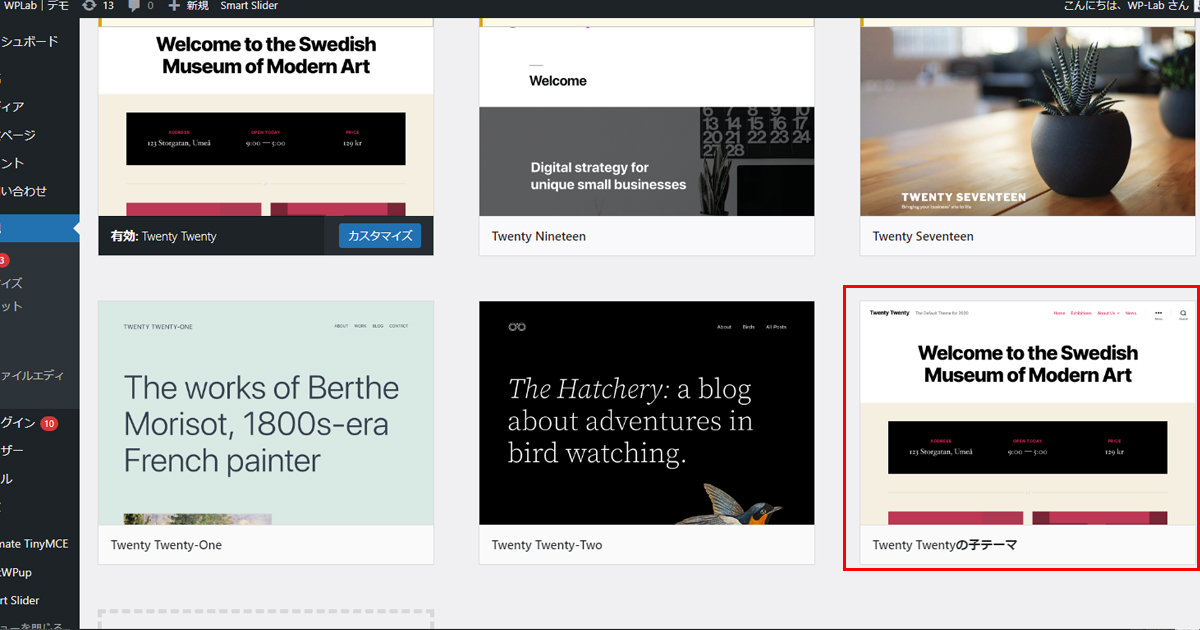
管理画面>テーマでテーマ一覧画面を開いてみましょう。
手順7で名前を付けた「Twenteen Twentyの子テーマ」がいるのがわかります。

子テーマを有効にしてみましたが、特にカスタマイズしていないので何一つ公開画面では変化はありません。
実際に生成された子テーマにはどのようなファイルがあるのか確認してみましょう。
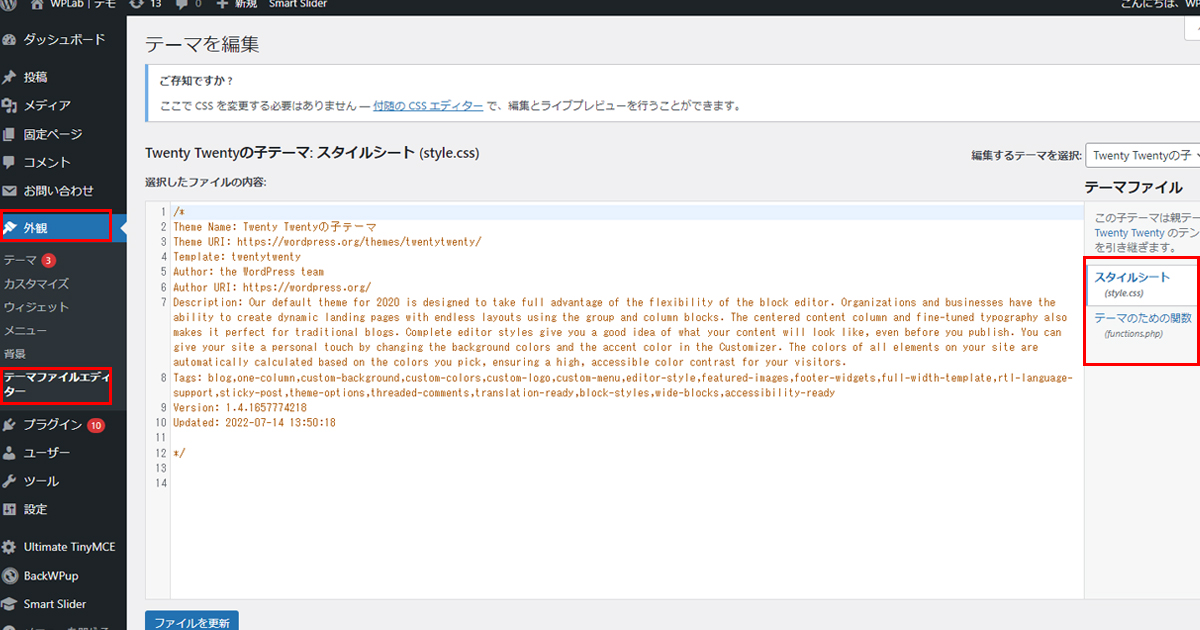
管理画面>テーマの編集(テーマファイルエディタ)

子テーマの中にはstyle.cssとfunctions.phpが入っています。
親テーマを残しつつ子テーマでスタイルシートなどでデザインを変更したい場合はstyle.cssに入力しましょう。
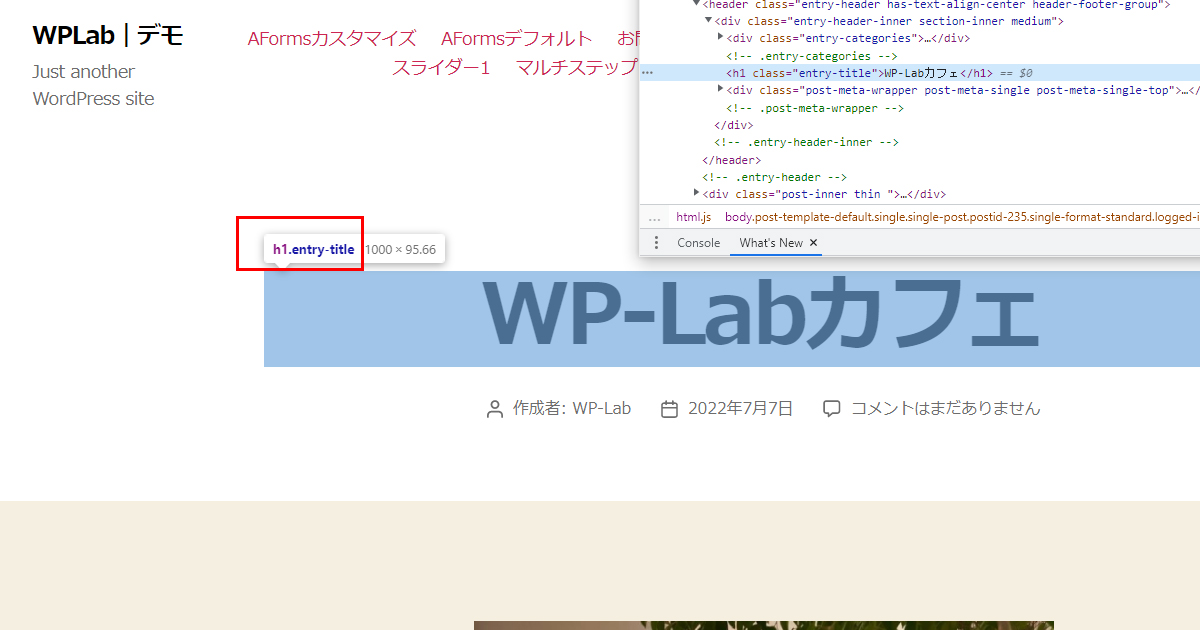
試しにブログ記事のタイトルを黒から赤に変えてみます。
Chromeでサイトを閲覧していましたらタイトル部分で右クリック>検証をします。
タイトル部分に「h1.enty-title」と表示されているのがわかります。

管理画面>テーマファイルエディタのstyle.cssに下記を追記します。
|
1 2 3 |
h1.entry-title{ color:#ff0000; } |
保存して公開画面を見てみると、タイトル文字が赤くなりました。

この要領で親テーマがアップデートしても子テーマでスタイルシートを引き継げるようになりました。
「Child Theme Configurator」を無効化・削除したらどうなるか
このプラグインで子テーマを作り終えたころにふと、「このプラグインを無効化したり削除したら子テーマはどうなるのだろう」と疑問に思いましたので、無効化と削除をしてみました。
「Child Theme Configurator」を無効化
テーマはまだ子テーマが選択されたままで、子テーマも消えずに残っていました。
公開画面でも変化はありません。
「Child Theme Configurator」を削除(アンインストール)
さすがに子テーマなくなるんじゃないかと思ったのですが、削除後も子テーマが残っていて、現在のテーマが子テーマを選択している状態のままでした。
つまり、子テーマを作った後は余計なプラグインを増やさない為にもアンインストールしてOKという事になります。












