
WordPressプラグイン 公開日:
ブログ文末に著者情報と最新記事を自動で表示させてくれるプラグイン「VK Post Author Display」
Contents
ブログ文末に著者情報と関連記事を自動で表示させてくれるプラグイン「VK Post Author Display」
ブログ記事の文末に「この記事の著者」や同じカテゴリーの関連記事一覧が表示されているサイトを見たことはありますか?
元々テーマに機能が組み込まれていれば、著者はユーザーのページを編集するだけで自動で表示されるのですが、テーマによっては記事のタイトルと本文、公開日とカテゴリー名くらいしか表示されないものもあります。
また、最新の記事一覧も同じで、テーマによっては導入されていないものもあります。
今日は著者情報、関連記事一覧の機能が無いテーマに自動で全部の記事に表示されるプラグインをご紹介します。
ブログ文末に著者情報と関連記事を自動で表示させてくれるプラグイン「VK Post Author Display」インストール方法
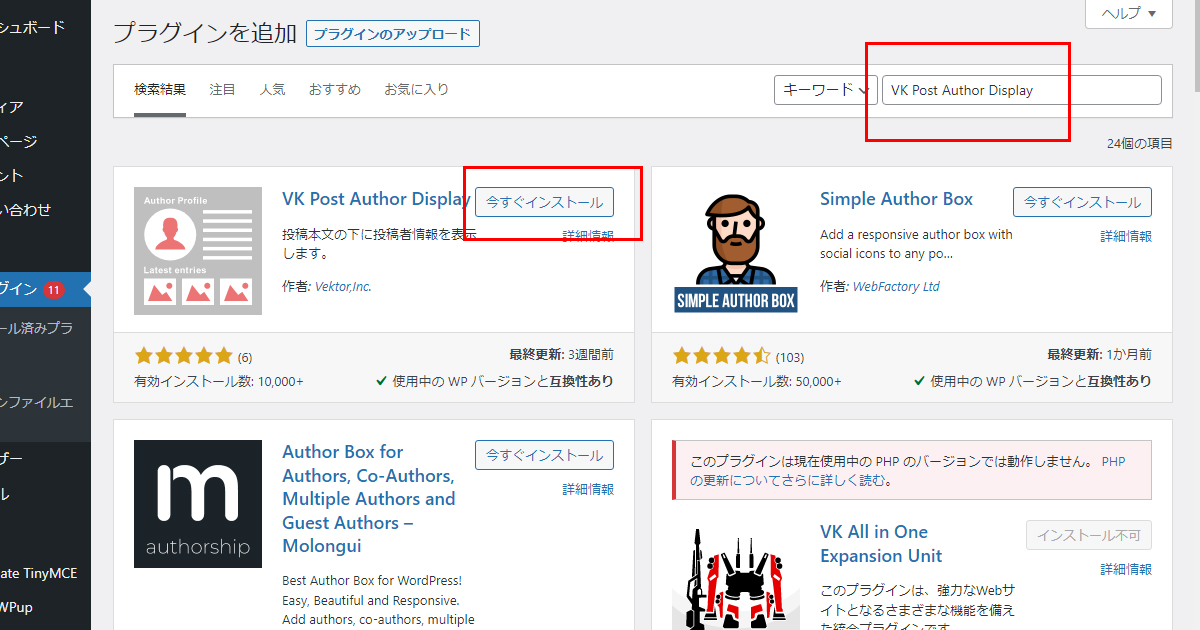
ログイン後管理画面の「プラグイン」をクリックします。

新規追加ボタンをクリックし、キーワード入力欄に「VK Post Author Display」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。 これでインストールは完了です。
次は設定画面にいきましょう。

ブログ文末に著者情報と関連記事を自動で表示させてくれるプラグイン「VK Post Author Display」設定方法
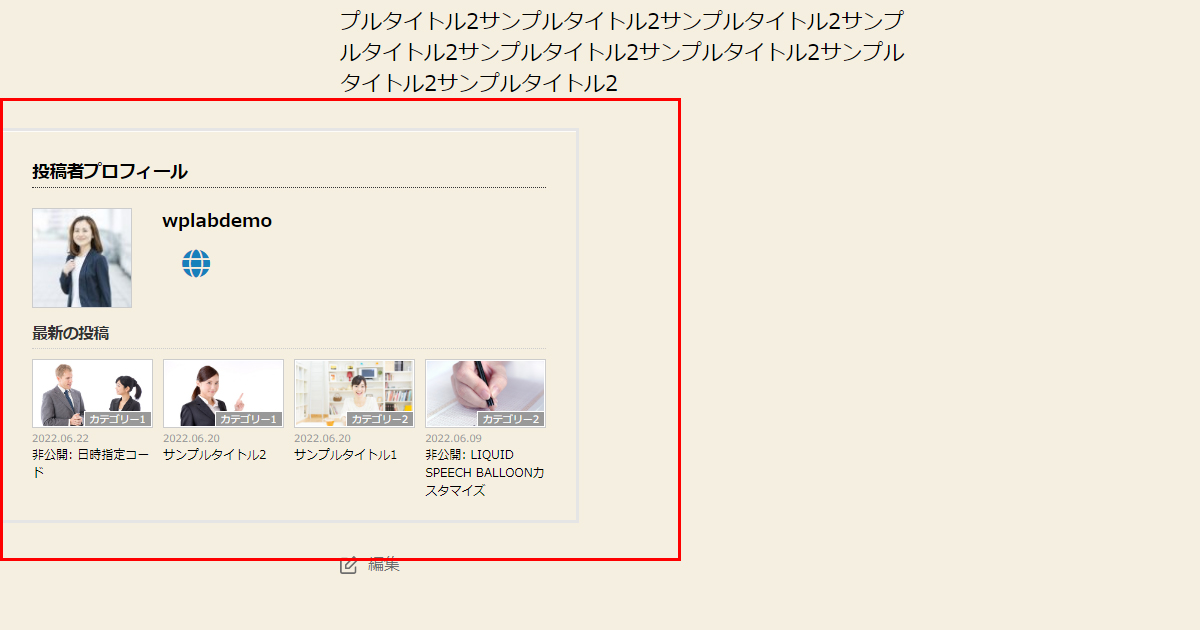
プラグインを入れて何も設定しなくても以下のようにブログ記事の文末に表示はされます。

ユーザーの写真が表示されない方
ユーザーページで事前に写真を設定していないと写真が表示されません。
まだのは下記記事をご参照ください。
ワードプレス内アバター写真を簡単にアップロードできるプラグイン「Simple Local Avatars」
アイキャッチ画像が表示されない方
デフォルトではNO IMAGEの画像が読み込まれますので、記事編集ページからアイキャッチ画像を設定してください。
コンテンツ内に収まらない方
テーマによってはコンテンツ幅内に収まらず、画面の端っこに表示される場合があります。
違うテーマにすると改善されることがあります。
せっかくインストールしたので、もう少しカスタマイズしてみましょう。
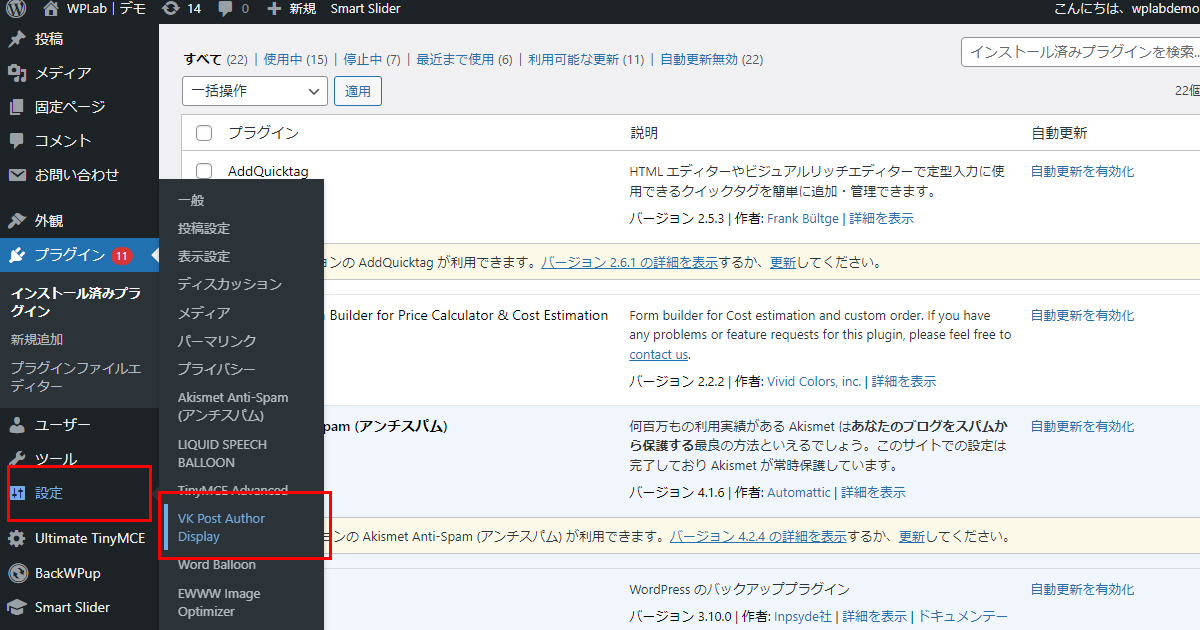
プラグイン有効後、プラグイン一覧画面に移動しますので、
管理画面>設定>VK Post Author Displayをクリックしましょう。

著者情報表示エリアの設定
タイトル
タイトルは下記画像の赤枠部分のテキストを指します。
「この記事の著者」などお好きな文字に変更してください。

プロフィール写真の形状
ユーザーで設定した写真を四角にトリミングするか、丸にトリミングするかの選択です。
お好きな方を選んでください。

最新記事一覧のタイトル
最新記事の見出し部分です。
このままでももちろんOKです。

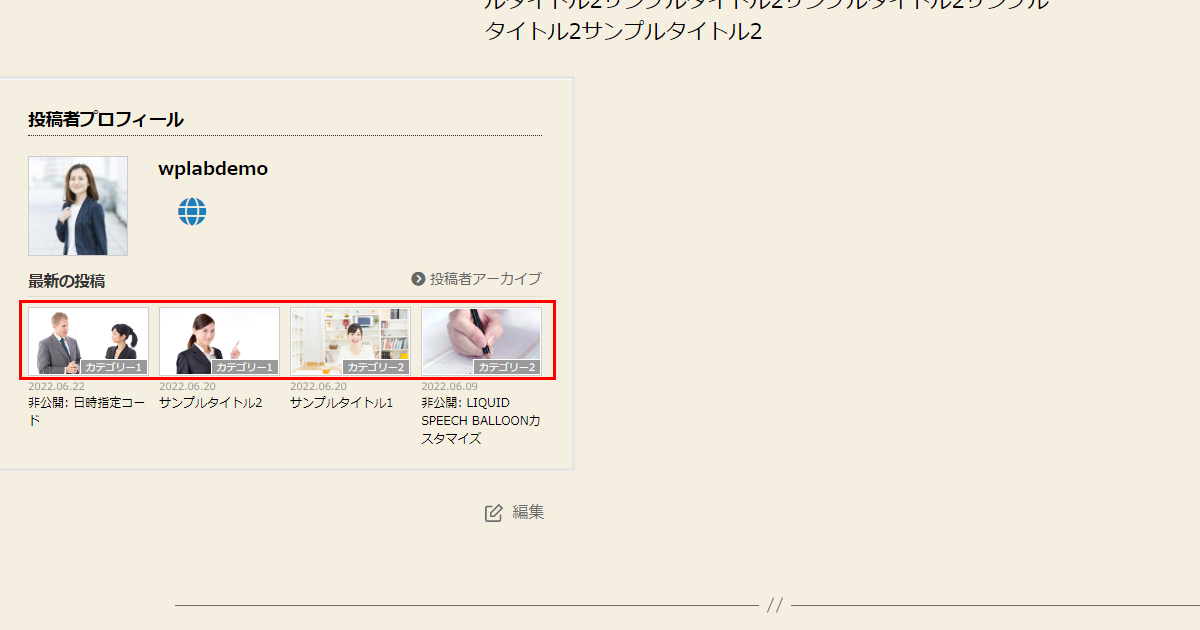
著者アーカイブページへのリンクを表示する
著者アーカイブのリンクを表示するを選択すると、「投稿者アーカイブ」アンカーテキストが表示されます。
リンク先は著者別の記事一覧です。
不要の場合はデフォルトの表示しないのままにしてください。
デモサイトで言うと以下のようなリンクに遷移します。
|
1 |
https://demo.wp-lab.net/?author=1 |

著者アーカイブリンクのテキスト
上でアーカイブをONにした場合のアンカーテキストの編集です。
「もっと記事を読んでみる」などに変更しても良いでしょう。
記事のサムネイル画像を表示する
最新記事一覧のサムネイル(アイキャッチ画像)の設定です。
表示する事を強くお勧めします。

自動表示
デフォルトで「はい」になっているため、プラグインを有効にしてすぐに記事文末に追加されました。
別の場所に表示したい、ユーザー全員の情報ができてからONにしたい場合はいいえを選択しましょう。
別の場所に表示したい場合、下記コードをPHPファイルに追記します。
|
1 2 3 |
if ( class_exists( 'Vk_Post_Author_Box' ) ) { echo Vk_Post_Author_Box::pad_get_author_box(); } |
もしくはサイドバーや特定の記事に設置する場合はショートコードも使用可能です。
|
1 |
[pad] |
表示する投稿タイプ
プロフィールを表示させる場所を選ぶことができます。
基本的にはブログ記事の著者として使う事が一般的ですが、例えば市役所のサイトのようにそのページのお問い合わせはどの担当の課なのか一目でわかるようにする使い方です。
該当の担当部署であるユーザーでログインして記事を書き、この設定画面で「固定ページ」にもチェックをいれます。
そしてデフォルトのままですと問い合わせ先などがわかりにくいので、ユーザーページをもう少し充実させていきましょう。
ワードプレスユーザーページを編集してさらに情報を表示させる
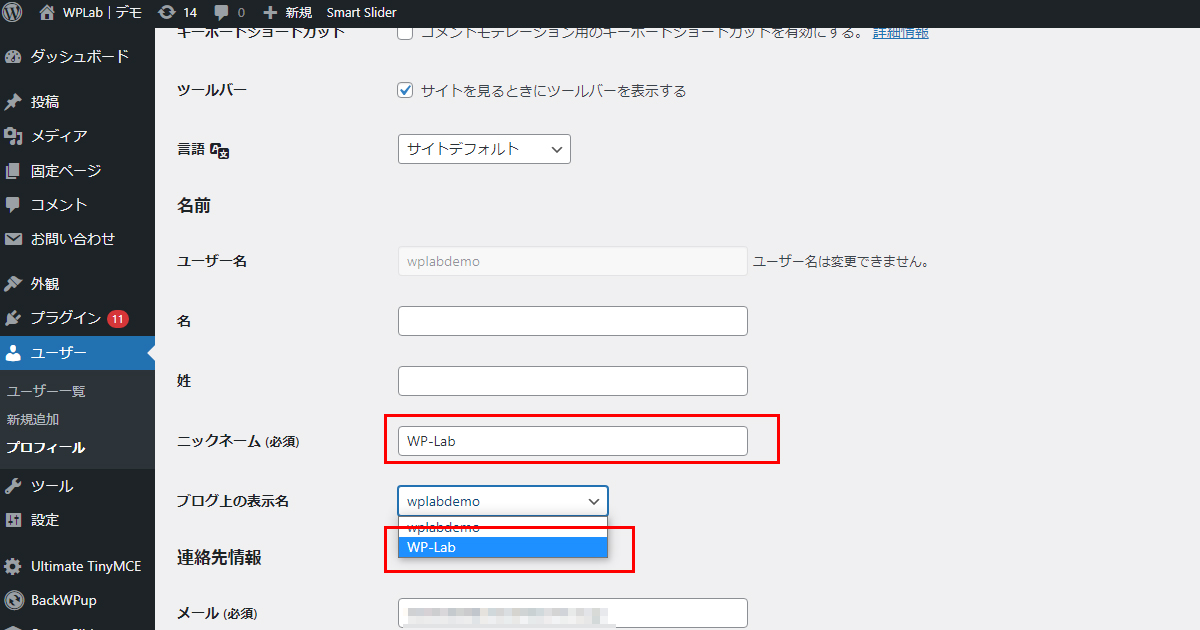
ニックネームを編集しよう
管理画面>ユーザー>該当ユーザークリック
ニックネームはデフォルトのままよりも変更してあげたほうが閲覧者にとって親切です。
個人名を出したくない場合、部署名でもOKです。
ニックネーム (必須)に入力し、すぐ下のドロップダウンメニューから選びましょう。

※個人名をニックネームにした場合|肩書
ニックネームを個人名にした場合、肩書を入れましょう。
Mail(Contact Page) URL
担当部署や個人ごとのお問い合わせフォームページを作成したらリンクURLを設定する事ができます。
各種SNSリンク
Twitter、Facebook、Instagram、YouTube、LinkedIn、WordPress、amazon 欲しい物リストを追加する事ができます。
※WordPressはデフォルトでプラグインをインストールしたサイトのトップページが表示されます。
個人のサイトがある場合はURLを入れると変更されます。
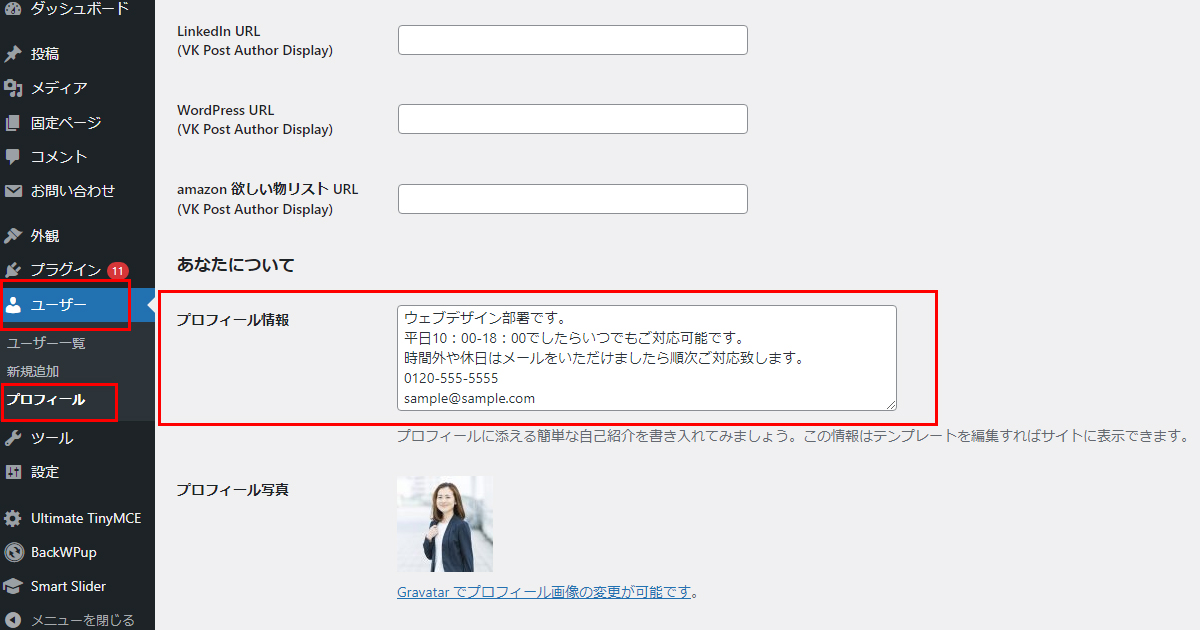
あなたについて|プロフィール情報
テキストエリアに説明書きを入れましょう。
今回は以下のようなテキストを入れてみました。
ウェブデザイン部署です。
平日10:00-18:00でしたらいつでもご対応可能です。
時間外や休日はメールをいただけましたら順次ご対応致します。
0120-555-5555
sample@sample.com

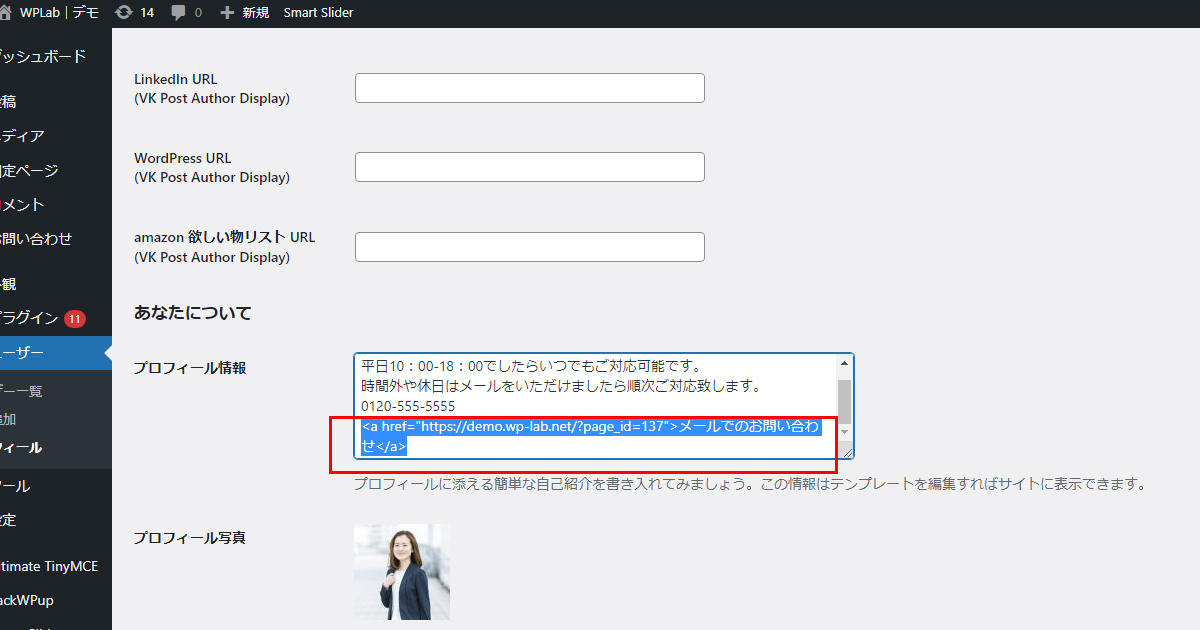
電話番号はスマホで閲覧した際に電話が掛けられるようになっていますが、
メールアドレスはただの文字列です。
しかもスパムの対象になりますので、お問い合わせフォームへリンクするアンカーテキストに変更してみましょう。
|
1 |
<a href="https://sample.com/*****">メールでのお問い合わせ</a> |

公開画面で確認してみる
入力が終わりましたら記事ページもしくは固定ページで確認してみましょう。
デフォルトの状態よりかなり充実した内容になりました。

既にテンプレートが組まれていて文字を入力するだけの簡単プラグインでした。
お使いのテーマに著者情報などがなく、PHPが書けないけどこの機能がほしい場合はプラグインを入れてみてください。
【ご注意】Twenty Twentyではレイアウトが崩れる
Twenty Twentyテーマではコンテンツ枠内に著者情報が収まりませんでした。
他のテーマでも同様の事が起こるかもしれません。
一度インストールした後にすぐ公開画面でご確認頂く事をお勧めします。












