WordPressプラグイン 公開日: 最終更新日:
ワードプレス内アバター写真を簡単にアップロードできるプラグイン「Simple Local Avatars」
Contents
ワードプレス内著者写真を簡単にアップロードできるプラグイン「Simple Local Avatars」
ワードプレスのウィジェットやページ作成画面から選択できるアバター。
ブロックエディタの導入で以前よりさらに取り入れやすくなっています。
ですが、アバター写真に何も登録せず、デフォルトのままになっていませんか?

いざ、ユーザー編集ページに行ってみると画像アップロード項目があるのですぐに写真がアップロードできるかと思いきやGravatarというサイトに移動してログインして…で面倒になってしまった方もいるのではないでしょうか。

今回はプラグインをインストールするだけで、ユーザー画面からすぐ写真をアップロードできる「Simple Local Avatars」をご紹介します。
ワードプレス内アバター写真を簡単にアップロードできるプラグイン「Simple Local Avatars」インストール方法
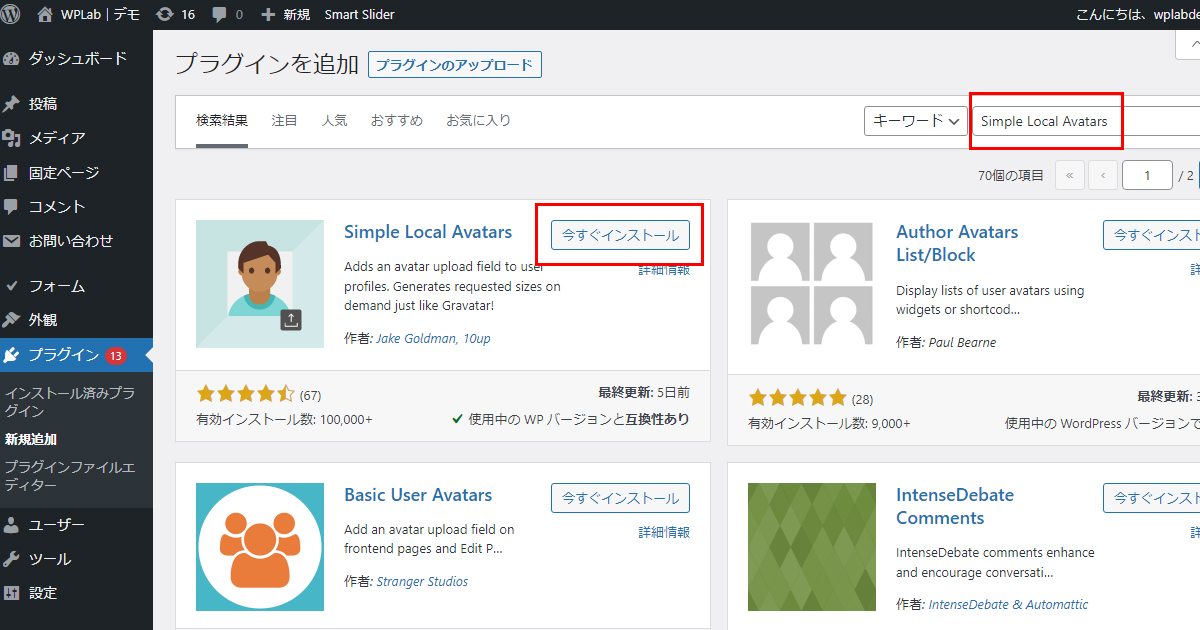
ログイン後管理画面の「プラグイン」をクリックします。  新規追加ボタンをクリックし、キーワード入力欄に「Simple Local Avatars」と入力しましょう。
新規追加ボタンをクリックし、キーワード入力欄に「Simple Local Avatars」と入力しましょう。  今すぐインストール、有効化のボタンをクリックしましょう。 これでインストールは完了です。
今すぐインストール、有効化のボタンをクリックしましょう。 これでインストールは完了です。 
Simple Local Avatarsの使い方
管理画面の左側メニューのユーザーをクリックします。
該当のユーザー名をクリックし、編集画面に移動します。
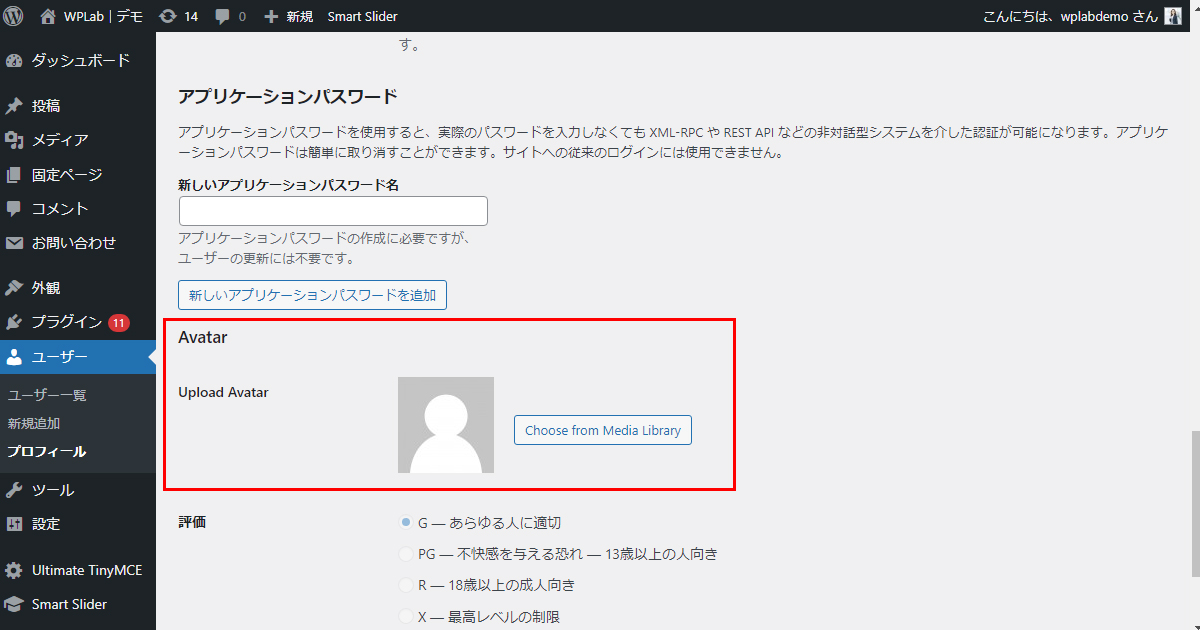
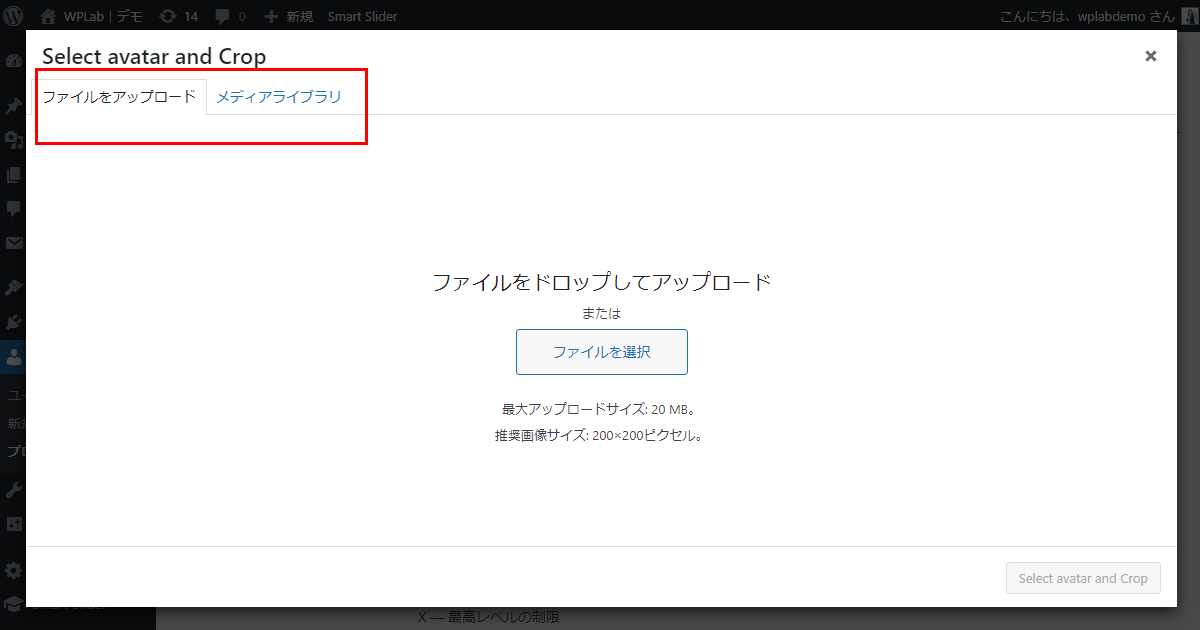
アバター写真をアップロードする項目がその画面に2つあるのですが、2番目のAvatarの見出しの下にある方からアップロードします。  メディアの追加と同様、ワードプレス内にまだアップロードしていない写真でしたらファイルをアップロード、既にアップロードされている写真はメディアライブラリから選びましょう。
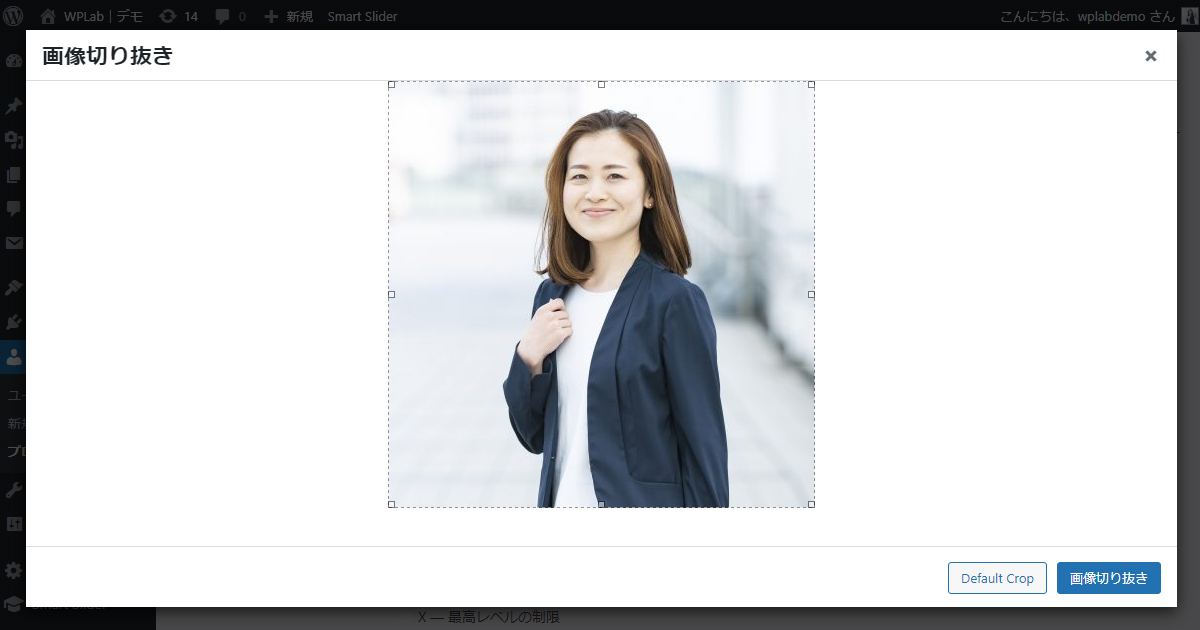
メディアの追加と同様、ワードプレス内にまだアップロードしていない写真でしたらファイルをアップロード、既にアップロードされている写真はメディアライブラリから選びましょう。  正方形でトリミングする画面に遷移しますので、横長や縦長の写真を選んでも大丈夫です。
正方形でトリミングする画面に遷移しますので、横長や縦長の写真を選んでも大丈夫です。
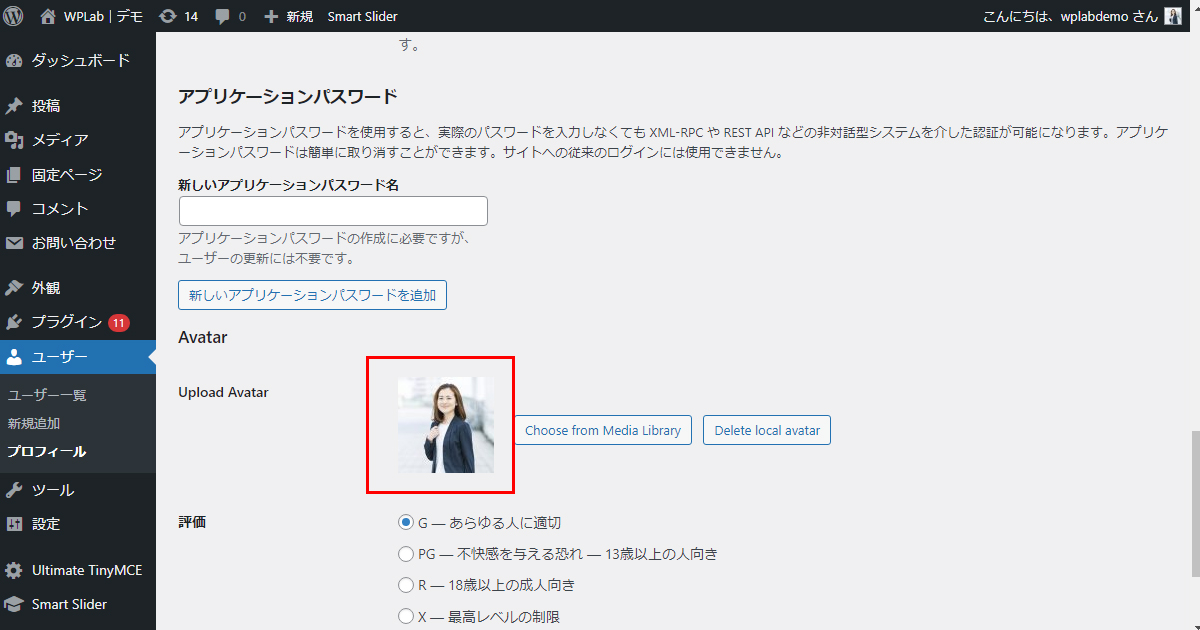
ただ、なるべくお顔が真ん中に映っているものを選びましょう。  写真が選択できました。 あとはページ最下部にある保存ボタンをクリックしましょう。
写真が選択できました。 あとはページ最下部にある保存ボタンをクリックしましょう。 
「Simple Local Avatars」でワードプレス内アバター写真を簡単にアップロードできたか確認してみる
非公開のページなどを作成し、アバター項目をクリックします。
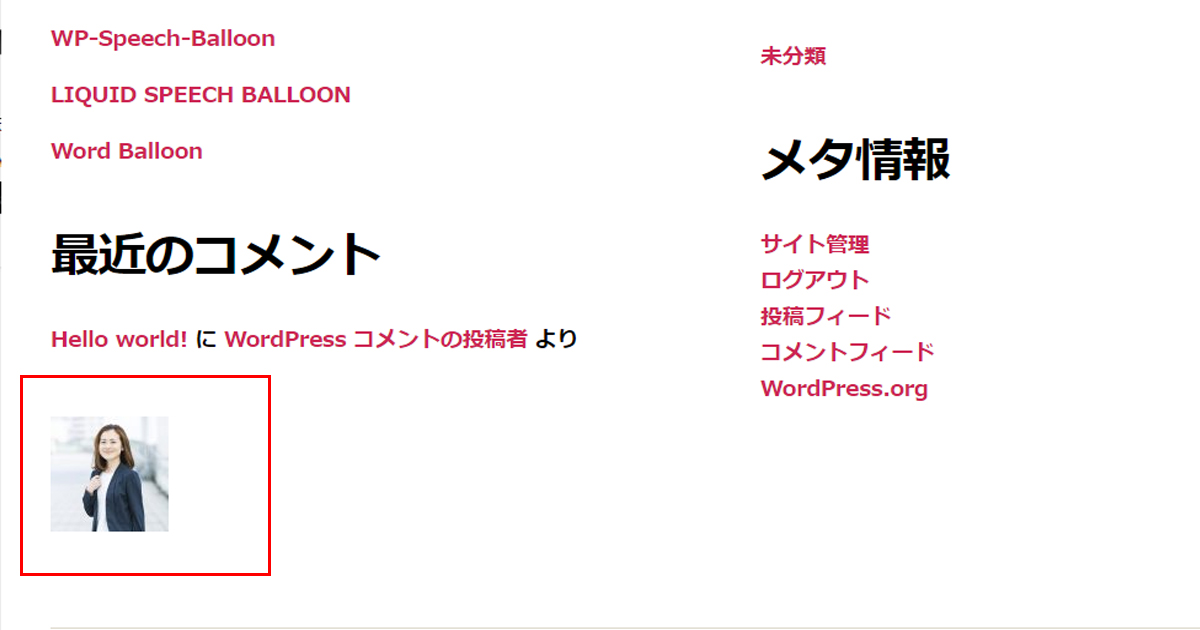
保存して公開画面で確認して、写真が正しく表示されているか確認しましょう。
私もテストでフッターにアバターを追加しました。
先ほどアップロードした写真が表示されていました。
これで作業は完了です。