
WordPressプラグイン 公開日:
おすすめワードプレスプラグイン「Aurora Heatmap」でクリックヒートマップが無料で導入できる
おすすめワードプレスプラグイン「Aurora Heatmap」でクリックヒートマップが無料で導入できる
サイトのアクセス数やコンバージョン率を上げるためにサイトの解析ツールはたくさんありますが、個人や中小企業、スタートアップしたてのサイトなどはあまりお金がかけられないもの。
月の固定費を払うならちょっと他に回したい…!と思っている方に朗報です。
ヒートマップがワードプレスプラグイン「Aurora Heatmap」で無料で導入可能です。
ユーザー行動解析の最強のWordPressプラグイン
「Aurora Heatmap」作りました。
公式登録の無料版はダッシュボードから検索。
機能拡張の有料版は下記でインストーラを入手ください。https://t.co/PBd3qnWvib #WordPress #plugin pic.twitter.com/5943ivRA5K— R3098@ウェブプランナー (@us_azu) September 26, 2019
| 無料版 | 有料版 | ||
| フリープラン | スタンダードプラン | ||
| メールサポート | × | × | 〇 |
| クリックヒートマップ | 〇 | 〇 | 〇 |
| 離脱ヒートマップ | × | × | 〇 |
| 熟読ヒートマップ | × | × | 〇 |
| 未読了検出 | × | × | 〇 |
| URL 最適化 | 〇 | 〇 | 〇 |
| 高度な URL 最適化 | × | × | 〇 |
| データ保存期間の延長(6か月) | × | × | 〇 |
| 最新版への更新 | 〇 | × | 〇 |
他にも設定画面での有料場合以下設定が可能です。
・保存期間:3、6か月
・URL パラメータ:統合表示、個別表示の除外するパラメータ設定
・未読了検出
・週報メール
ただ、月1毎に記事の見直しをする程度でOKと言う方は無料版でも十分な機能です。
クリックヒートマップが無料で導入できるおすすめワードプレスプラグイン「Aurora Heatmap」インストール方法
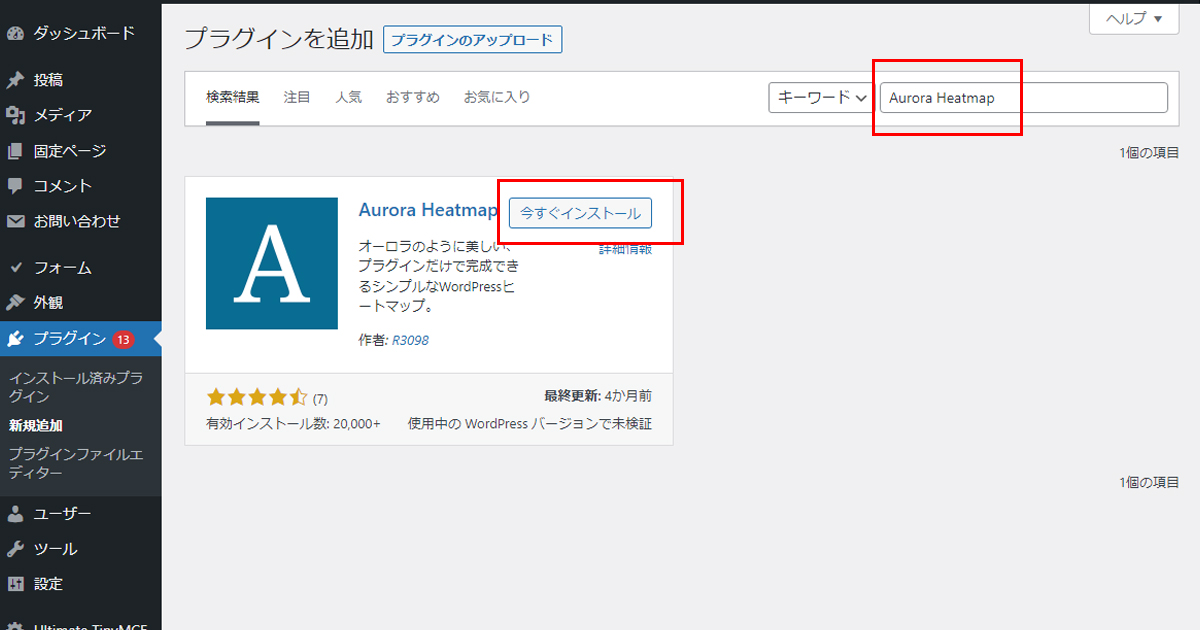
ログイン後管理画面の「プラグイン」をクリックします。

新規追加ボタンをクリックし、キーワード入力欄に「Aurora Heatmap」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。 これでインストールは完了です。
あとはしばらく日にちをおいて確認するだけです。

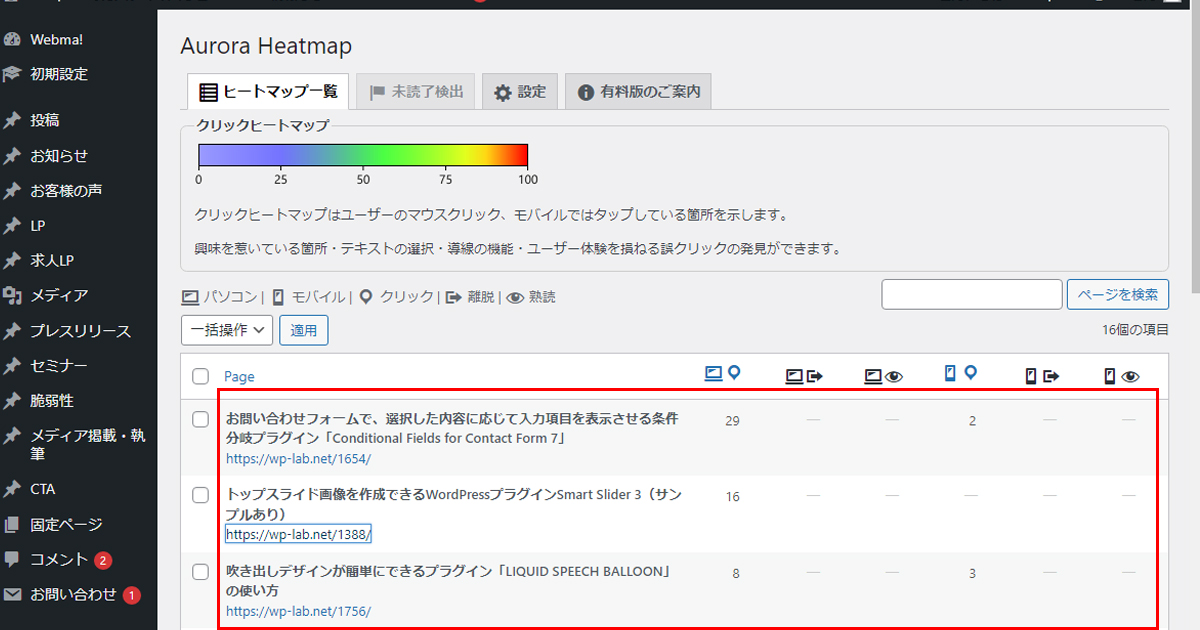
下記画像は導入してまだ間もないためクリック数はそこまで溜まっていませんが、記事の内容改善のため中を確認してみましょう。
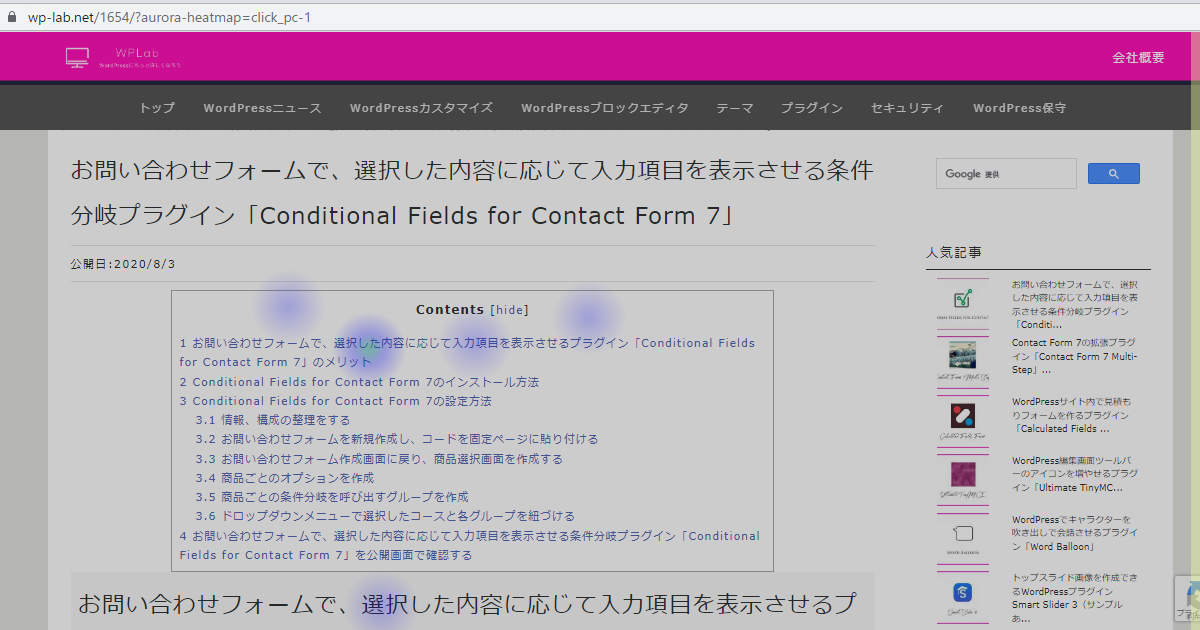
「お問い合わせフォームで、選択した内容に応じて入力項目を表示させる条件分岐プラグイン「Conditional Fields for Contact Form 7」」で言えばパソコンでのクリックヒートマップは「29」を、スマホでは「2」をクリックするとヒートマップの画面が確認できます。

見出しやコード部分、一番肝となるコード入力のスクリーンショットなどが良くクリックされているようでした。

自分のサイトのトップセールスマンの記事はどれかの先、どの部分がよく見られていてどう改善できるのかを知ることができるAurora Heatmap。
無料ですので気軽に試すことができますよ。












