
WordPressプラグイン 公開日:
公開日時、非公開日時を事前に設定してコンテンツを表示できるプラグイン「指定日時によって内容を表示するショートコード」
Contents
公開日時、非公開日時を事前に設定してコンテンツを表示できるプラグイン「指定日時によって内容を表示するショートコード」
スーパーのチラシやお店のキャンペーンチラシ、期間限定の表示をしたい時に便利なプラグインです。
例えば●月●日0:00よりスタートするキャンペーンがある場合、投稿でしたら公開日時が事前に設定できますが、固定ページの一部だけ表示、非表示を自動で行いたい時もありますね。
そんな時に簡単に設定できますのでチャレンジしてみてください。
「指定日時によって内容を表示するショートコード」でできること
・ショートコード内で囲われたコンテンツを、公開日時、非公開日時を指定して事前に準備できる
・1つめを非公開にした後さらに次を公開して…と定期的な情報の更新ができる
・表示する内容は文字列、画像、pdfなどが可能
このプラグインを有効化するために必要なツール
・FTPなどのサーバー内ファイルにアクセスできるツール(今回はWinSCPで行います。)
・該当ドメインのFTP情報(ホスト名、ユーザー名、パスワード)
※さらに転送プロトコル、ポートなども必要であればお調べください
・アップロードするPHPファイル
公開日時、非公開日時を事前に設定してコンテンツを表示できるプラグイン「指定日時によって内容を表示するショートコード」インストール方法
PHPファイルをダウンロードする
下記サイトにアクセスします。
WordPressの本文の内容を指定日時によって表示するショートコード
Download Zipボタンをクリックしてphpファイルをダウンロードしましょう。
ダウンロードが完了したら解凍し、中にあるdatecontent-shortcode.phpを用意しましょう。
FTPソフトでフォルダを作成しアップロードする
FTPでサーバーにアクセスしたら下記階層まで移動します。
|
1 |
/home/***.com/public_html/wp-content/plugins |
ここはインストールしたプラグイン一覧の階層です。
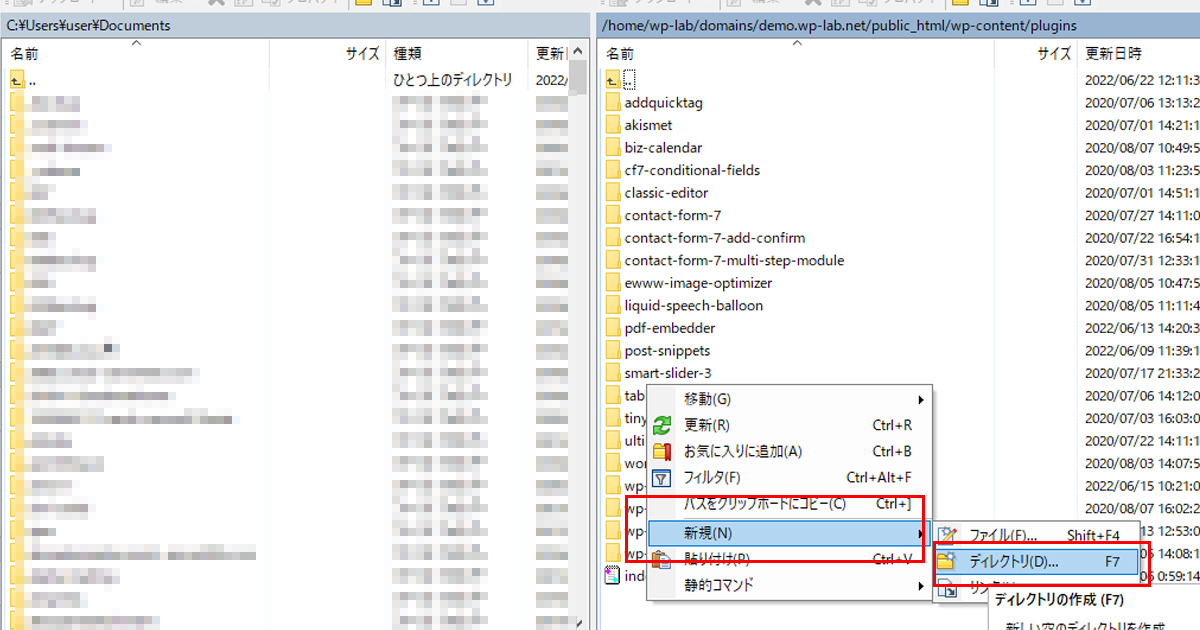
ここに手動で空のフォルダを作成します。

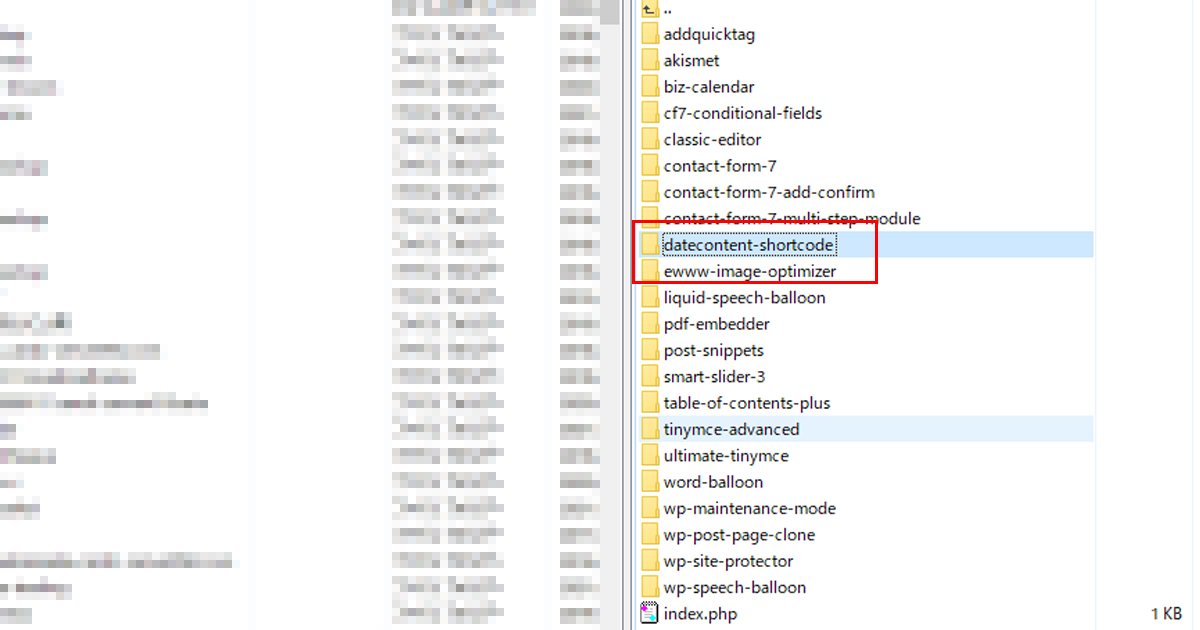
名前は「datecontent-shortcode」にしましょう。

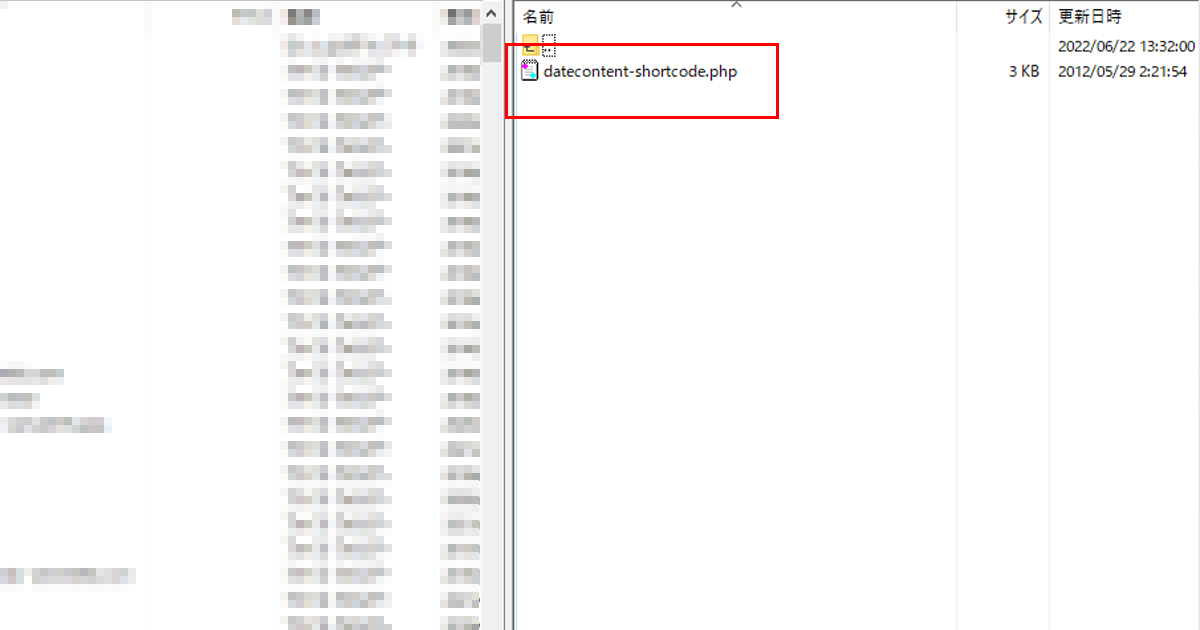
このフォルダ内に解凍したPHPファイルをアップロードしましょう。

ワードプレスプラグイン一覧画面で有効化を行う
ファイルがアップロードできましたらワードプレスの管理画面に戻ります。
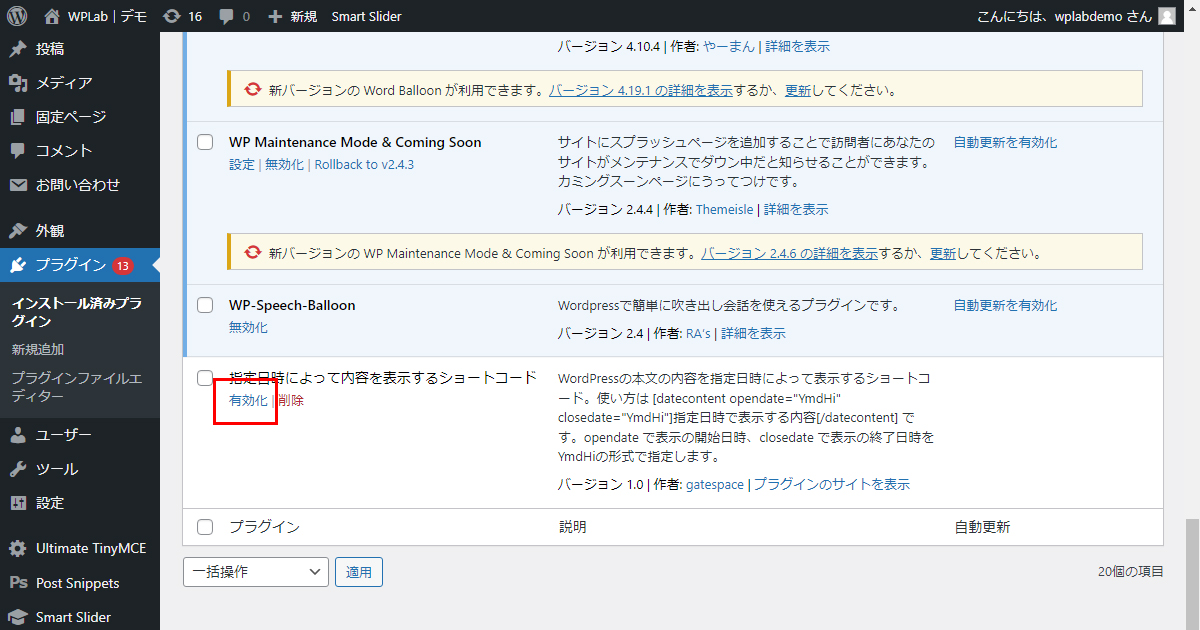
プラグイン一覧画面の中に「指定日時によって内容を表示するショートコード」が表示されていますので、有効化をクリックしましょう。
これでインストールは完了です。次に使い方を見てみましょう!

公開日時、非公開日時を事前に設定してコンテンツを表示できるプラグイン「指定日時によって内容を表示するショートコード」使い方
プラグイン一覧ページの説明文でもある通り、ショートコードを使用します。
WordPressの本文の内容を指定日時によって表示するショートコード。使い方は [datecontent opendate=”YmdHi” closedate=”YmdHi”]指定日時で表示する内容[/datecontent] です。opendate で表示の開始日時、closedate で表示の終了日時をYmdHiの形式で指定します。
ではこの記事を作成している2022年6月22日10:00に表示、翌日23日の18:00に非表示にしたい場合どうすればよいでしょう。
コードは以下のようになります。
|
1 |
[datecontent opendate="202206221000" closedate="202206231800"]ここに内容[/datecontent] |
opendateのあとの数字は2022年6月21日10:00を数字だけで表現したものです。同じくclosedateは2022年6月23日18:00を文字だけで表現したものです。
この間に表示できるものとして、テキスト、画像、埋め込みのpdfなどいろいろなものが表示できます。
※埋め込みpdfを使用する場合は埋め込み表示ができるプラグインを事前にご準備ください。
PDFをページに埋め込み表示するプラグイン「PDF Embedder」のインストールと設定方法
今日まではAの内容、翌日はBの内容にしたい場合
Aの内容を2022年6月22日0:00~2022年6月22日23:59まで、Bの内容を2022年6月23日0:00~2022年6月23日23:59まで表示させたい時は以下のようになります。
|
1 2 |
[datecontent opendate="202206220000" closedate="202206222359"]ここにAの内容[/datecontent] [datecontent opendate="202206230000" closedate="202206232359"]ここにBの内容[/datecontent] |
【ご注意】テーマによってはレイアウトが崩れる
デモサイトで使用しているテーマ「Twenty Twenty」ではコンテンツの横幅を突き抜けてパソコン画面の左端にテキストが表示されてしまいました。
違うテーマでテストした場合はコンテンツ内にきれいに収まっていました。
テーマによってはレイアウトが崩れてしまうことがありますので確認しながら作業してみてください。












