
WordPressプラグイン 公開日: 最終更新日:
サイトを一時的にメンテナンスモード表示にさせるプラグイン「WP Maintenance Mode & Coming Soon」の設定方法
Contents
サイトを一時的にメンテナンスモード表示にさせるプラグイン「WP Maintenance Mode & Coming Soon」の設定方法
ショッピングカート機能や会員制プラグインなどを入れて顧客や商品データをサイト内で保有しているサイトのサーバー移転や、本番環境でオープン日まで見れない状態にしたい場合、サイトを一時的にメンテナンスモード表示にさせるプラグイン「WP Maintenance Mode & Coming Soon」がとても便利です。
顧客・商品情報をサイト内で保有しているサイトについては、サーバー移転の際にデータベースをダウンロードし始めてからDNSを変更するまでに会員登録や商品購入があった場合、新しいサーバーにその分の情報が移転されない為です。
また、開発中にメンテナンスモードにする場合もワードプレスにログインしているユーザーは公開画面で編集中のページが見えますので、安心してサイト編集が可能になりますね。
早速インストールから始めましょう。
「WP Maintenance Mode & Coming Soon」のインストール方法
ログイン後管理画面左側メニューの「プラグイン」をクリックします。

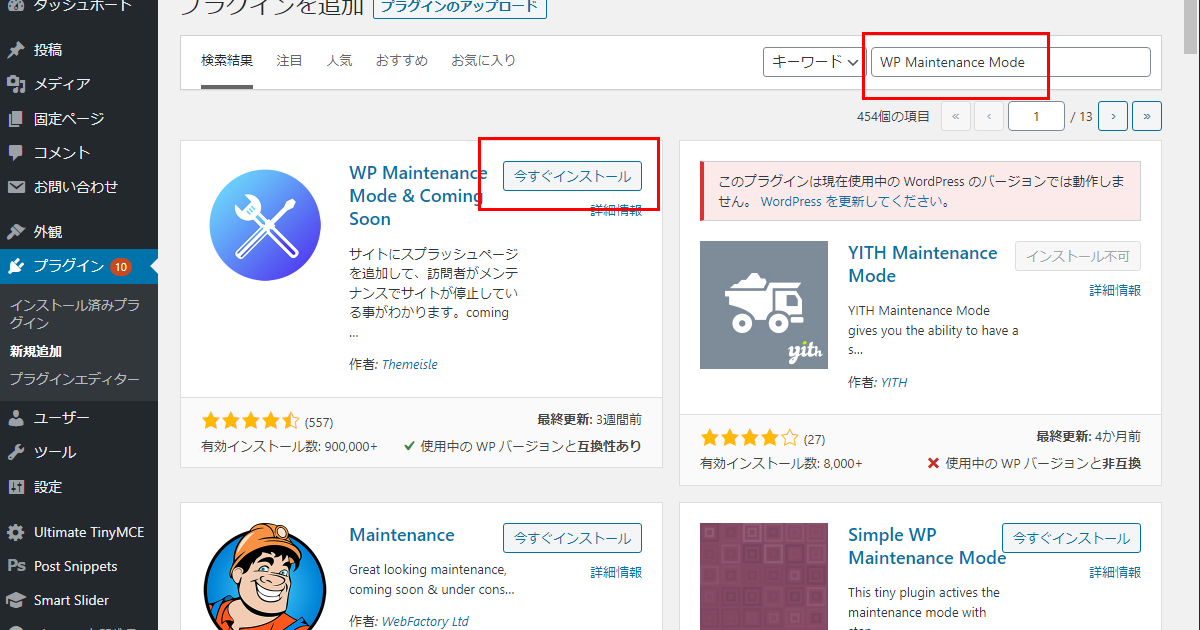
新規追加ボタンをクリックし、キーワード入力欄に「WP Maintenance Mode & Coming Soon」と入力してください。
下の画像と同じものをインストールし、「有効化」もクリックしてください。
インストールは以上です。

「WP Maintenance Mode & Coming Soon」の設定方法
設定画面に遷移する
有効化が完了後、プラグイン一覧画面が表示されます。
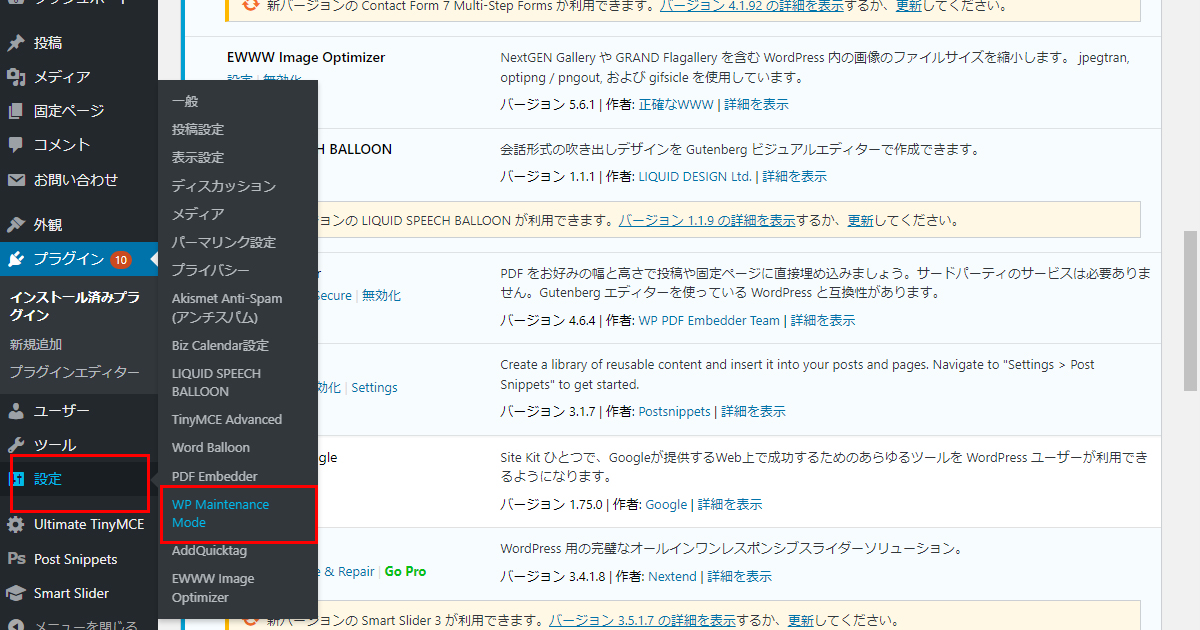
ワードプレス左側メニュー「設定」>「WP Maintenance Mode」をクリックしてください。

タブメニュー「一般」の設定
ここでメンテナンスモードをONにしたりOFFにしたりすることができます。
できる事を見てみましょう。
| ステータス | メンナンスモードをONにするかしないか |
| 検索エンジンボットをバイパスする | Googleなどの検索エンジンのbotからのアクセスは許可するかどうかの設定 |
| 管理画面にアクセス可能な権限 | ユーザーに登録されているメンバーで、どの権限の人が管理画面にアクセスできるかの設定 ※管理者は常に権限付与されています。 |
| フロントエンドにアクセス可能な権限 | ユーザーに登録されているメンバーで、どの権限の人が制作途中の公開画面にアクセスできるかの設定 管理者以外の権限のユーザーに制作途中の公開画面を見せるかどうか ※管理者は常に権限付与されています。 |
| Robots Meta タグ | メンテナンス画面のrobotsメタタグ。メンテナンスモード中に検索結果にインデックスさせるかどうかの設定 |
| リディレクション | 管理画面にアクセス権限のないユーザーにどのページにリダイレクトさせるかの設定 |
| 除外 | メンテナンスモードにしないページの設定 |
| 通知 | メンテナンスモードが有効になった時に管理者にメールで通知するかどうかの設定 |
| ダッシュボードリンク | メンテナンスモードのページにダッシュボードへのリンクを追加するかの設定 |
※ステータス
これからメンテナンス中に表示させるテキストを作成しますので、まだ無効化にしておきましょう。
※管理画面にアクセス可能な権限、フロントエンドにアクセス可能な権限
上記2つは一人で管理している場合は「Author」のみ、ユーザー一覧に編集者の権限がいる場合は「Author」と「Editor」の2つを選択しましょう。
タブメニュー「デザイン」の設定
いよいよメンテナンス中に表示させる画面作りです。
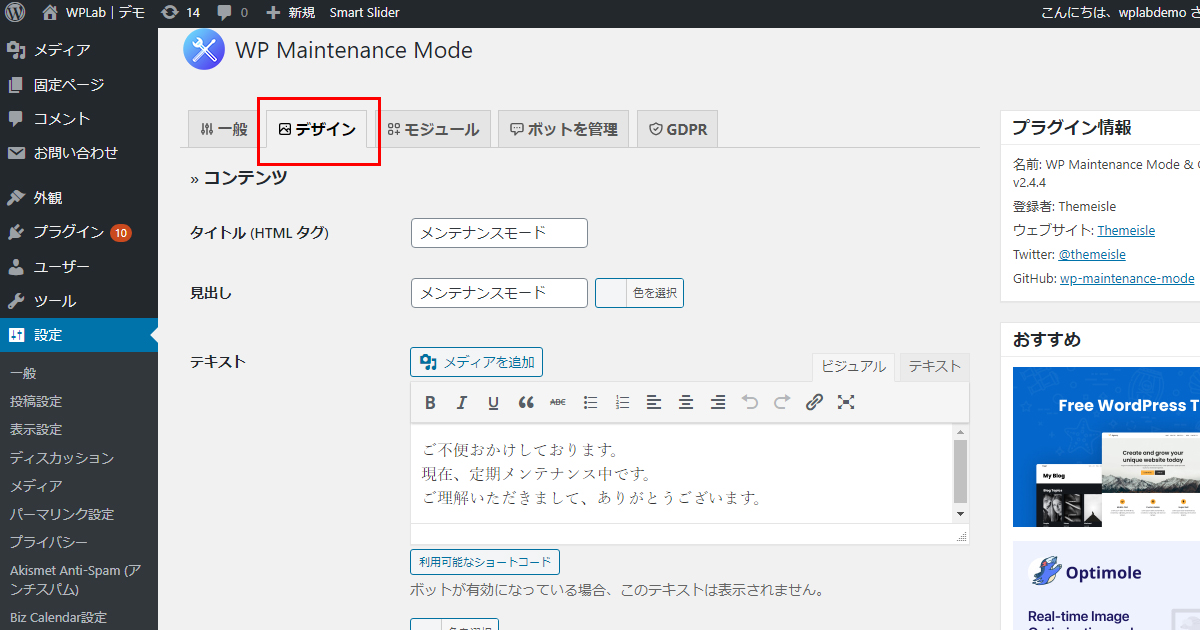
先ほど開いていた「一般」タブの右となり「デザイン」をクリックしましょう。

コンテンツ
| タイトル (HTML タグ) | デフォルト:メンテナンスモード ユーザーが開いたタブ部分に表示されるタイトルタグ名の設定 |
| 見出し | デフォルト:メンテナンスモード カラーピッカー、色番号から色変更が可能 |
| テキスト | デフォルト:ご不便おかけしております。 現在、定期メンテナンス中です。 ご理解いただきまして、ありがとうございます。 テキスト装飾、画像追加も可能 |
見出し
一般ユーザー向けに、「メンテナンスモード」よりも「メンテナンス中」の方が伝わりやすいと感じました。
テキスト
デフォルトでは定期メンテナンス中とありますが、みなさんのサイトメンテナンス理由に書き換えましょう。
いつ頃終了予定か記載があるとさらに親切です。
お電話で問い合わせ対応をしている場合、電話番号と受付時間も追記しましょう。
ビジュアルモードとテキストモードに切り替えができるので、本文の一部を見出し設定してみましたが適応されませんでした。
基本は段落扱い(公開画面ではテキスト内の文字列はh2になっていました。)ですので、色変更や太線などアイコンがあるものにとどめておきましょう。
凝ったデザインにしたい時は画像を作成してメディアから挿入する方法もあります。
テキストには利用可能なショートコードもあります。
YouTube, Vimeo, DailyMotionと互換性のあるembed、ログインフォームを表示するloginformがあります。
新しいサービス公開前のプロモーション動画がある場合はここに埋め込んでも良いですね。
背景
| 背景の種類を選択 | 以下三択から選択 ・カスタムカラー ・アップロードされた背景画像 ・既定の背景画像 |
| 色を選択 | 背景色を選択可能。デフォルトは白。 カラーピッカー、色番号から色変更が可能 |
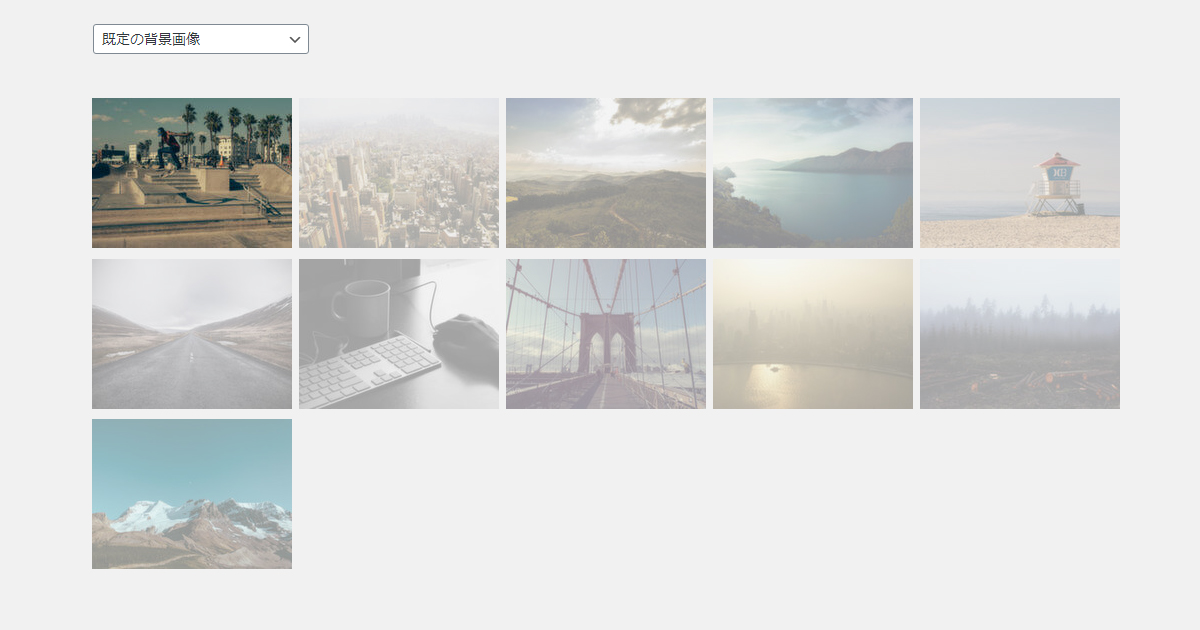
背景の種類を選択
「アップロードされた背景画像」を選択した場合、1920x1280pxの画像を用意しましょう。
探すのが大変、メンテナンス表示にそこまで労力を使いたくない場合は「既定の背景画像」であらかじめ用意されている画像の中から選びましょう。

その他
カスタムCSSが設定できます。
必要な場合は追加してください。
これだけやっておけばすぐ使える!基本的な設定
ここまで長く説明してきましたが、とにかくメンテナンス画面にすぐしたい!急いでいる!という方は、以下の設定でメンテナンス画面にできます。
一般タブ
| ステータス | 有効 |
デザインタブ
| テキスト | 必要に応じてテキスト追加 |
※変更を保存ボタンをクリックします。
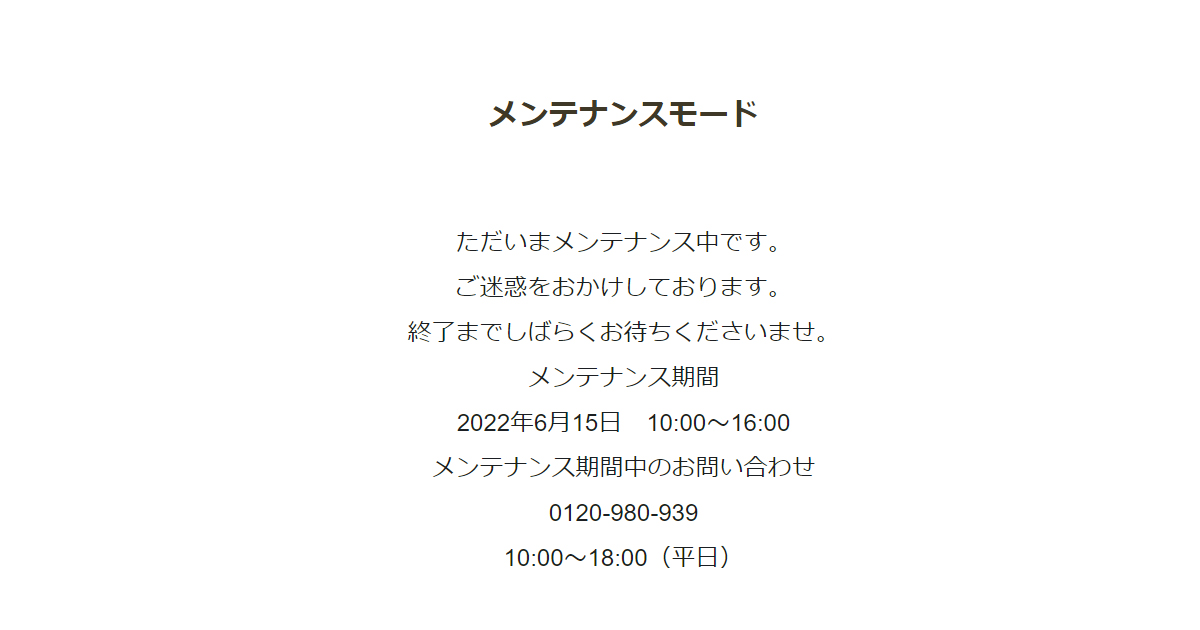
上記の最低限の設定で以下のようになります。

サイトを一時的にメンテナンスモード表示にさせるプラグイン「WP Maintenance Mode & Coming Soon」
今回はメンテナンスモードにするための必要最低限の紹介でした。
次の記事でさらに詳細設定を行っていきます。
ボットでアバターと会話しているようなものや、お問い合わせフォームへのリンクを設定する事ができますよ!
サイトを一時的にメンテナンスモード表示にさせるプラグイン「WP Maintenance Mode & Coming Soon」詳細設定












