
WordPressプラグイン 公開日:
よく使うHTMLやテキストをボタンで簡単に呼び出すプラグイン「Post Snippets」
Contents
よく使うHTMLやテキストをボタンで簡単に呼び出す「Post Snippets」
今回ご紹介する「Post Snippets」は、このような場合にとても便利です。
・PHPでファイルに直接記述できないが、投稿ページの最下部に同じテキストを表示させたい(効果には個人差があります 等)
・LPでお問い合わせボタンを毎度直書きするのが大変。
毎回以前作成したページの一部をコピーして新規作成ページに貼り付けて…と言うのが面倒な場合はとても便利です。
とても簡単に設定できますので、お困りの方はぜひチャレンジしてみてください。
「Post Snippets」のインストール方法
ログイン後管理画面左側メニューの「プラグイン」をクリックします。

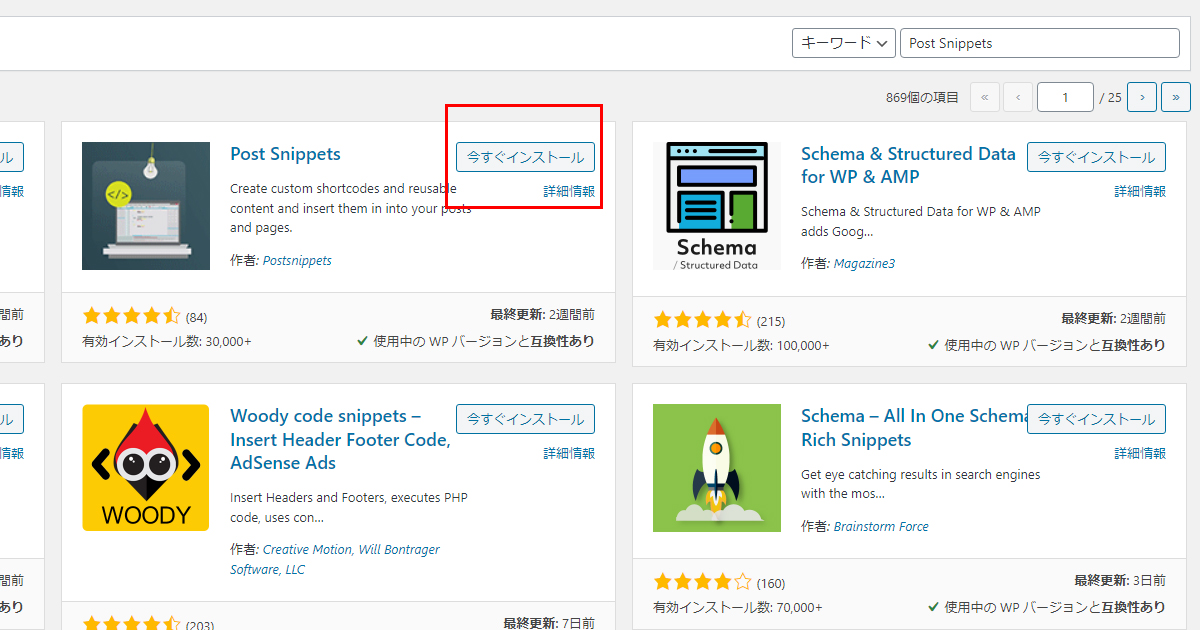
新規追加ボタンをクリックし、キーワード入力欄に「Broken Link Checker」と入力してください。

下記画像と同じものをインストールします。

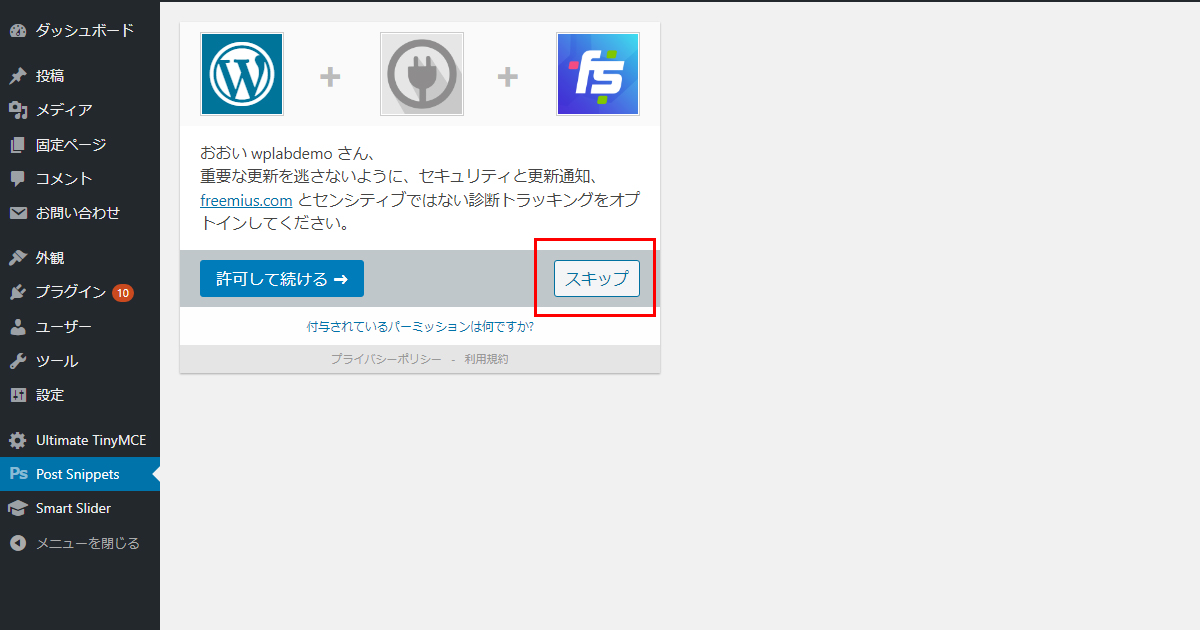
有効化すると下記のような画面に遷移します。
今回は検証するだけなのでスキップします。必要に応じて選択してください。

「Post Snippets」を使ってよく使うHTMLやテキストを新規登録する
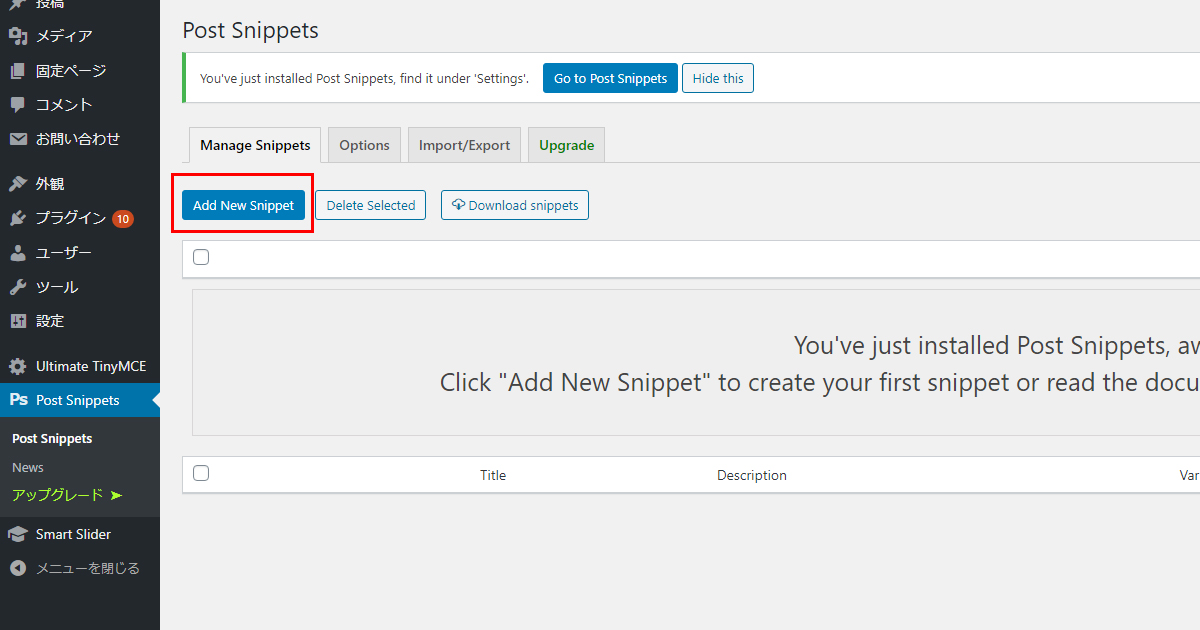
新規作成
青いボタン「Add New Snippet」をクリックしましょう。

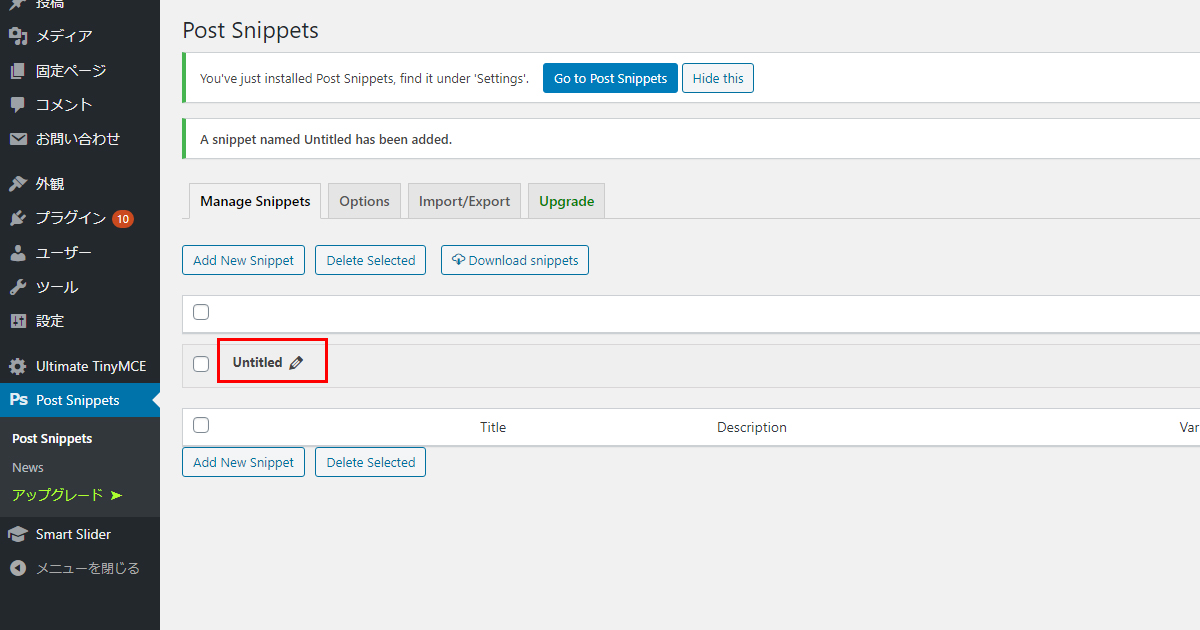
下記のように表示されます。
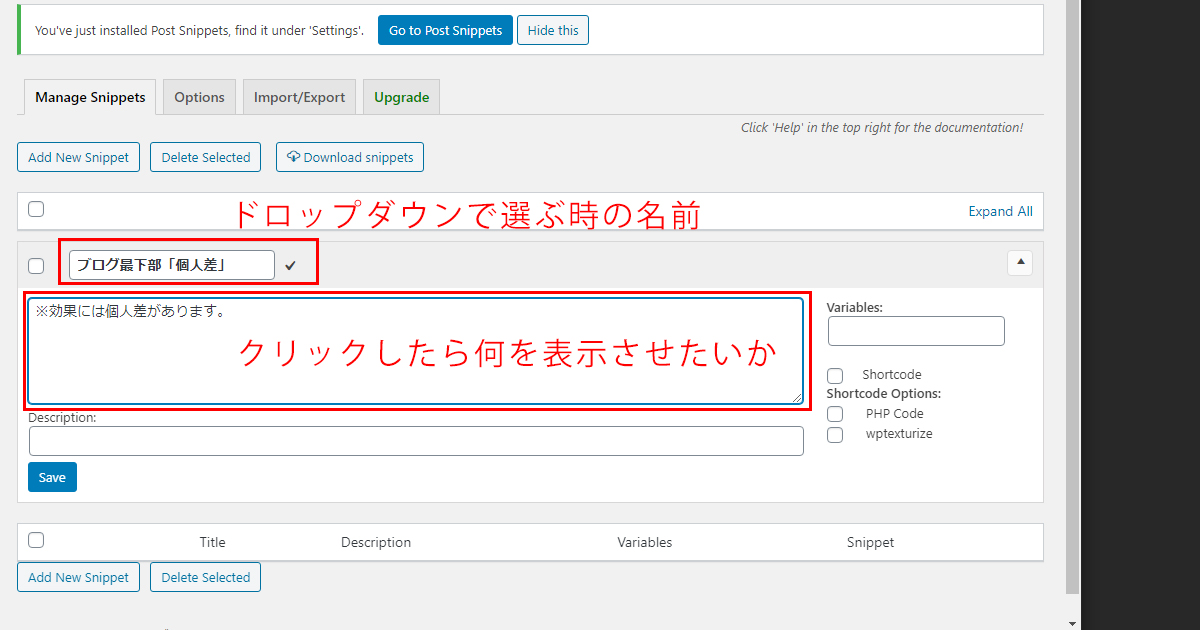
まずは名前を決めましょう。名前は日本語でもOKでした。

詳細設定
タイトルを付けたら次にボタンをクリックした後のコードを作成しましょう。
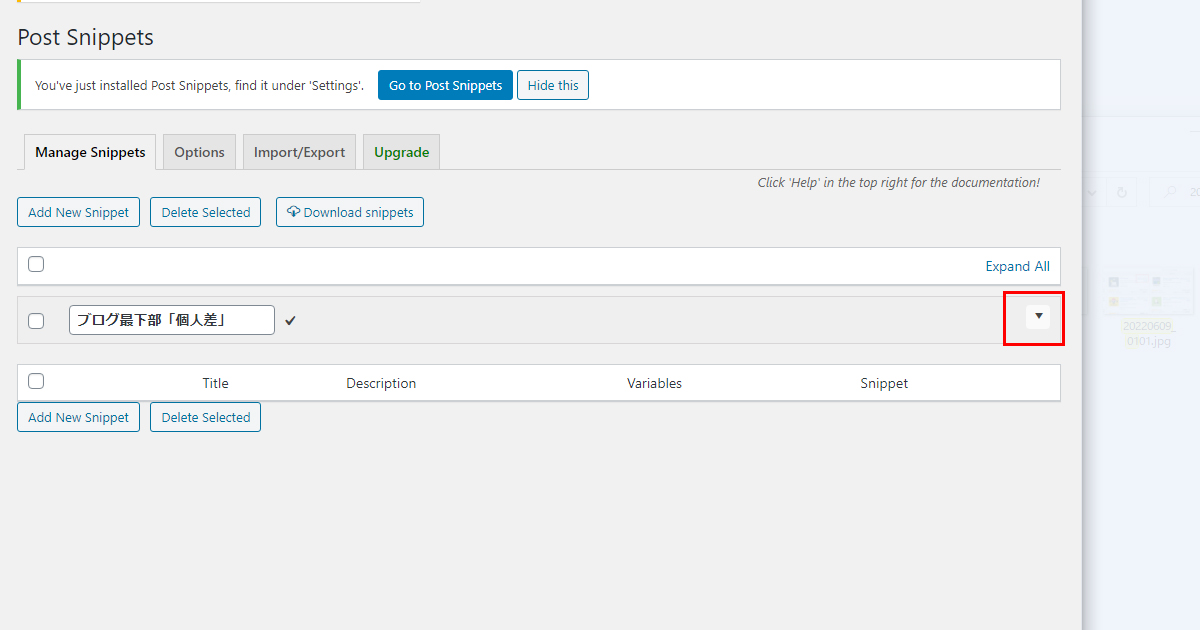
画面右側に▼がありますのでクリックして詳細設定画面を開きます。

テキストエリアにボタンをクリックさせたら何を表示させたいかを入力しましょう。
テキスト、リンク、画像が入れられますが、画像は自分でコードを記述しなくてはいけないので、HTMLが書けない方は少し難しいかもしれません。

画像を入れる場合は下記の記述を参考にしてください。
|
1 |
<img src="ここに画像のURL"> |
固定ページのビジュアルモードで作成し、テキストモードでコピー、それを下記画面②に貼り付けても良いかと思います。

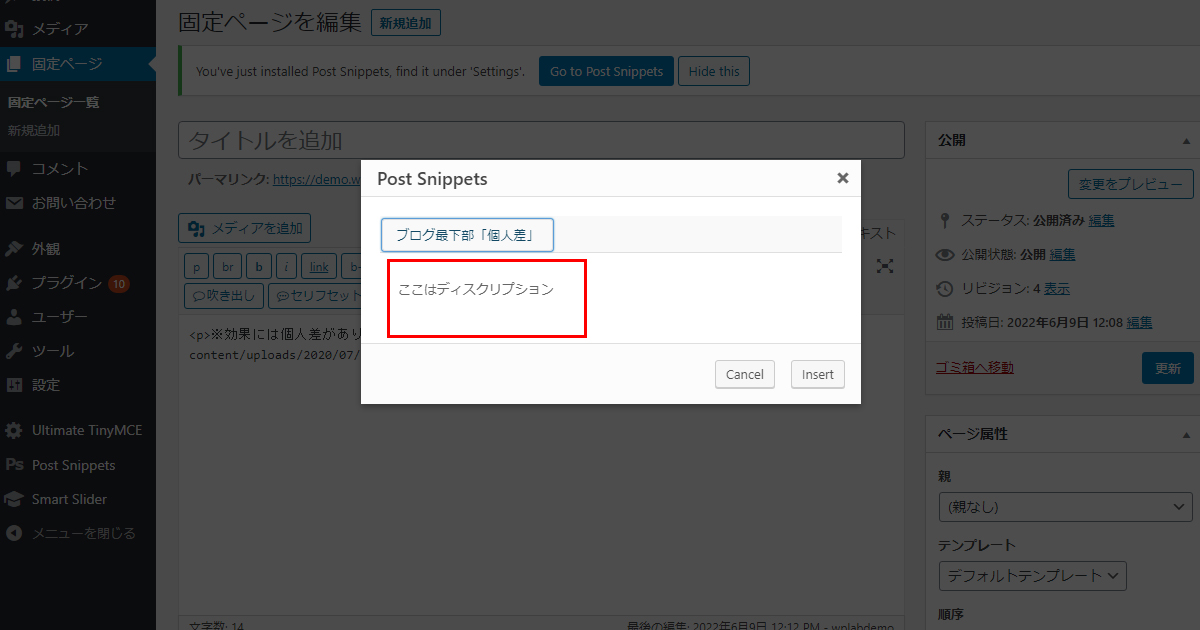
ディスクリプションはClassic Editorでページ編集をしている時にこのスニペットの詳細は何かと説明するものです。
チームで制作している時や自分の備忘として登録が必要な方は入力してください。

「Shortcode」にチェックを付けると、
|
1 |
[ここにテキストエリアに入力した文字列] |
になり、テキストモードから追加した後の表記が少し変わります。
今までだとただの文字や画像を入れていましたが、テーマエディタでclass設定をすれば簡単にclass名を忘れた時に便利です。
※これのみの使用の場合はclassを書けるようになった方が余分なプラグインを入れずに済む気もしますが…。
よく使うHTMLやテキストをボタンで簡単に呼び出すプラグイン「Post Snippets」の挿入方法
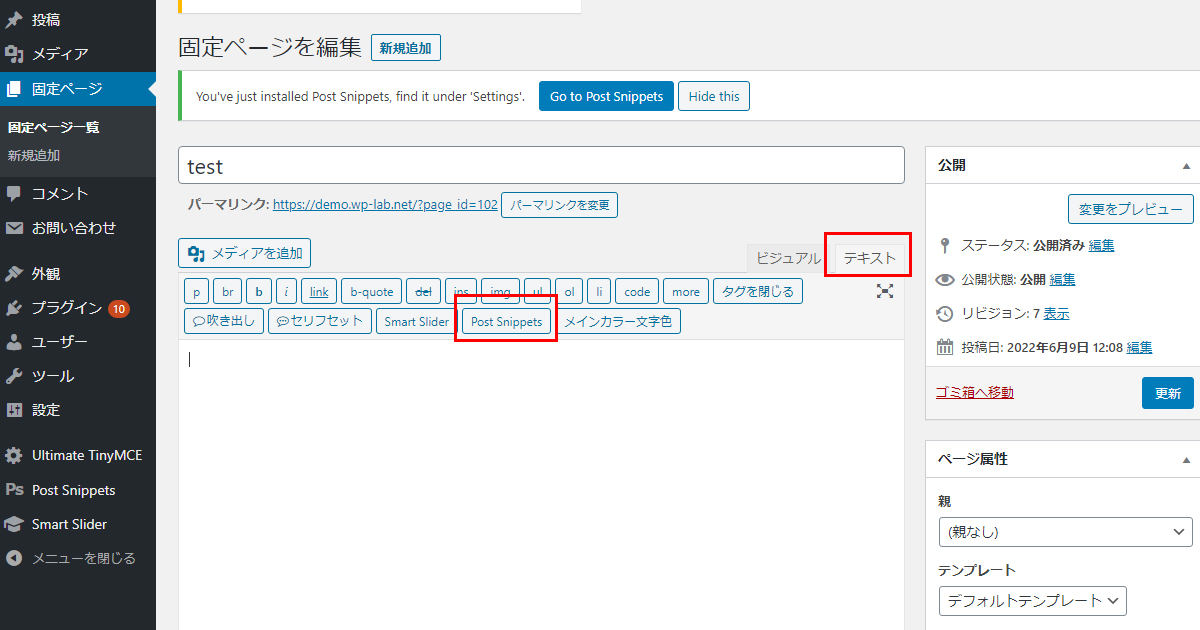
Classic Editorの方はテキストモードを開く
ボタン群の中に「Post Snippet」が追加されていますのでクリックしましょう。

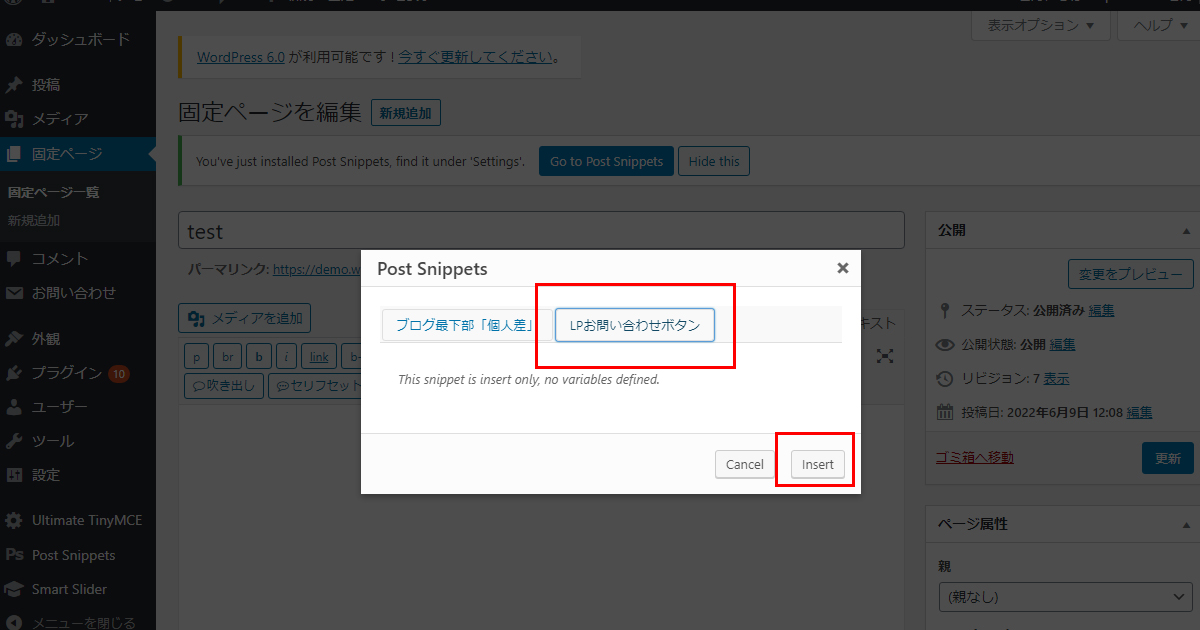
該当のスニペットを選びます。
正しいものを選んだら「Insert」で挿入しましょう。

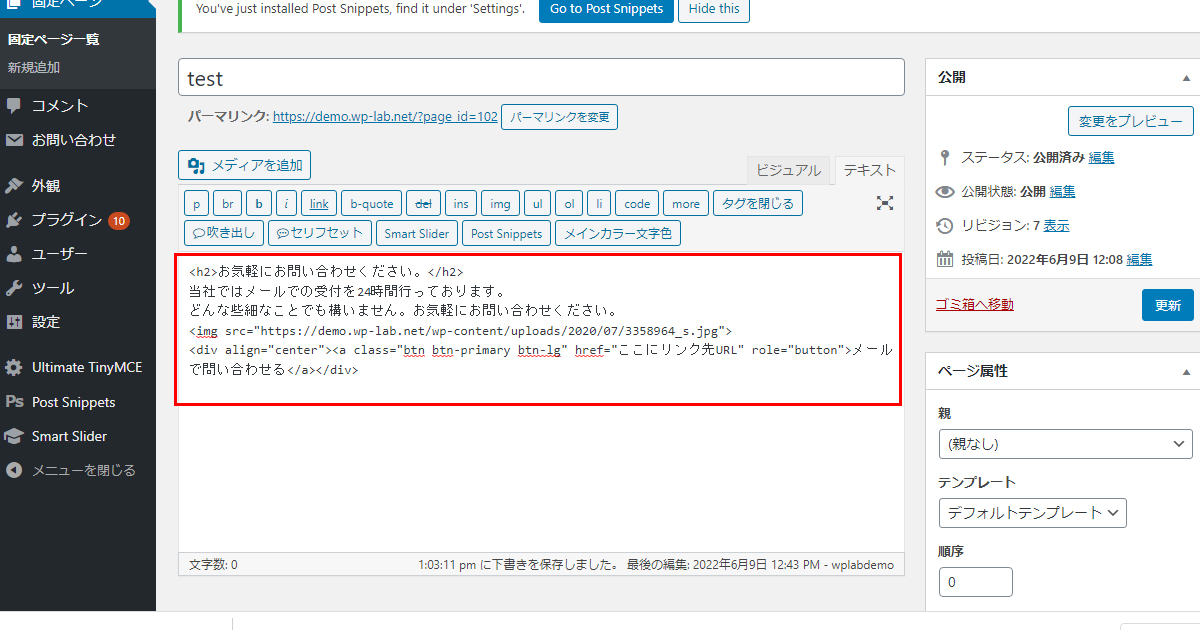
挿入完了。ページの更新ボタンをクリックして保存しましょう。

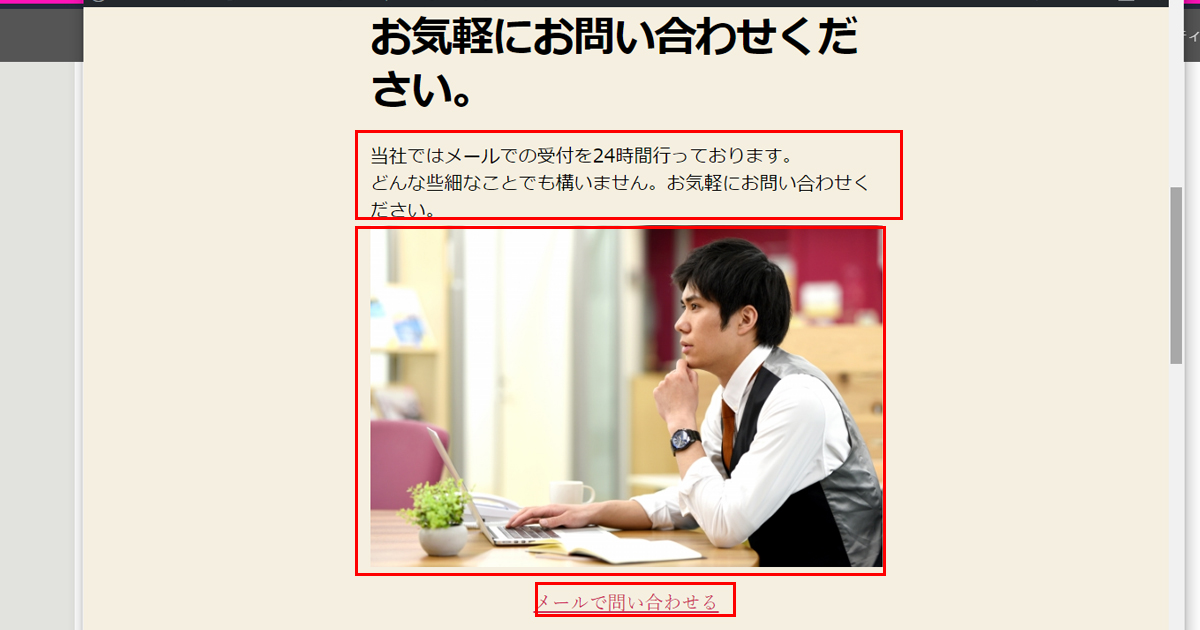
そして公開画面では以下のような表示になります。

【注意】ブロックエディタでも選択・挿入はできるが公開画面で正しく表示されない
classic editorを有効している方はテキストモードから選び、テキストエリアに入れた情報が公開画面で正しく表示されます。
ブロックエディタでも確かに追加はできるのですが、公開画面で見るとそのスニペットのタイトル部分が表示されてしまいます。
既にブロックエディタで運用している方には利用できません。
※ちなみにClassic Editorを有効にした時に挿入したものは、コードや文字列がそのまま挿入されているので正しく表示されていました。
【注意2】一度挿入した文字列はスニペット編集画面でリライトしても反映されない
例えばLPを作成している場合、ボタンの色を緑からオレンジに変更しよう!と思った時にはちょっと大変です。
テキストエリアに入力したテキスト、リンク、画像、htmlなどはそのまま挿入されますので、画像を変更する場合は挿入したページの編集画面を開いて該当部分を全て変更しないといけません。
あまり変更点のないものを挿入する時にはとても便利ですが、もう少し高度な運用をするような場合についてはPHPや他のプラグインを使用した方が良いかもしれません。












