
WordPressプラグイン 公開日:
営業日や定休日をサイドバーやフッターにカレンダーを表示させるプラグイン「Biz Calendar」
Contents
営業日や定休日をサイドバーやフッターにカレンダーを表示させるプラグイン「Biz Calendar」
お店の営業日、定休日をサイトに表示させる際、1からテーブルレイアウトを組んで作成すると制作と運用に時間がとられてしまいます。
毎月日付の変更、定休日や祝日の箇所の色付け、臨時休業の追加…
WordPressの無料プラグインBiz Calendarなら、ほぼクリック操作でサイドバーやフッターなどのウィジェットにカレンダーを表示させることが可能です。
Biz Calendarはいくつかあるカレンダー表示プラグインの中でも、一番人気が高いプラグインです。
Biz Calendarでできること
| 祝日 | × ※有料ファイル購入/臨時休業日使用で対応可 |
| 定休日設定 | 〇 |
| 臨時休業日 | 〇 |
| 臨時営業日 | 〇 |
| イベント | 〇 |
| 月送り | 〇 |
Biz Calendarのインストール方法
ログイン後管理画面左側メニュー「プラグイン」をクリックします。

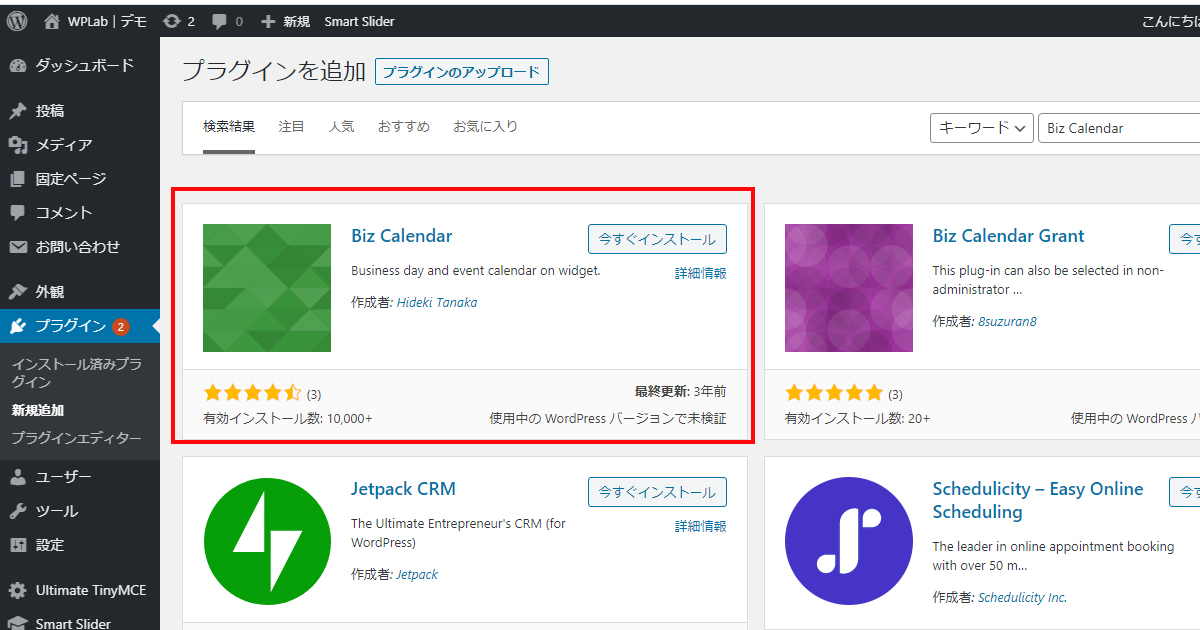
新規追加ボタンをクリックし、キーワード入力欄に「Biz Calendar」と入力します。

以下のものが表示されたら「今すぐインストール」、その後の「有効化」も行ってください。

これでインストールは完了です。
次に使い方のご説明です。
Biz Calendarの使い方
設定画面を開く
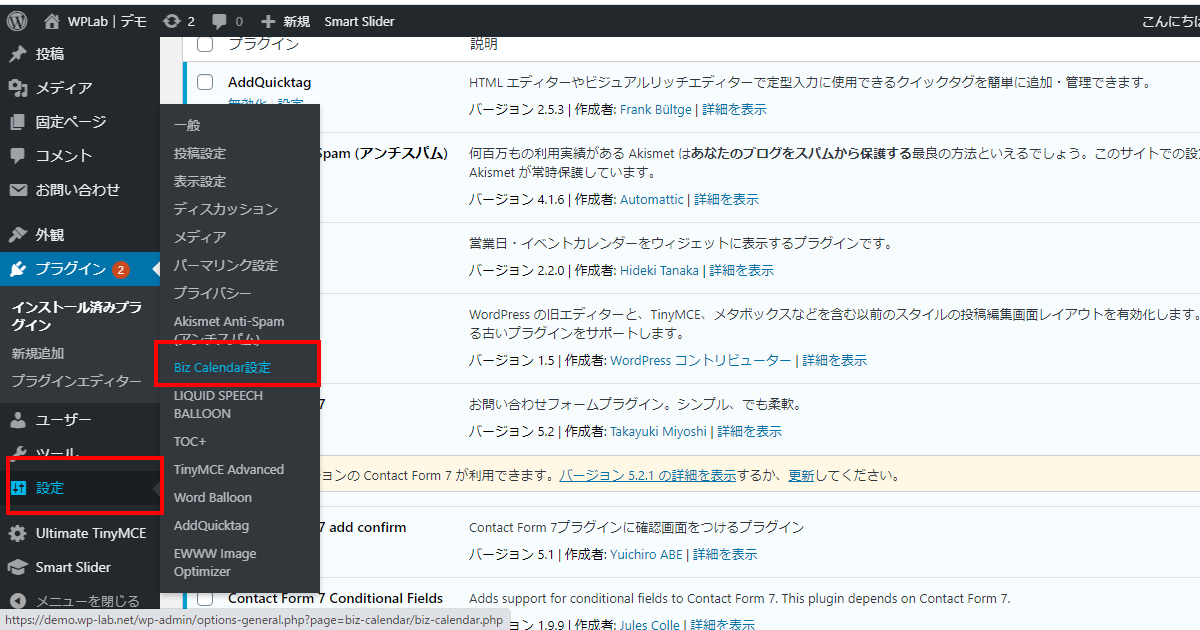
管理画面メニュー「設定」から「Biz Calendar設定」をクリックしてください。

祝日ファイルは有料にて販売
無料プラグインではありますが、祝日が登録されたファイルは有料販売となります。
購入はこちら
仮に祝日が定休日の場合、ファイルにて登録せず祝日の日を臨時休業日としてあとで手入力することでカバーできます。
もし1円もお金をかけたくない、臨時休業で十分という場合はこの方法をお試しください。
定休日
定休日の曜日が決まっている場合、チェックボックスにチェックをつけるだけで毎週定休日の色を付けることができます。
臨時の休業、営業についてはこの後設定できますので、固定で決まっている曜日をチェックしましょう。
「定休日の説明」部分のテキストがカレンダー下に表示される説明文字になりますので、基本はデフォルトのままで良いでしょう。
臨時休営業日
以下のような場合には臨時休業日を設定することができます。
・祝日ファイルを購入せず臨時休業入力欄で対応する
・普段は営業しているがこの月のこの日だけは休み
入力形式は以下の通りです。
同じようにハイフンで区切って数字のみ変更しましょう。
|
1 |
2020-08-31 |
複数設定する場合は1行に1つ入力します。
登録の上限はないのがうれしいですが、過去のものをずっと残しておくと管理が面倒ですので、定期的に削除しましょう。
臨時営業日
下記のような場合、臨時営業日に日にちを追加しましょう。
・いつもは休みだけどこの日は空いている
・新型コロナウイルスの影響でいつもは休みだけどお店を開けている
入力形式は臨時休業と同じです。
イベント
例えばスーパーやドラッグストアなどのポイントアップデー、魚の解体ショー、●●円以上購入該当商品が安くなるなどのイベントがある場合、お知らせ機能と連携して活用することができます。
イベントの説明はカレンダー下に表示される説明文です。
イベントURLはお知らせ機能でカテゴリー名「イベント」とつけた一覧ページを入力します。
イベント日は臨時休業日と同じ形式で日付を入力します。
お知らせ機能ですので常に最新の情報が掲載されていますし、固定ページよりも管理しやすい傾向にあります。
月送り制限
デフォルトは当月のカレンダーが表示されていますが、先月、先々月、来月など前後の月のカレンダーを見れるようにするかの設定です。
選択肢として制限なし、年内、年度内、指定とあります。
管理が大変という場合は年内、年度内、指定で●カ月先までと指定することができますのえ、状況に応じて変更してください。
前の月、次の月がそれぞれ設定可能です。
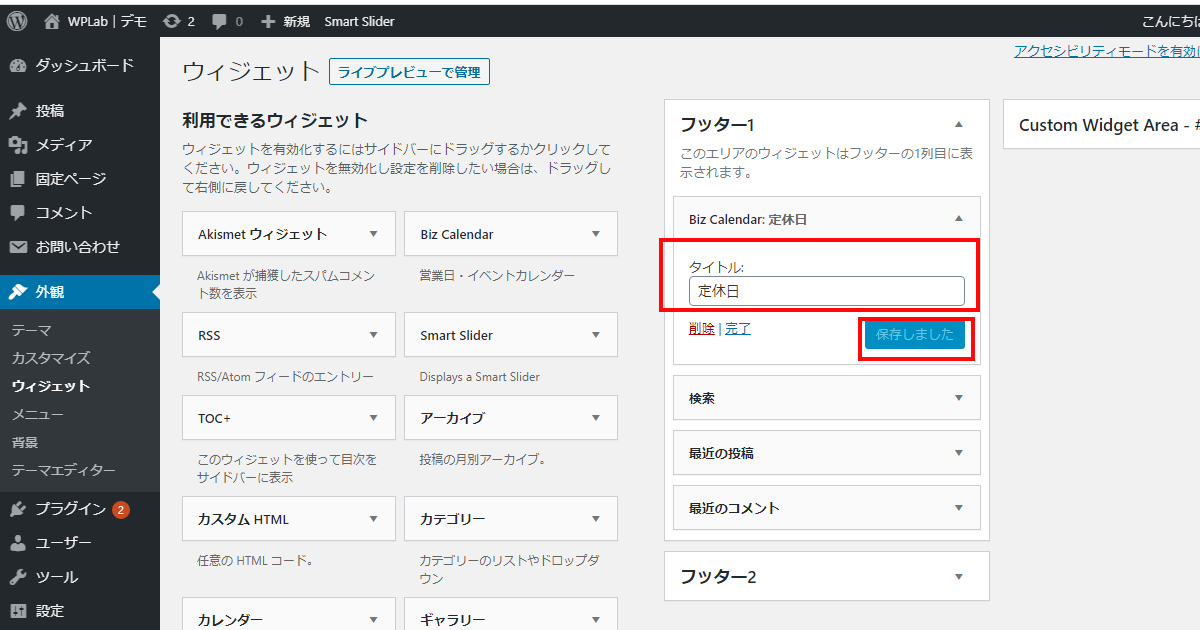
ウィジェットから追加
カレンダー設定が完了しましたので、次はどこに表示させるかの表示設定を行います。
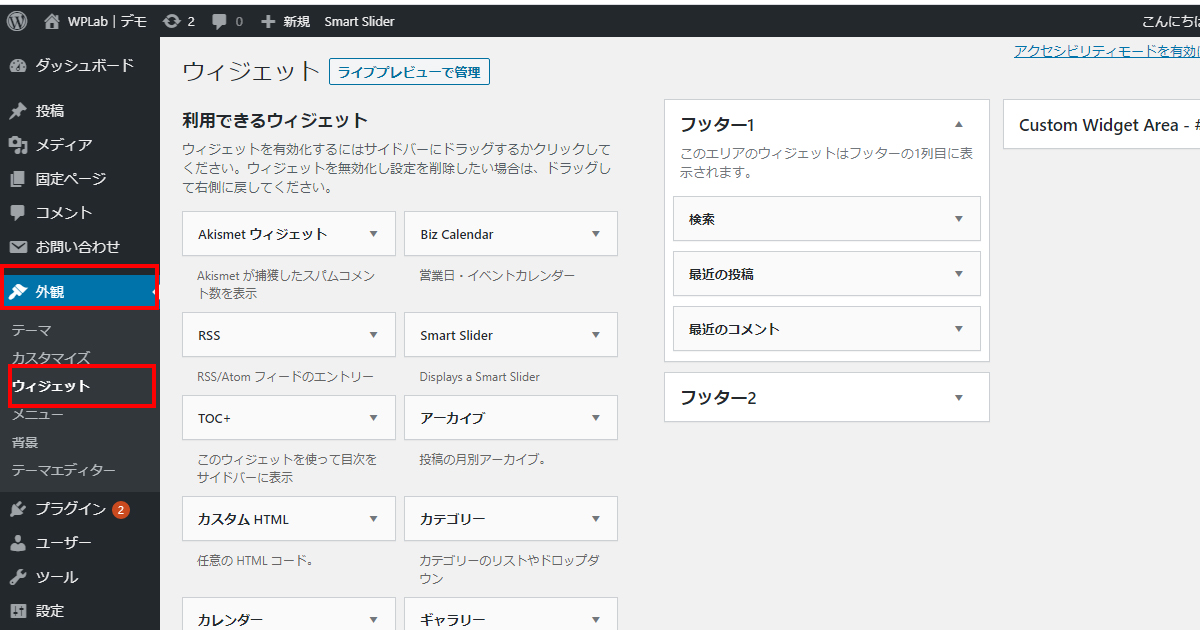
管理画面メニュー外観からウィジェットを開きます。

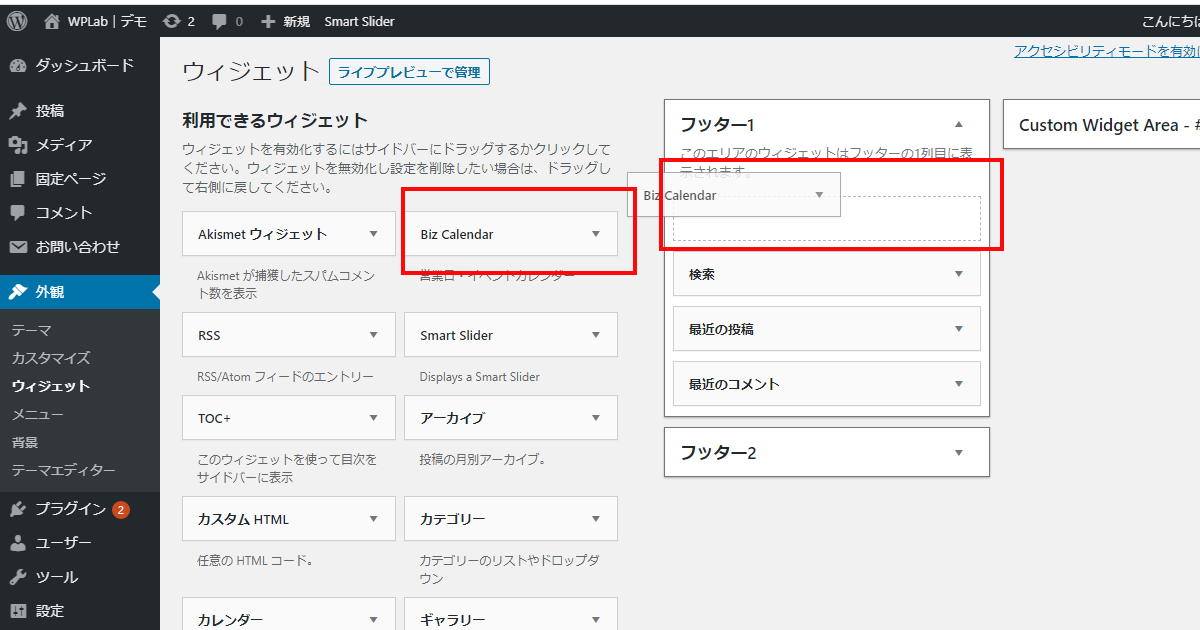
Biz Calendarがありますので、表示させたい場所までドラッグ&ドロップしてください。

カレンダーの上に表示させるタイトルが必要な場合は入力し、保存してください。

これで完了です。
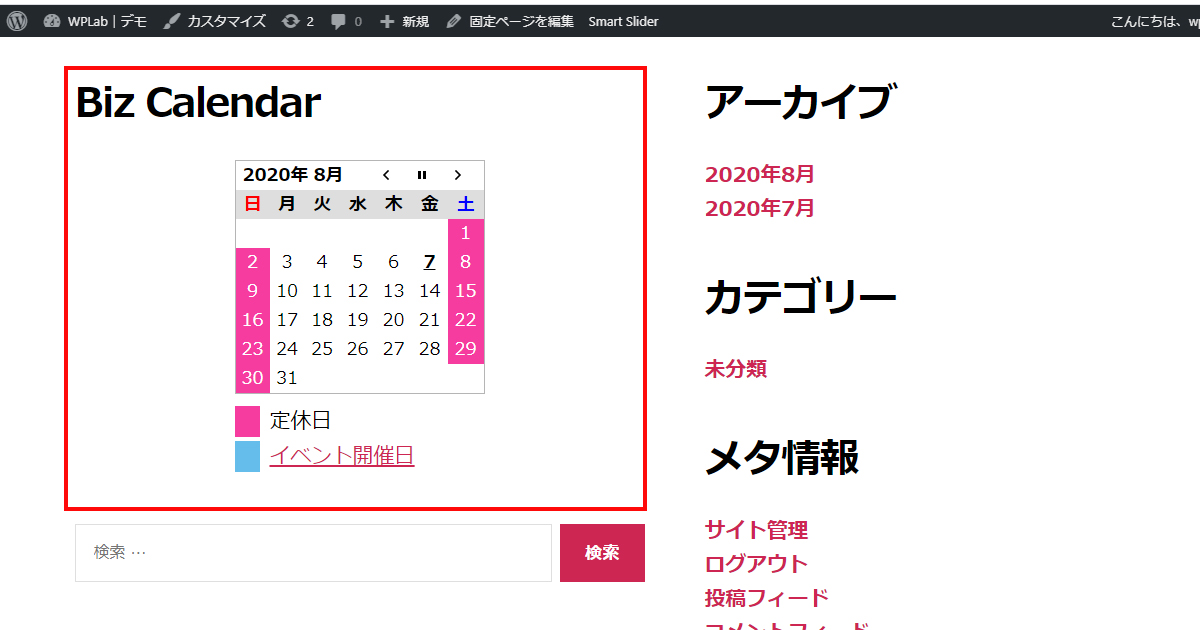
公開画面で確認してみましょう。
営業日や定休日をサイドバーやフッターにカレンダーを表示させるプラグイン「Biz Calendar」を設定してみた
サイトのサイドバーやフッターにカレンダーを表示させるプラグイン「Biz Calendar」を使用して設定してみました。

デモサイトにサイドバーがないのでフッターに設定しています。
もし定休日やイベント日の背景色を変更したい場合はstyle.cssに以下のコードを追加してください。
▼定休日の背景色変更
|
1 2 3 4 5 6 7 |
#biz_calendar table.bizcal .holiday{ background-color:#ここに色番号; } #biz_calendar p span.boxholiday{ background-color:#ここに色番号; } |
▼イベント日の背景色変更
|
1 2 3 4 5 6 7 |
#biz_calendar table.bizcal .eventday{ background-color:#ここに色番号; } #biz_calendar p span.boxeventday{ background-color:#ここに色番号; } |












