
WordPressプラグイン 公開日: 最終更新日:
トップスライド画像を作成できるWordPressプラグインSmart Slider 3(サンプルあり)
Contents
- 1 トップスライド画像を作成できるWordPressプラグインSmart Slider 3
- 2 Smart Slider 3のインストール方法
- 3 Smart Slider 3の設定方法
- 4 トップスライド画像を作成できるWordPressプラグインSmart Slider 3のサンプル
- 5 追記:脆弱性情報
トップスライド画像を作成できるWordPressプラグインSmart Slider 3
自分でテーマを作成する際やサイドバーにスライダー画像を埋め込む、LPなどトップページ以外で個別のスライダーを作成したい場合、プラグインで手軽に作成することができます。
外注せずに自分たちで無料で追加したい際、トップスライド画像を作成できるWordPressプラグインを使用する方法があります。
スライダー画像は最大5枚まで
プラグインで何枚でも追加できるからと言って、大量にスライド画像を設定しても枚数が後になるにつれ閲覧数が減る課題があります。
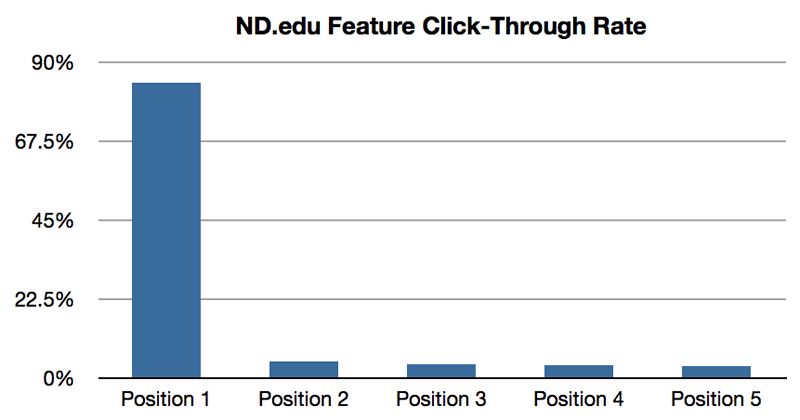
実際にスライド画像を5枚設定した状態でユーザーが何割スライダーをクリックしてくれるか調査したデータによると、サイト訪問者の1%です。
さらに、1枚目のスライド以外もクリックするのは、その1%の中の20%のみというデータもあります。

画像著作権: erikrunyon
しかしながらサイトの一番重要な場所で動きのある要素はユーザーの目に留まらせるためには重要なポイントです。
やりすぎずにスライド画像で何を訴えたいのか、その画像から何をもってゴールとするのかのストーリーを考えて作成しましょう。
Smart Slider 3のインストール方法
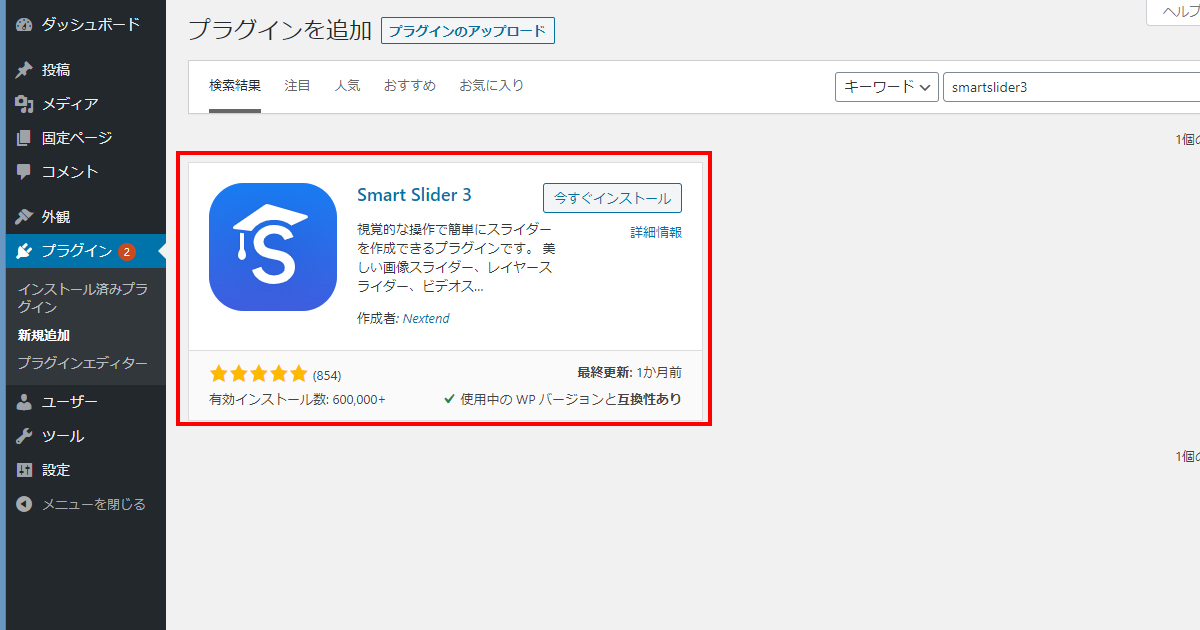
ログイン後管理画面左側メニューの「プラグイン」をクリックします。

新規追加ボタンをクリックし、キーワード入力欄に「Smart Slider 3」を入れます。

今すぐインストールボタンをクリックし、そのあとの有効化も行ってください。
これでインストールは完了です。

Smart Slider 3の設定方法
設定画面の開き方
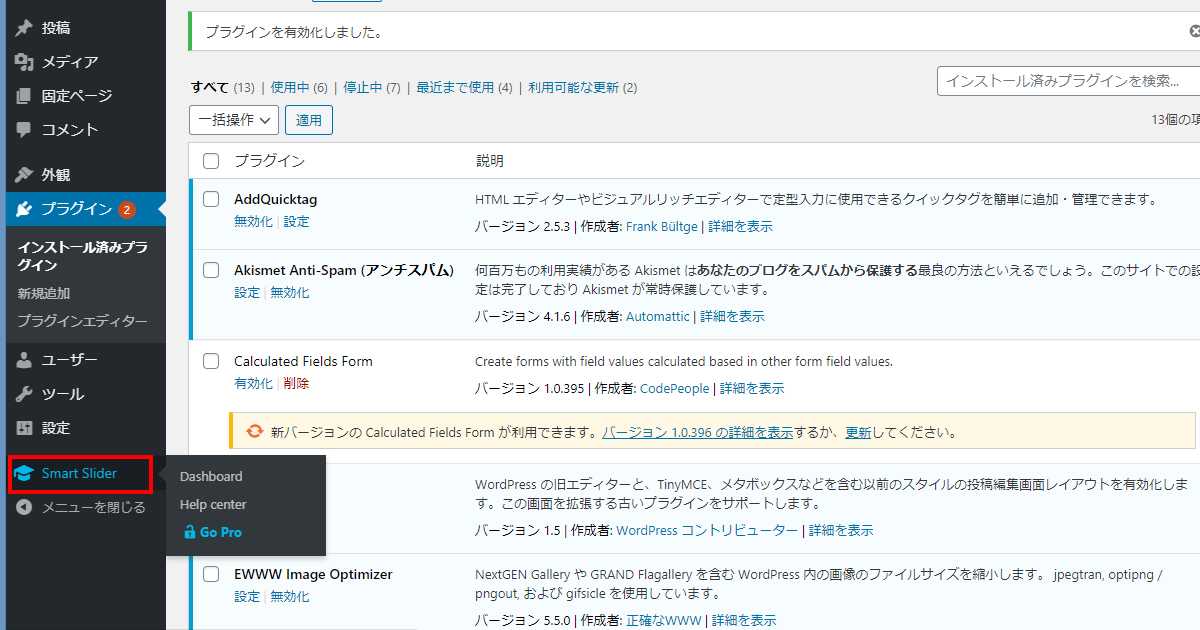
管理画面メニューに追加された「Smart Slider 3」をクリックします。

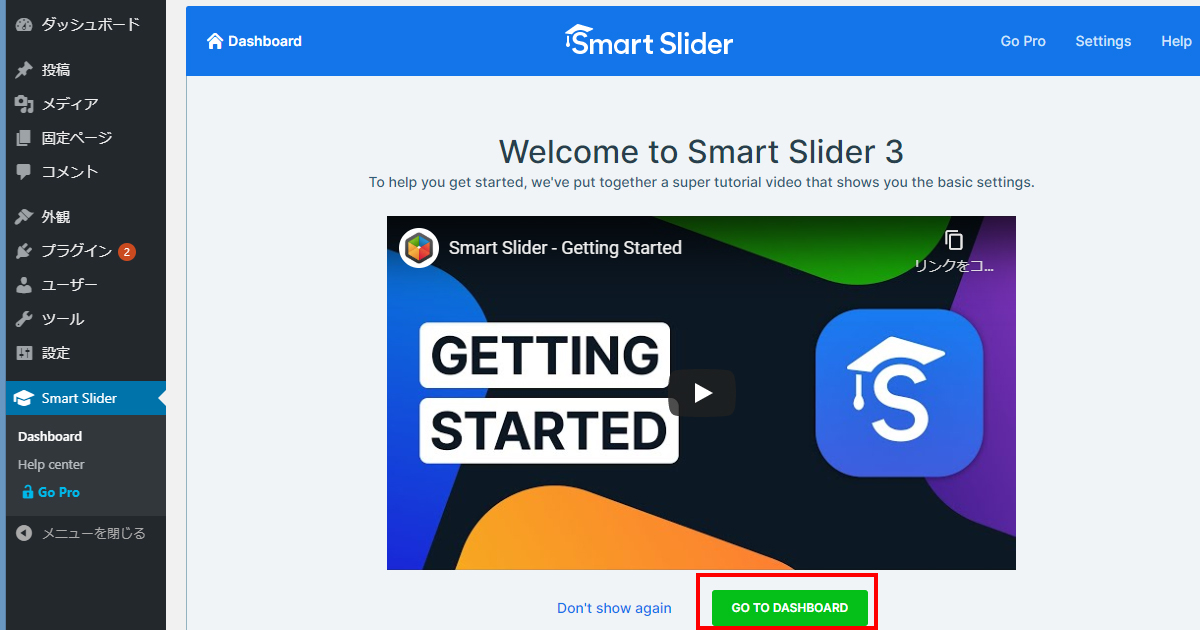
ダッシュボードに移動しましょう。
二度と表示させたくない場合はDon’t show againをクリックしてください。

スライダー画像のデザインやサイズを指定して新規作成する
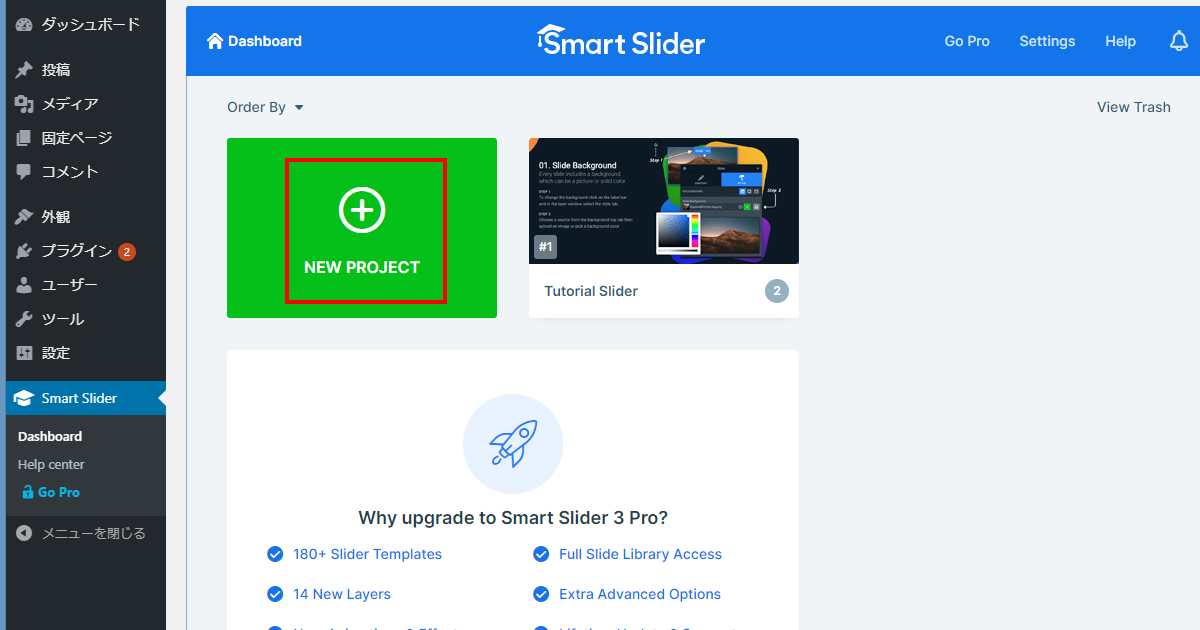
NEW PROJECTをクリックし、新規作成しましょう。

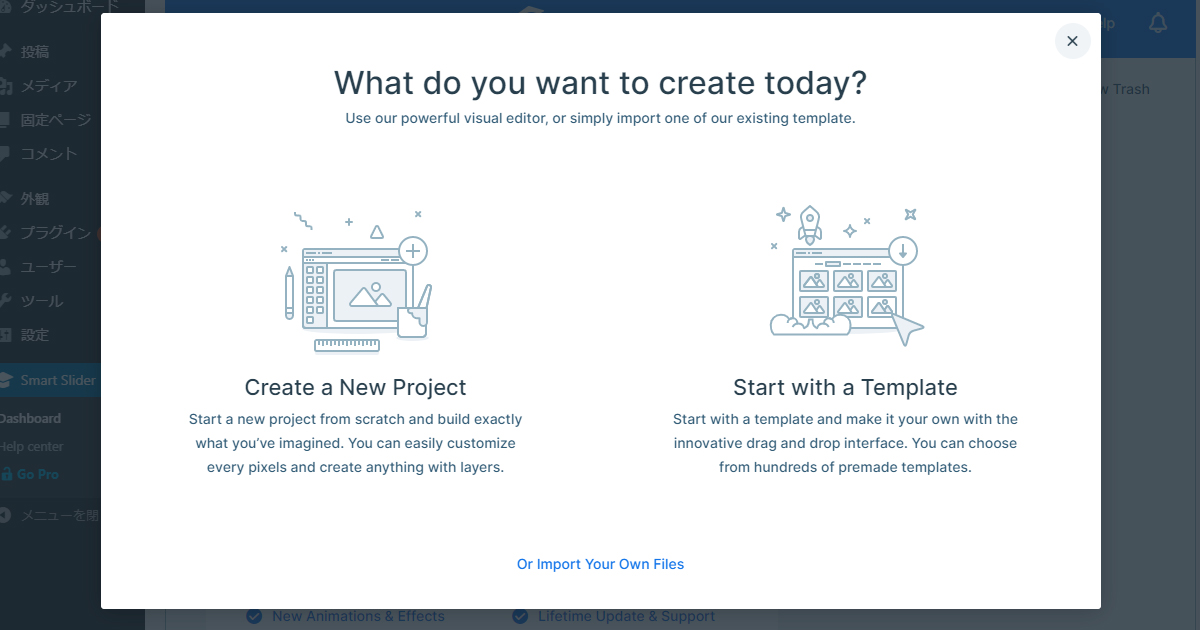
次の画面で3択から選びます。
Create new projectから始めてみましょう。

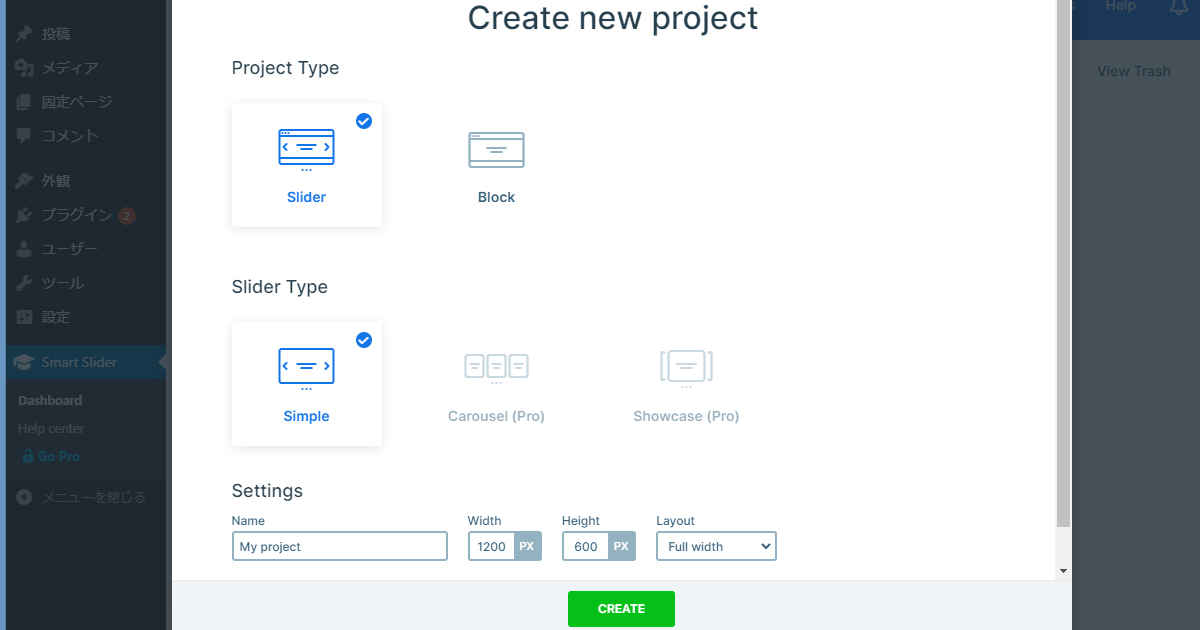
Project Typeはスライダーかブロックから選ぶことができます。
今回はスライダー画像を作成するのでSliderを選択してください。
Slider TypeはSimpleのみの選択です。有料版の場合カルーセル、ショーケースも選択することができます。
次にSettingsでスライダー名、横幅、高さ、レイアウトを選択しましょう。
スライダー名は日本語でも作成できます。

スライド画像を追加する
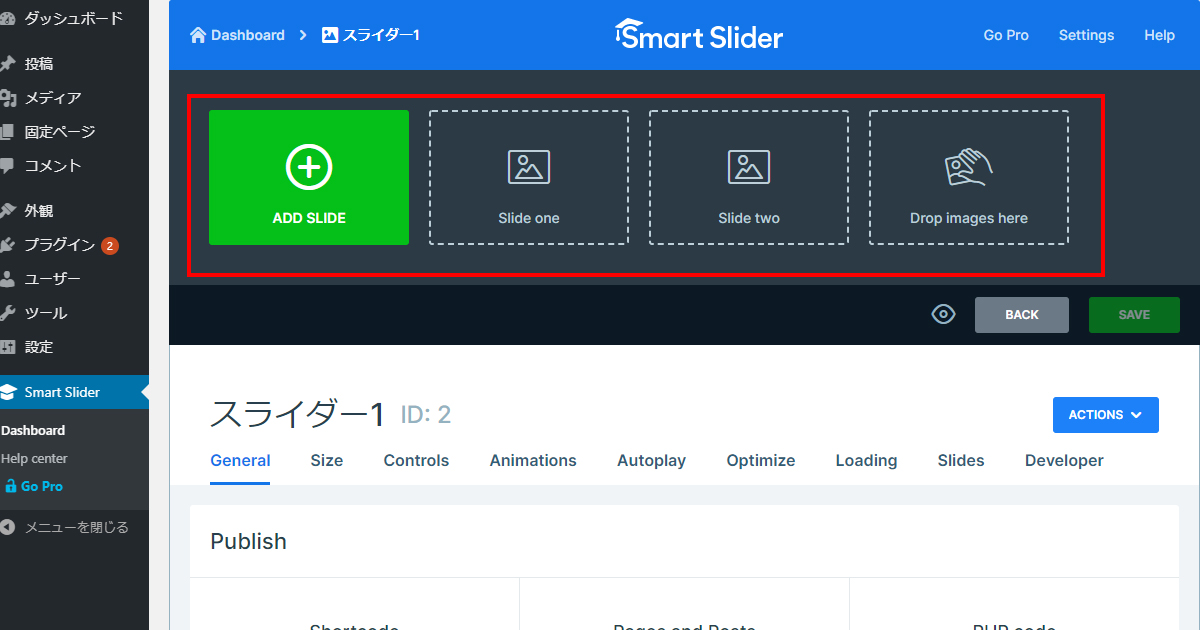
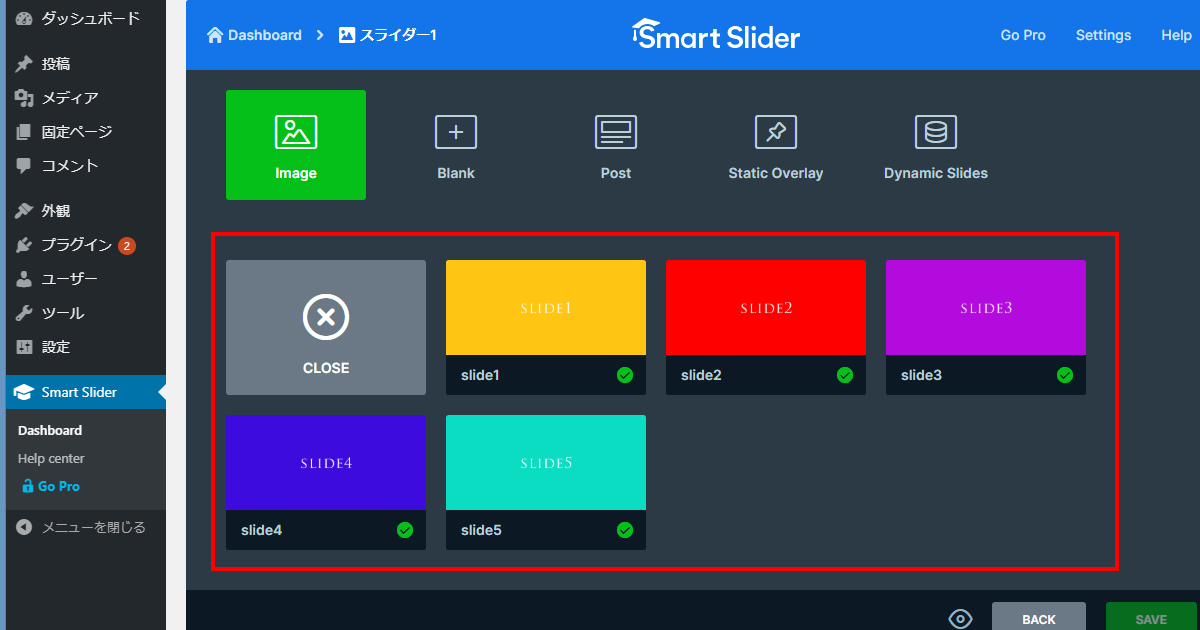
次に画面最上部から画像追加を行いましょう。

今回はサンプルの画像を5枚設定しました。
順番の変更もドラッグ&ドロップで変更可能です。
メディアから複数枚選択してアップロードすることができますので、事前に作成したものを一気に入れても大丈夫です。

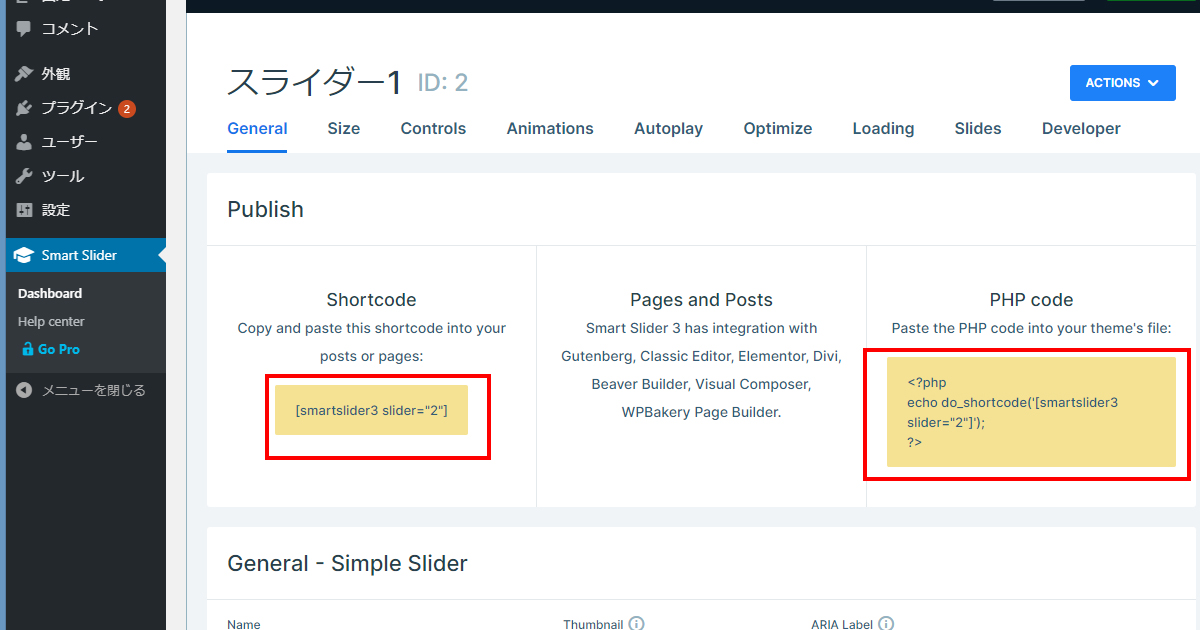
この時点でもうショートコードやPHPを該当部分に貼り付けて公開画面で確認することができます。
画像を追加した枠の下にGeneralタブがあり、そこにショートコードとPHPコードが表示されています。
固定ページや投稿ページ、サイドバーなどのウィジェットから追加する場合はショートコードで、ファイルに追加する場合はPHPのコードをコピーして貼り付けましょう。

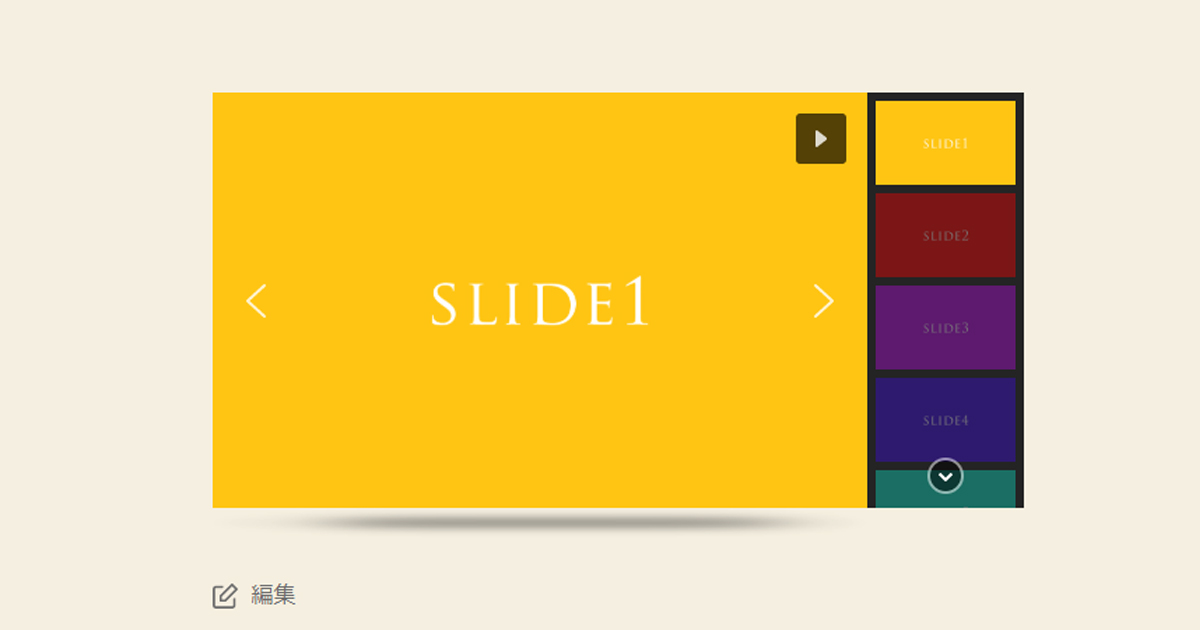
ショートコードで固定ページに貼り付けてみました。
自動で画像が切り替わるようにするにはAutoplayをオンにしないと自動で動きません。先に動きの確認をしたい場合はAutoplayタブのAutoplayをオンにしてください。

Generalタブでできること
Publish
・スライダーを表示させるショートコードもしくはPHPコード
General – Simple Slider
・スライダー名の変更、サムネイルの設定、ARIAラベル名作成
alias
・div要素にid名を付ける
Slider Design
・配置、余白の設定
sizeタブでできること
Slider Size
・最初に設定したスライダーサイズの変更、デバイスごとの横幅の設定
Breakpoints
・ブレイクポイントの変更
Layout
・ボックスかフルサイズかの選択
Controlsタブでできること
Arrow
・スライダーの両脇の矢印のデザイン選択
・矢印の色変更、位置調整、alt名設定
・矢印をマウスオーバーした際に表示させるかどうか
Bullet
・ページネーションの表示と位置、色変更
・ページネーションにマウスオーバーした際にサムネイルの画像を表示させるかどうか
・ページネーションをマウスオーバーした際に表示させるかどうか
Text Bar
・文字を表示させるかどうか、デザイン選択
・文字表示の位置
・スライド画像のカウント(1-5、2-5、3-5…)
・マウスオーバーした際に表示させるかどうか
Thumbnails
・サムネイルのサイズ
・サムネイルの表示位置
・サムネイルのテキスト表示
・サムネイルが縦の配置のときに何個表示させる高さにするか
・マウスオーバーした際にサムネイルを表示させるかどうか
Shadow
・スライダーの下に影をつけるかどうか
・影のデザイン(7種類)
Animationsタブでできること
・アニメーションの選択、秒数指定
・背景アニメーションの設定
Autoplayタブでできること
Autoplay
・自動でスライドが切り替わるかどうかの設定
・スライドが切り替わる秒数設定
・クリックしたらスライドが止まる設定
・クリックしたら自動スライドが再開する設定
Button
・停止、再開が選択できるボタン配置
・ボタンの配置位置設定
・マウスオーバーした際にボタンを表示させるかどうか
Optimizeタブでできること
・品質の調整
・サムネイルのサイズ調整
・背景のサイズ変更
Loadingタブでできること
・画像のロード方法
・表示された時に再生する設定
Slideタブでできること
・スライド背景の設定
トップスライド画像を作成できるWordPressプラグインSmart Slider 3のサンプル
プラグインSmart Slider 3を使用して、簡単にスライダーが作成できました。
デモページでは横幅いっぱいではありませんが、sizeタブにて1クリックでフルサイズに変更ができますので簡単にカスタマイズができます。

デモページ
追記:脆弱性情報
2022年10月、このプラグインのver.3.5.1.9以前のバージョンに置いて脆弱性が確認されています。
詳細はこちら
このプラグインを使用している場合は、利用中のバージョンを確認し、最新版へのアップデートを行うことをお勧めします。












