

WordPressプラグイン 公開日:
Contents
現在使用しているテーマを変更する際、公開しているドメインで行うと変更時の設定が完了していない状態が閲覧できてしまいます。
また、リニューアルする前にどのような見た目になるのかテストしてみたいとき、いちいちテーマの変更を行うこともとても気が引けますね。
このプラグインを使用すると、お洋服で言うと試着室で試着するような感覚で別のテーマを自分のサイトにあてがうことができます。
今回はWordPressテーマをリニューアルする際にテストするプラグイン「Theme Test Drive」の使い方をご紹介します。
ログイン後の管理画面左側メニュー「プラグイン」をクリックします。

新規追加ボタンをクリックします。

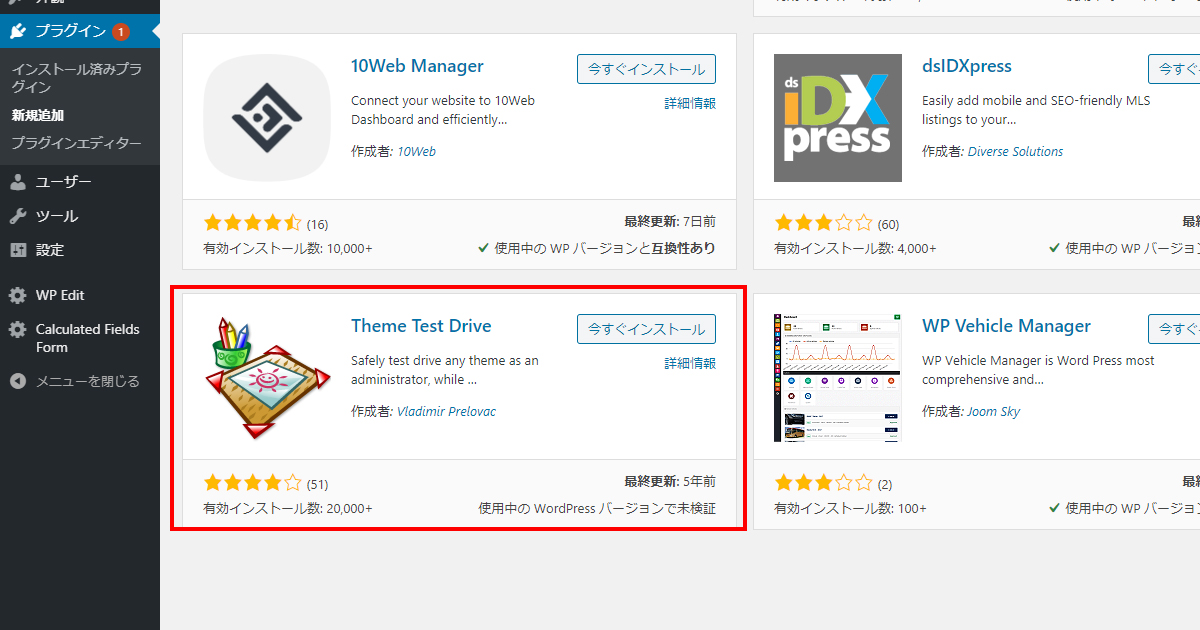
キーワード入力欄に「Theme Test Drive」と入力し、下記と同じプラグインをインストール、有効化してください。
これでインストールは完了です。次に使い方のご説明です。

現在使用している以外のテーマを使用するには、以下の方法でテーマを用意してください。
・有料テーマを購入する
・無料テーマをダウンロードする
・デフォルトテーマを使用する
・テーマを自作する
今回はデフォルトテーマから別のデフォルトテーマへのテストを行います。
デモサイトではTwenty Twentyテーマを使用していますので、Twenty Nineteenをユーザーに見えないようにテストします。
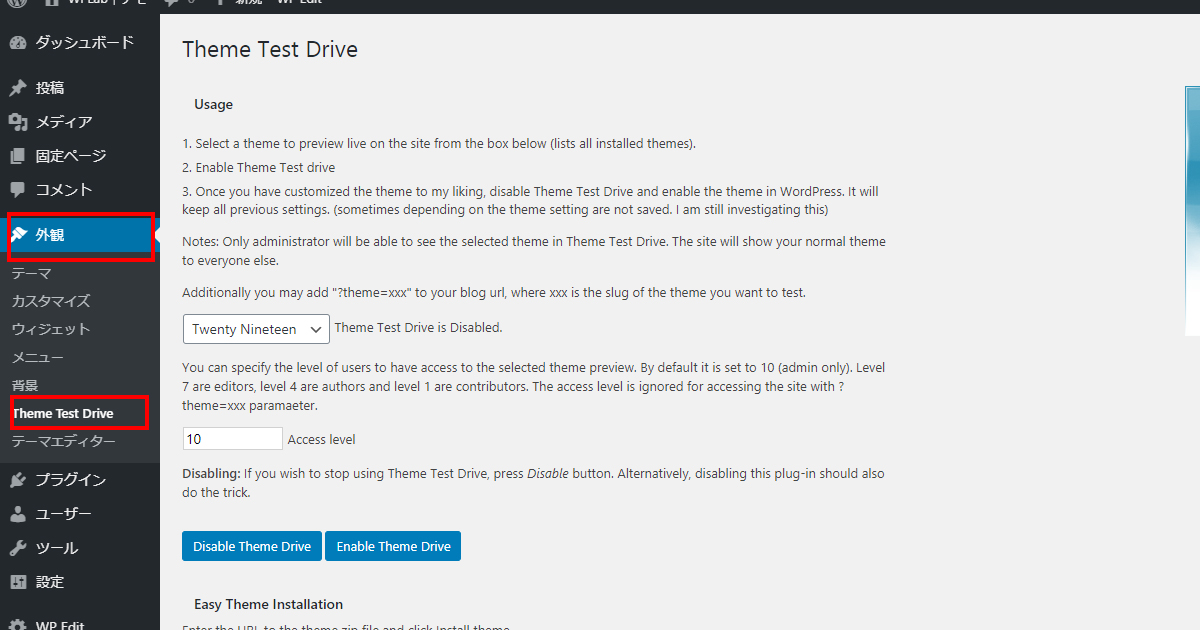
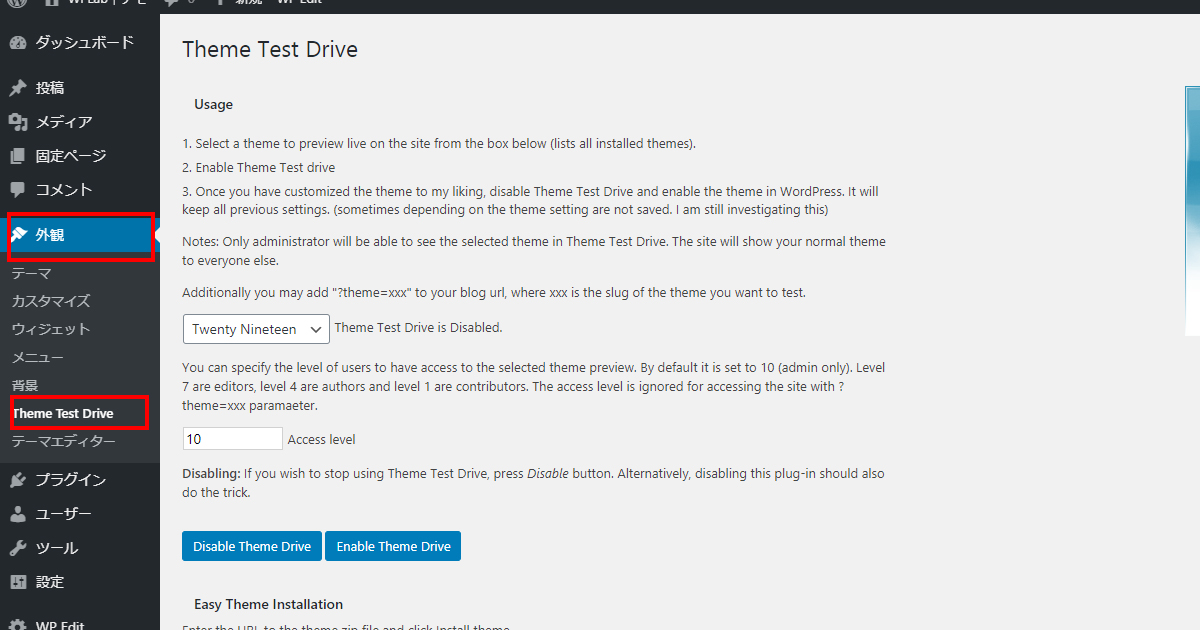
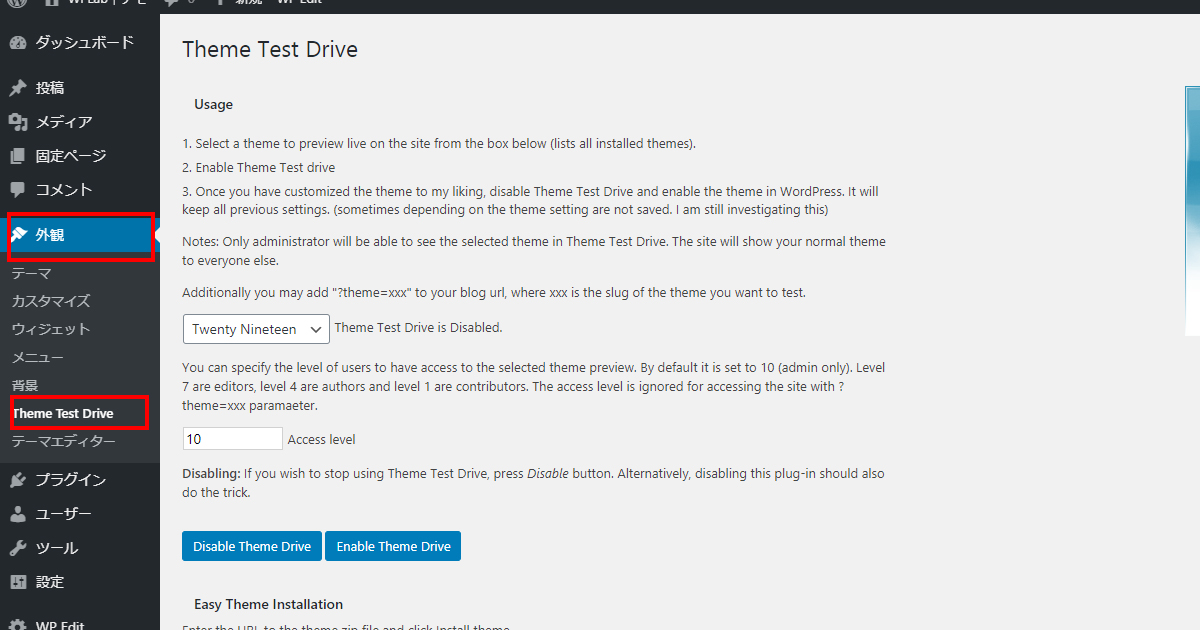
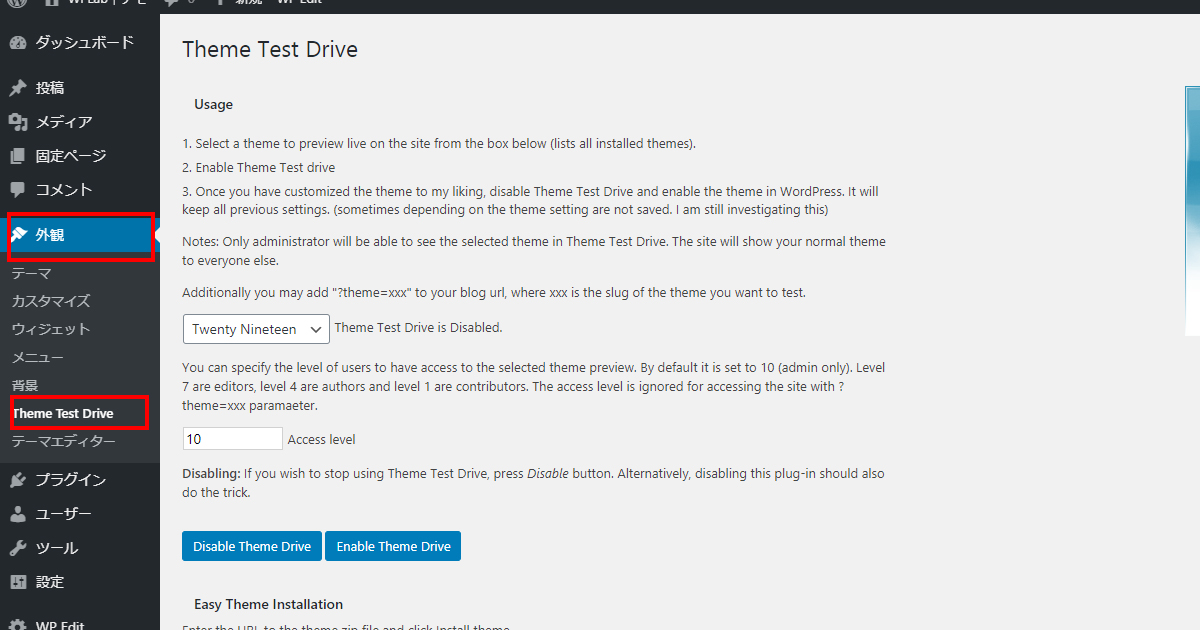
管理画面の左側メニューの「外観」から「Theme Test Drive」をクリックします。

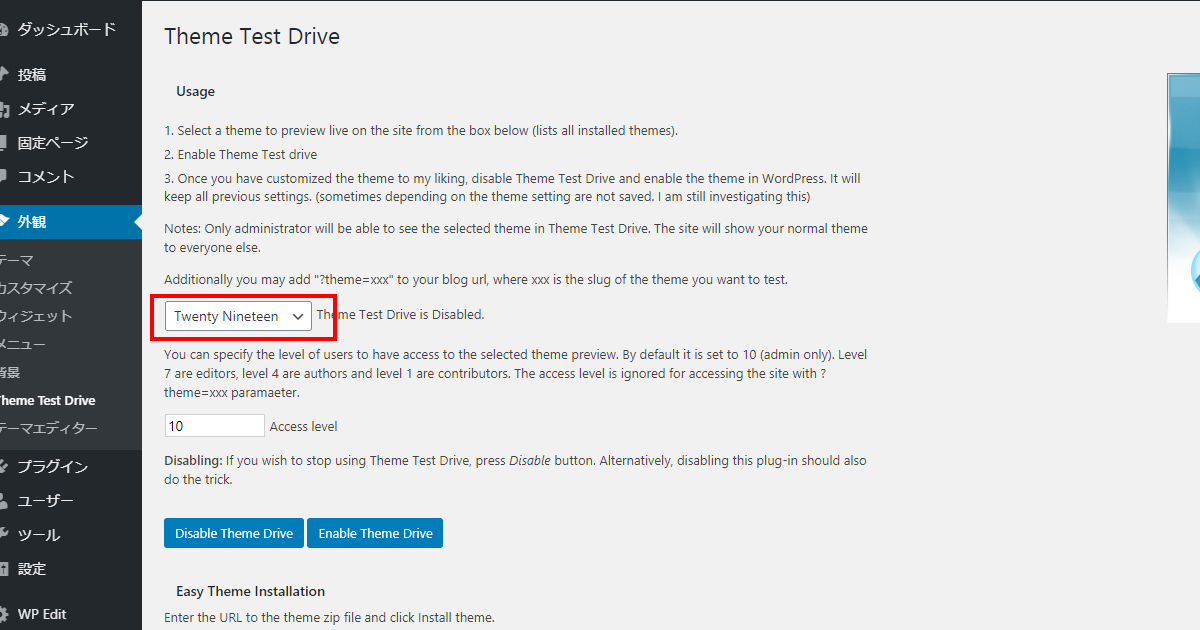
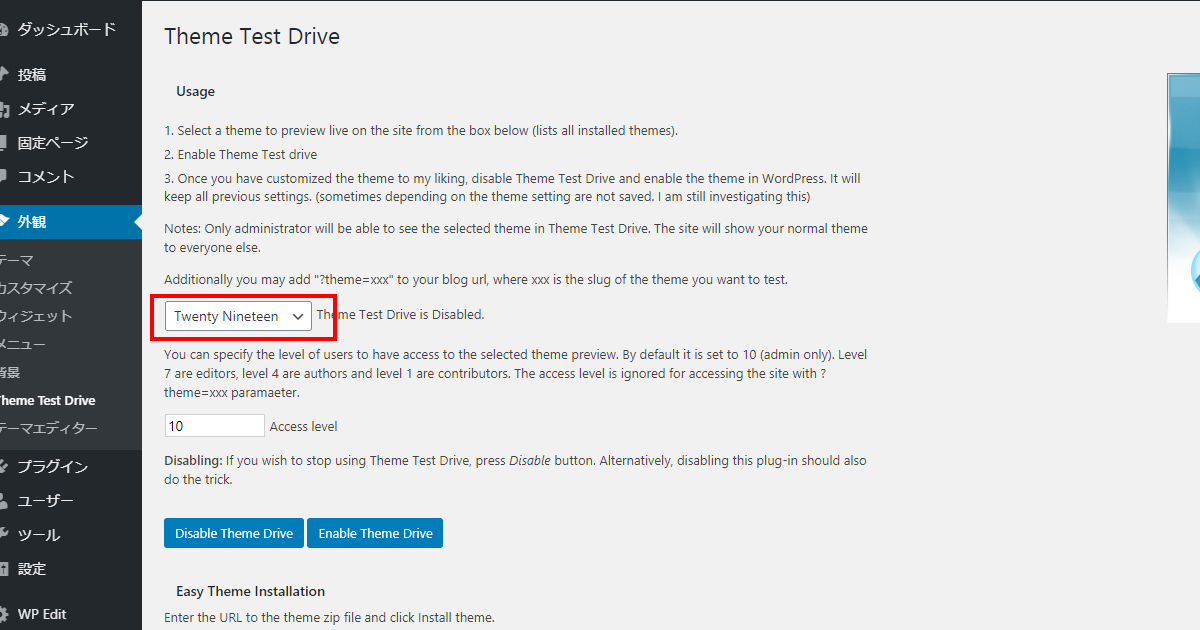
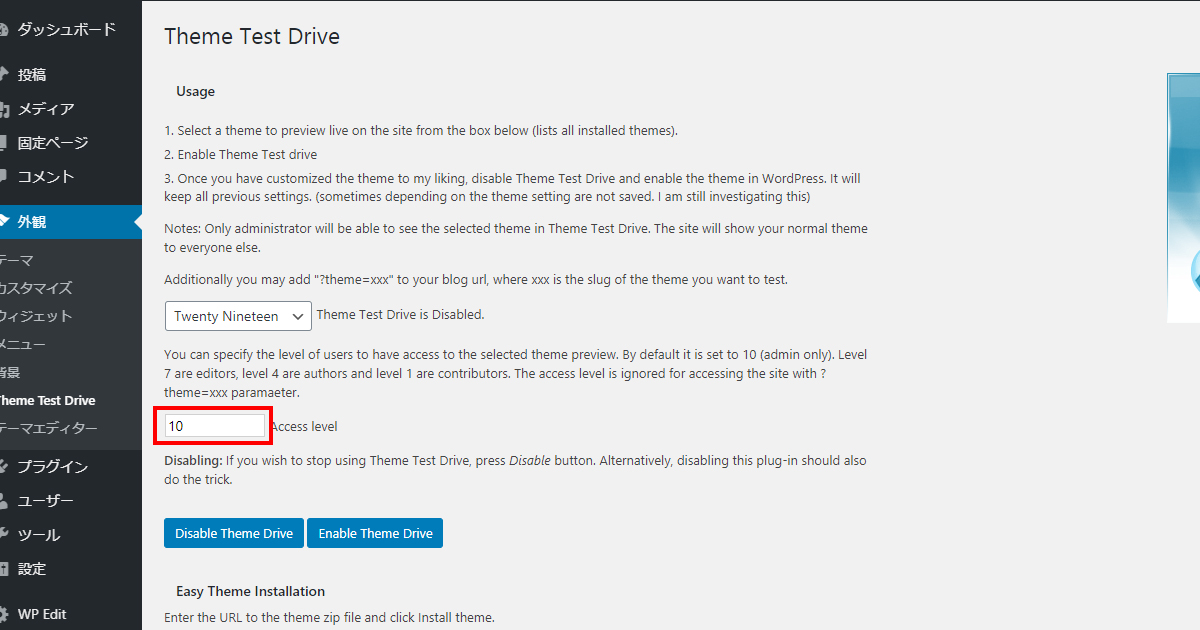
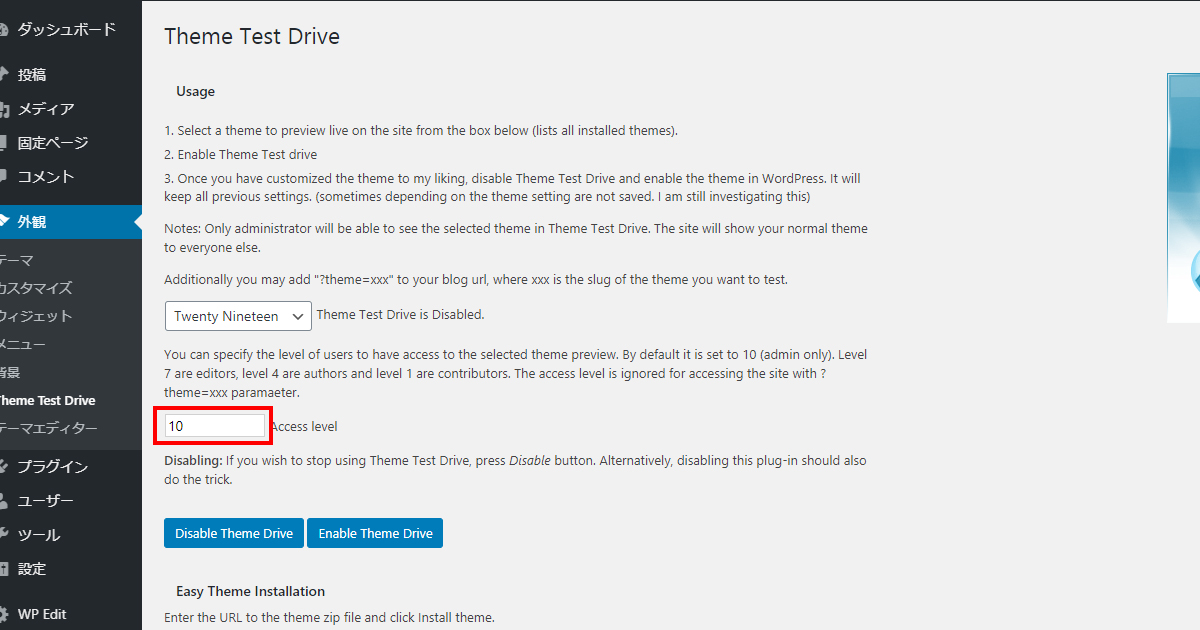
テストしたいテーマをドロップダウンメニューの中から選択します。


アクセスレベルについては自分しか管理者がいない場合は数字を変更しなくて大丈夫です。
もしワードプレスのユーザー権限を何人か持っていて、編集権限を特定の権限以上にのみ付与する場合は数字を変更します。
10:管理者のみ
7:編集者以上
4:投稿者以上
1:寄稿者以上


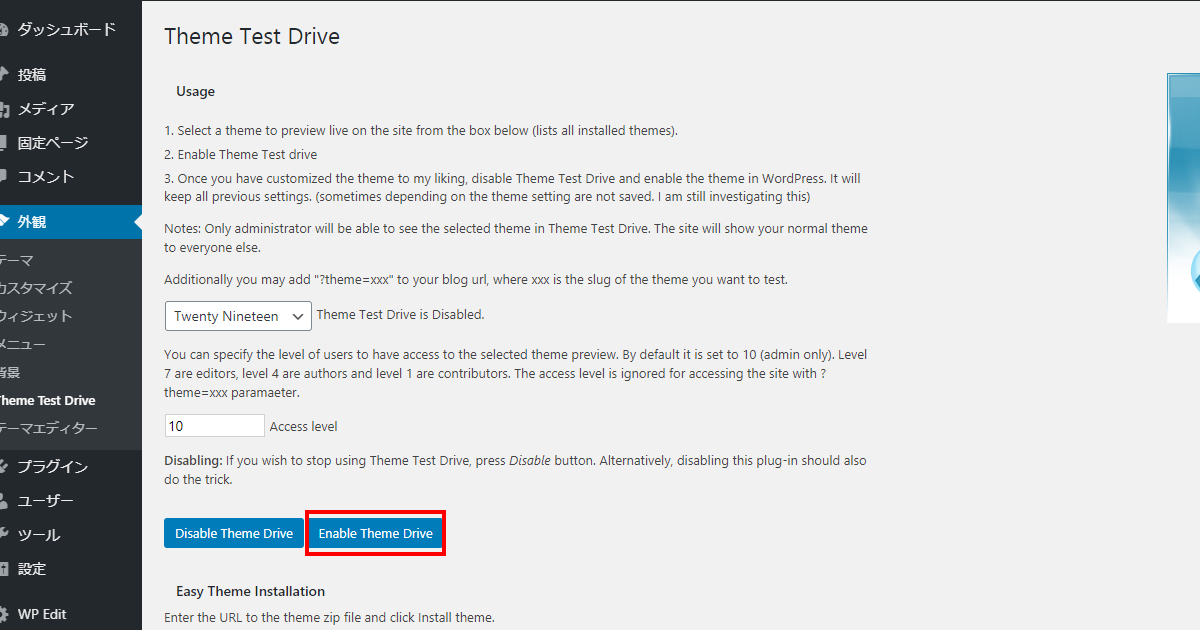
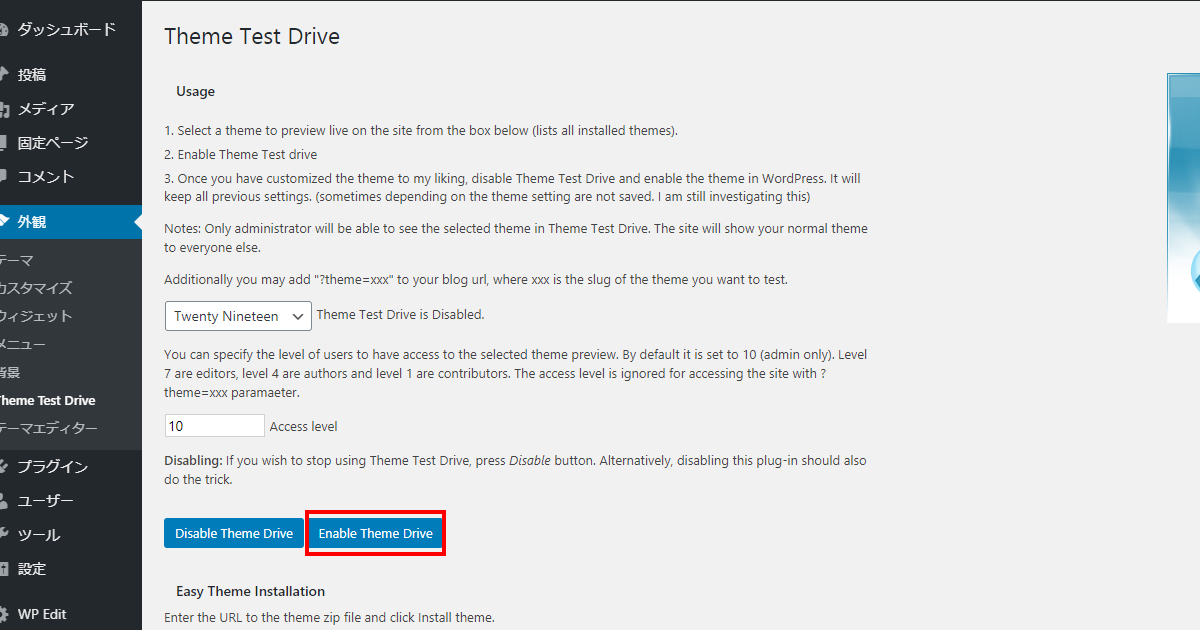
以上で詳細設定は完了です。ではTheme Test Driveを実行しましょう。
青い「Enable Theme Drive」ボタンをクリックしましょう。


トップぺージのデザインが変わりました。テーマによってはトップ画像や投稿の表示デザインの選択などを選択しないと真っ白の状態で表示されます。


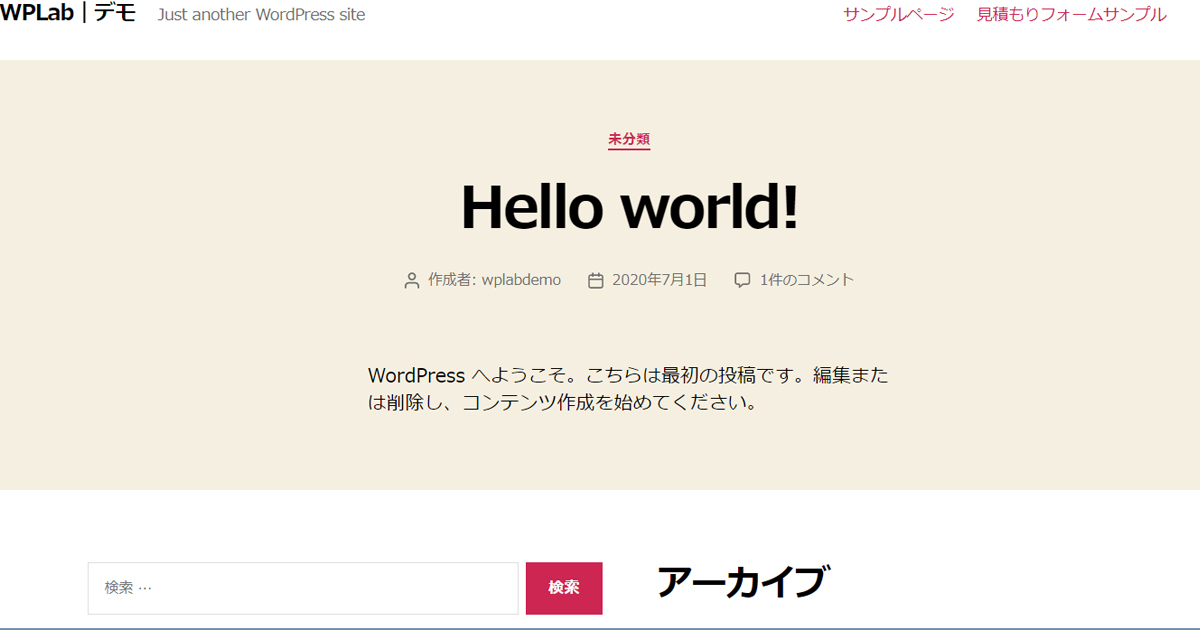
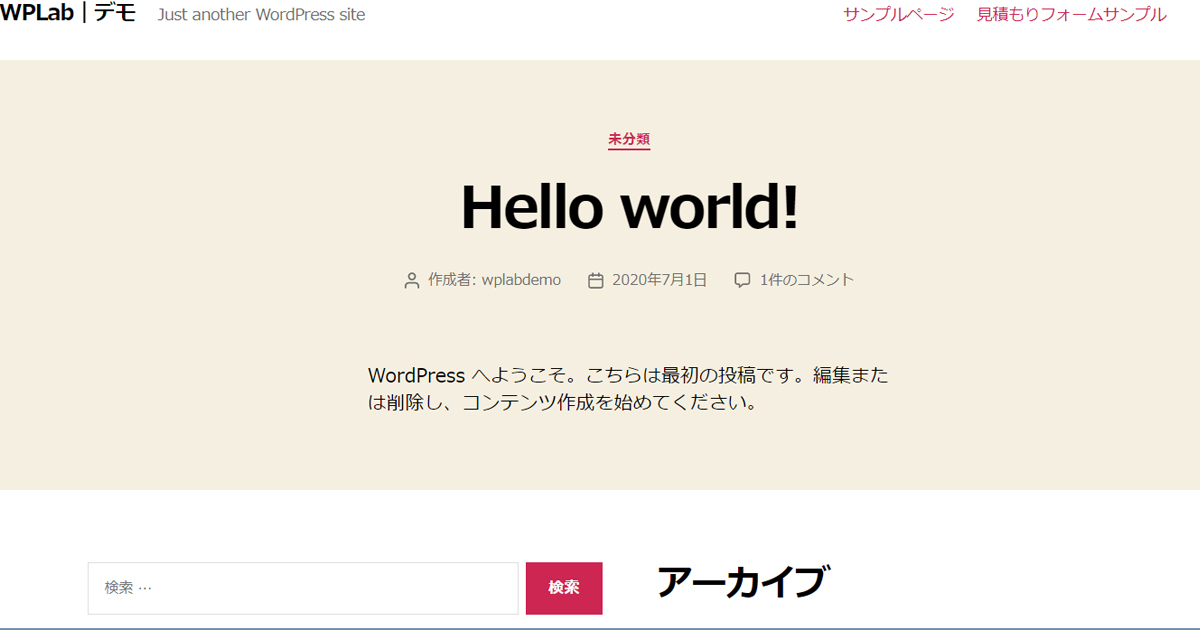
では一般ユーザーは本当にTwenty Twentyテーマで見えているのか、シークレットウィンドウで確認してみましょう。
Shift+Ctrl+Nでシークレットウィンドウを起動し、URLを入力してみてください。すると一般ユーザーにはTwenty Twentyが見えていることがわかります。


一通り検証が終わりテスト環境を終了させたい場合、以下の手順で行ってください。
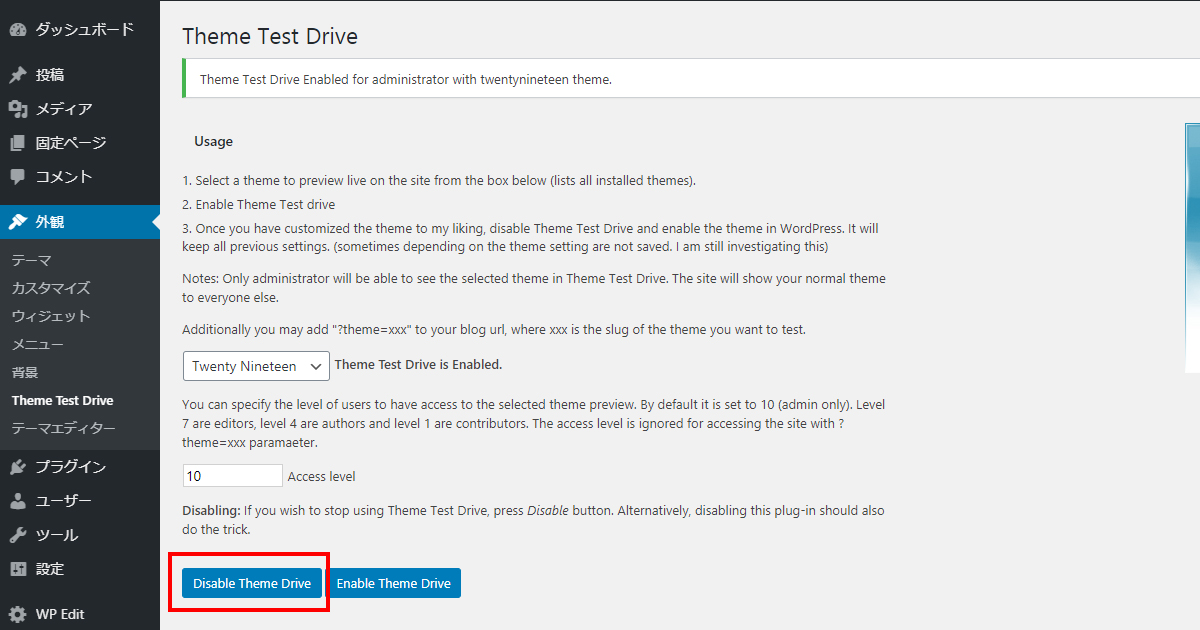
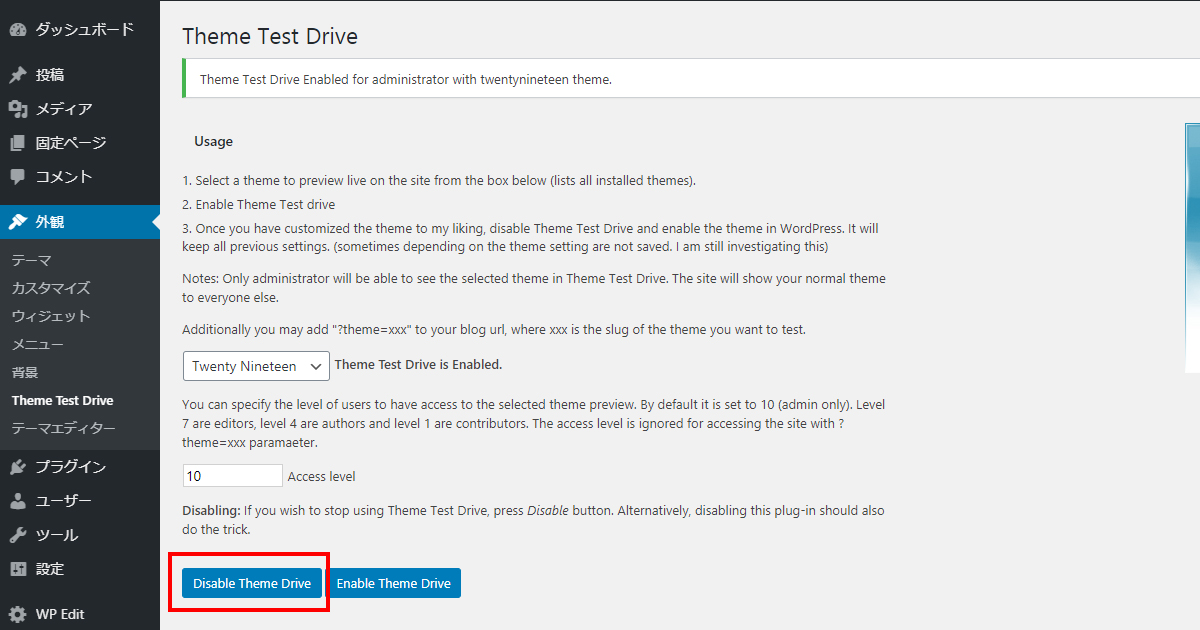
管理画面の左側メニューの「外観」から「Theme Test Drive」をクリックします。



青い「Disable Theme Drive」ボタンをクリックしましょう。


これで完了です。
テストしたテーマに変更したい場合は「外観」から「テーマ」を選択し、該当のテーマを有効化してください。
GoogleChromeのDev Toolでは量が多くて検証できない、htmlやcss以外の部分も非公開でテストしたい場合、このプラグインでテストすることができました。
全てのページがテストできますので、テーマ変更の際は活用してみてください。