
WordPressプラグイン 公開日:
WordPress編集画面ツールバーのアイコンを増やせるプラグイン「Ultimate TinyMCE」のインストールと設定方法
Contents
WordPress編集画面ツールバーのアイコンを増やせるプラグイン「Ultimate TinyMCE」
WordPressで記事作成をもっと短時間で効率よくしたい、テキストの装飾をデフォルトの状態よりもっと手軽に行いたい場合、プラグインで機能を拡張しましょう。
WordPress編集画面ツールバーのアイコンを増やせるプラグイン「Ultimate TinyMCE」のインストール方法
ログイン後管理画面左側メニューの「プラグイン」をクリックします。

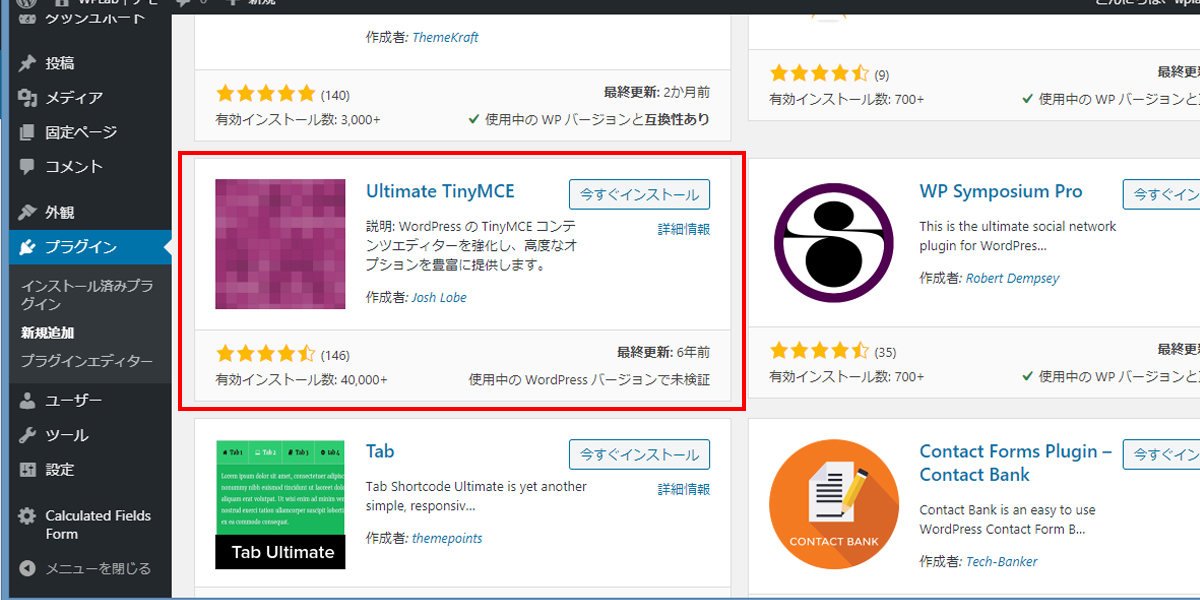
新規追加ボタンをクリックし、キーワード入力欄に「Ultimate TinyMCE」と入力してください。

一番上には表示されませんでしたので、スクロールして下記画像と同じものをインストール、その後有効化してください。 これでインストールは完了です。

WordPress編集画面ツールバーのアイコンを増やせるプラグイン「Ultimate TinyMCE」の設定方法
設定画面の開き方
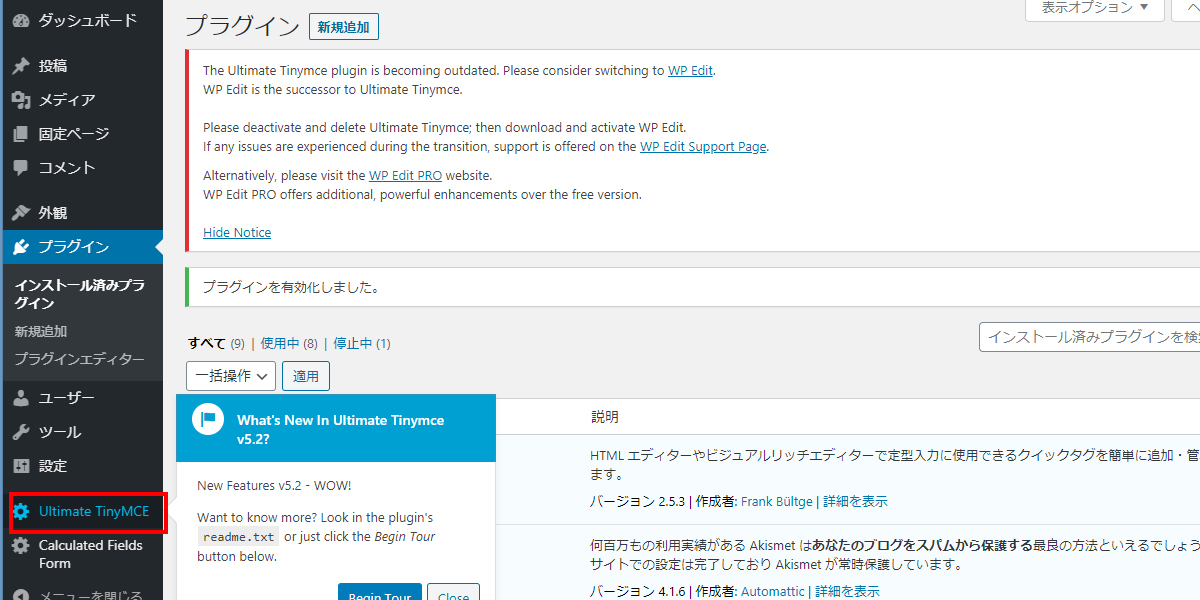
プラグインをインストールした後、管理画面左側メニューの「Ultimate TinyMCE」をクリックしてください。

拡張できる項目
最大55種類のボタンを追加することができます。
操作性のことを踏まえ、必要なもののみ拡張しましょう。
| フォント選択ボタン | 文字サイズボタン |
| 切り取りボタン | コピーボタン |
| 貼り付けボタン | 背景色ボタン |
| 文字色ボタン | 水平線ボタン |
| 視覚的補佐ボタン | アンカーボタン |
| 下付きボタン | 上付きボタン |
| 検索ボタン | 検索/置換ボタン |
| 日付/時間の挿入ボタン | 改行なし挿入ボタン |
| Mailto挿入ボタン | レイヤー挿入ボタン |
| span挿入ボタン | 方程式挿入ボタン |
| エンコード/デコードボタン | テキスト方向ボタンを挿入 |
| EZ Imageボタン | Paragraph Tags Button |
| Line Break Button | スタイル選択ボタン |
| 表組み | ドロップダウンボタン |
| 表情アイコンボタン | 拡張画像ボタン |
| プレビューボタン | 引用文ボタン |
| 略語ボタン | 頭字語ボタン |
| 削除ボタン | 挿入ボタン |
| 属性ボタン | CSS編集 |
| HTMLコードボタン | HTMLコードマジックボタン |
| HTML5タグボタン | メディアの挿入ボタン |
| YouTube動画挿入ボタン | YouTube Iframe動画挿入ボタン |
| 画像マップエディターボタン | 制御文字の表示を切り替えボタン |
| 印刷ボタン | ショートコードボタン |
| ダミーテキストボタン | W3Cバリデートボタン |
| Clikerクリップアート | アクセシビリティチェッカー |
| Advanced Link Button | Clear Div Buttons |
| Enable NextPage (PageBreak) Button |
拡張したい項目のenableにチェックを付け、ページ最下部のUpdate Buttons Optionsをクリックしてください。
記事作成画面で確認してみる
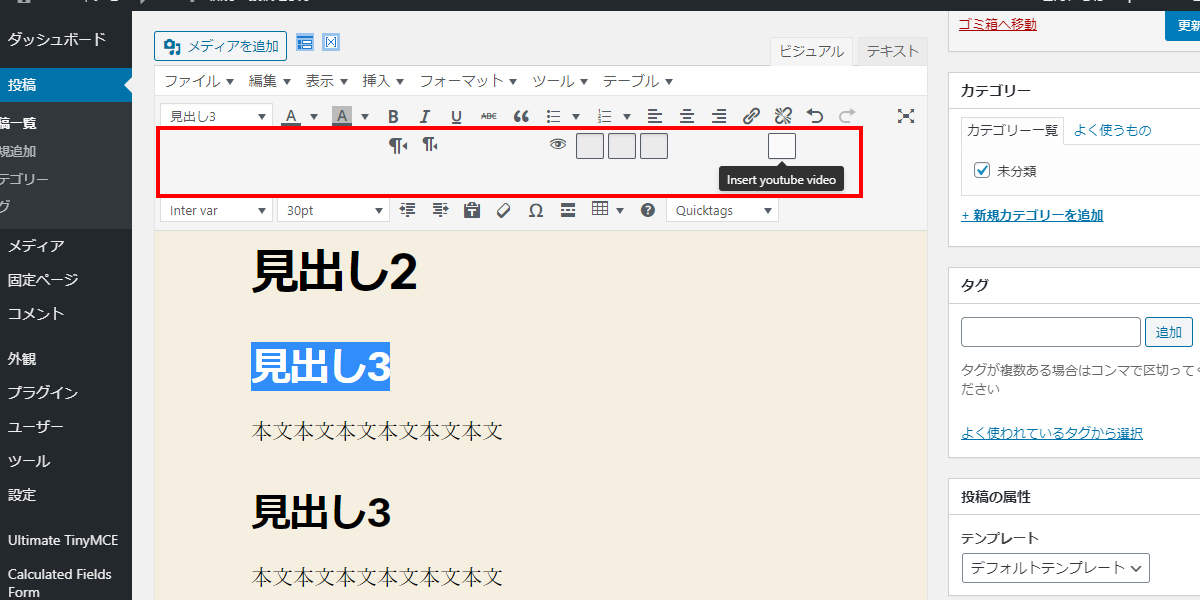
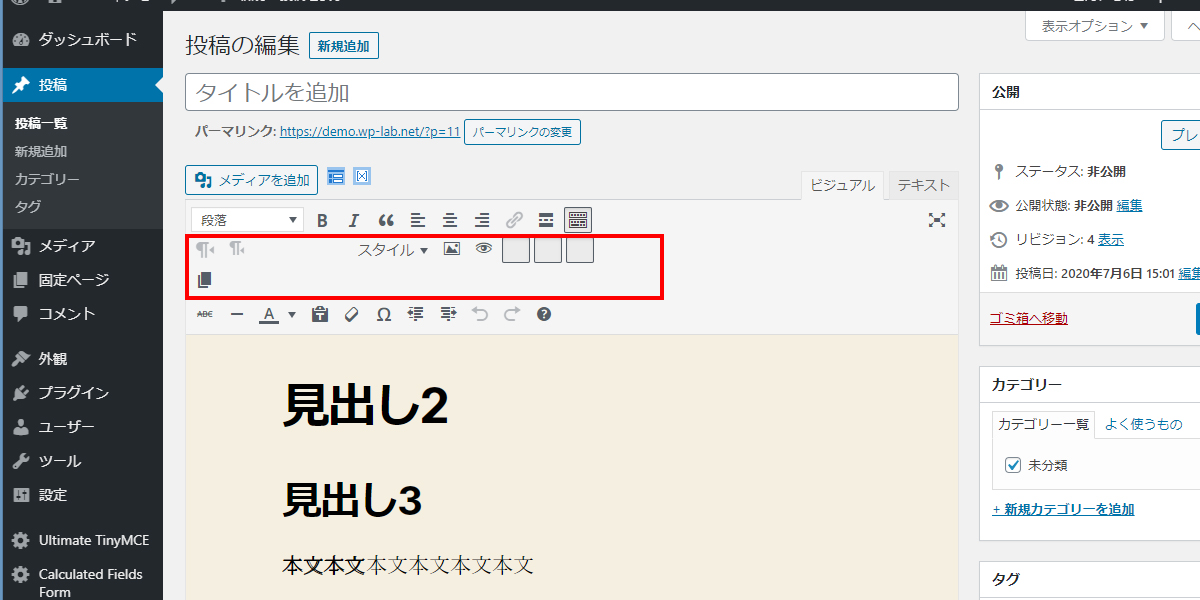
拡張が終わりましたら記事作成画面でどのように表示されているか確認してみましょう。

アイコンが見えないです。
マウスオーバーすると英語でアイコンの名前が表示されます。
テーマがデフォルトのtwenty nineteen、WordPressのバージョンは5.4.2です。競合しそうなプラグインとしてTinyMce Advanced、AddQuicktagを無効化したところ若干見た目に変化がありました。
が、やはり表示されないアイコンが多く見受けられました。最終更新が2014年という事もあり、ワードプレスのバージョンの更新についていけていないようでした。

WordPress編集画面ツールバーのアイコンを増やせるプラグイン「Ultimate TinyMCE」はWordPress 3.9以降はWP Editへの切り替えを推奨
Ultimate TinyMCEプラグインはWordPressのバージョン3.9以前では正常に使用できていましたが、それ以降はWP Editへの切り替えを推奨しています。
ただ、WP Editのプラグインも最終更新が2年前ですので、正しく表示されるか検証する必要があります。












