
WordPress高速化 公開日: 最終更新日:
WordPressでwebp(ウェッピー)画像を使う方法(Apache、Nginx対応:WordPress高速化チューニング)
WordPress+Nginxでwebpを使う方法です。
画像をできるだけ軽くすることでサイトの表示速度を高速にすることができますが、この際に利用したいのがGoogleの新しい画像フォーマット、webp(ウェッピー)です。
webpは通常のjpg画像などに比べておおよそ30%程度軽量にできることもあり、高速化には大きな力を発揮します。
またアルファチャンネルが使えるということでpng画像のような透過画像にも対応しています。
Contents
webpに対応するブラウザ
webpに対応しているブラウザは新しいブラウザに限られており、多くの古いブラウザでは対応していません。
Which web browsers natively support WebP?
そこで、この記事ではweb対応ブラウザではwebpを、非対応ブラウザではjpgやpngなどの旧来フォーマットを表示するようにする使い方を解説します。
WordPressでwebpを使う方法
WordPressでwebpを使う方法ですが、webサーバーがapacheの場合もnginxの場合も、途中までは同じです。
まず、EWWW Image Optimizerプラグインをインストールします。
そのうえで、いくつか設定を行います。

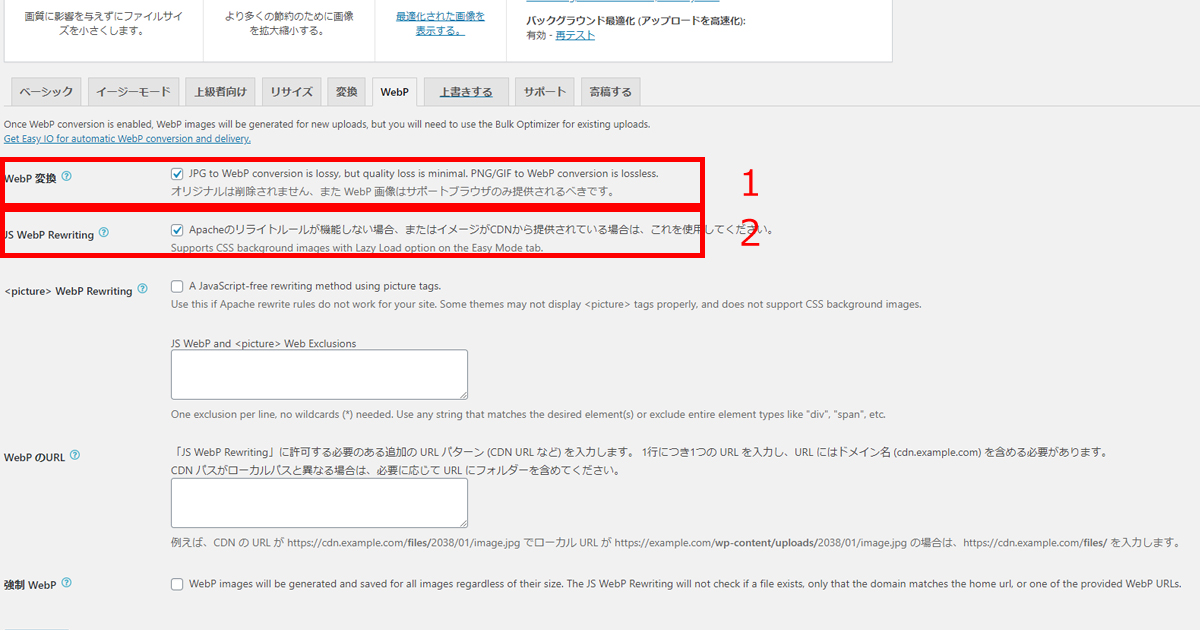
まず、設定画面でwebpタブを選択します。
1.のwebp変換にチェックを入れます。
これ以降はApacheかNginxかで異なります。
WordPress+Apacheでwebpを使う方法
1.のwebp変換にチェックを入れたら、変更を保存ボタンを押します。
すると、.htaccessを使って表示画像の変換を行うためのコードが表示されます。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$ RewriteCond %{REQUEST_FILENAME}\.webp -f RewriteCond %{QUERY_STRING} !type=original RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp |
上記のソースを.htaccessに書き込みます。
その後、画像のwebp一括変換(Apache Nginx共通)へ進みます。
WordPress+Nginxでwebpを使う方法
Nginxの場合.htaacessでの制御ができませんので、etc/nginx/nginx.confへ書き込むことになります。
まず、server{}の前に
|
1 2 3 4 |
map $http_accept $webp_suffix { default ""; "~*webp" ".webp"; } |
と書き込みます。
次にserver{}内で、
|
1 2 3 4 |
location ~* \.(png|jpe?g)$ { add_header Vary Accept; try_files $uri$webp_suffix $uri =404; } |
を追記します。
次にetc/nginx/mime.typesのチェックをします。
|
1 2 3 4 5 6 |
image/png png; image/svg+xml svg svgz; image/tiff tif tiff; image/vnd.wap.wbmp wbmp; #以下を追記 image/webp webp; |
このように、webpを追加します。
その後保存し、nginxを再起動します。
画像のwebp一括変換(Apache Nginx共通)
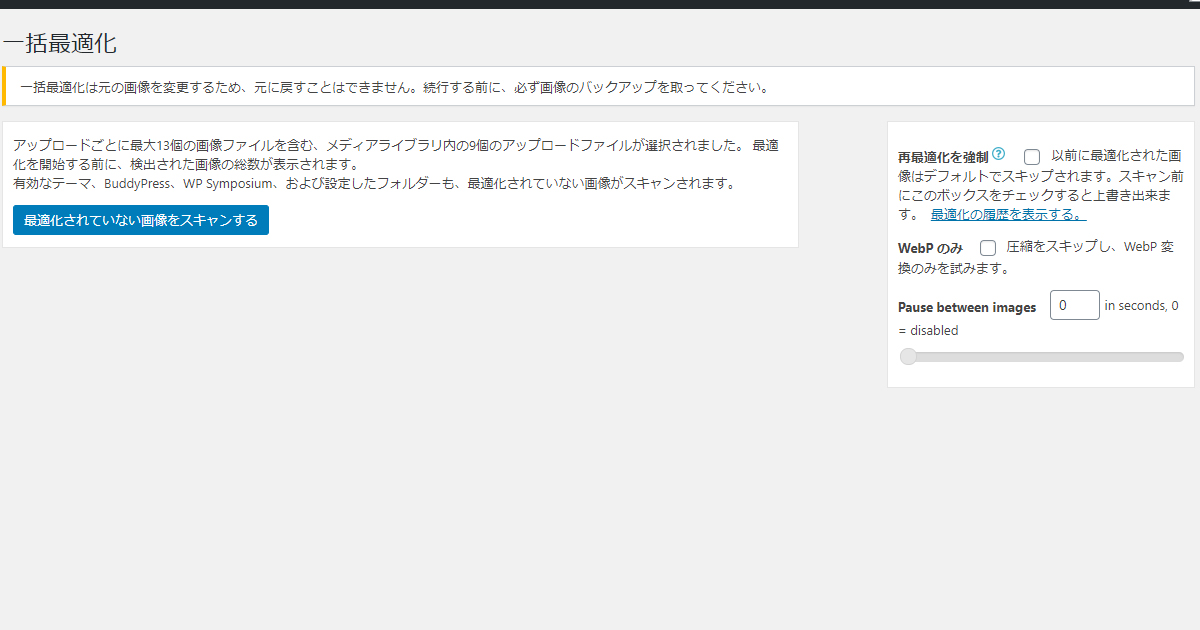
次に、WordPressの管理者メニューからメディア→一括最適化を選択します。

ここで、「最適化されていない画像をスキャンする」ボタンを押します。
その後、「〇点の画像を最適化」というボタンが出てきますから、これをクリックすると画像の変換が始まります。
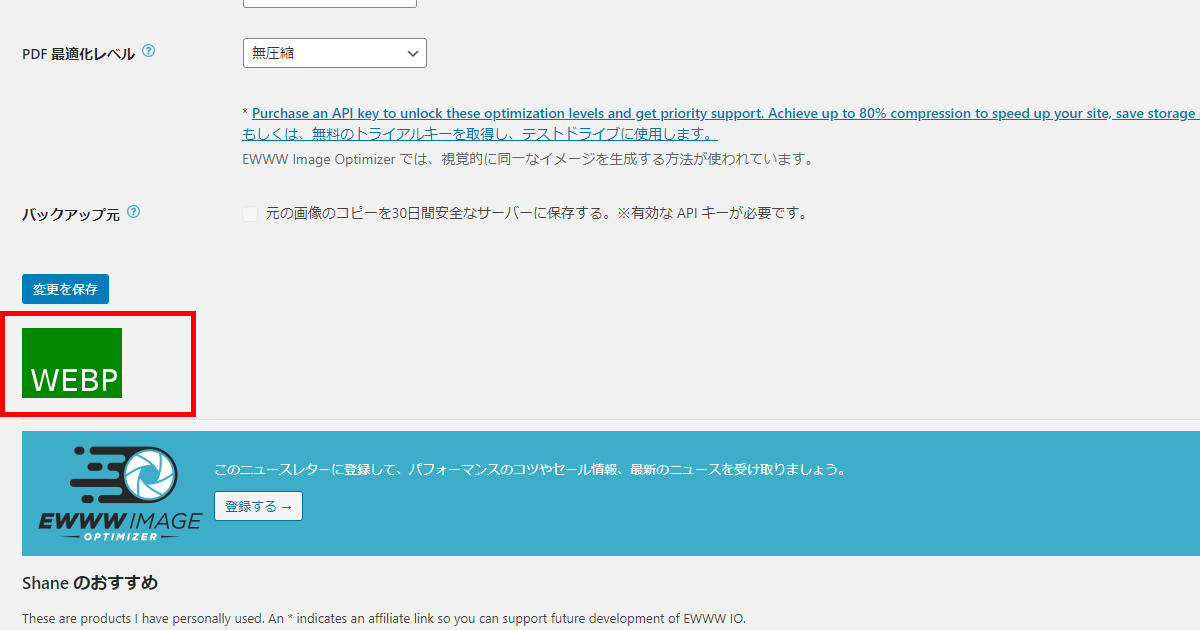
これらの作業が一巡すると、

このようにwebpの文字が緑背景で表示されるようになります。












