
WordPressプラグイン 公開日: 最終更新日:
ワードプレスメディアをフォルダ分け出来る無料プラグイン「FileBird」
Contents
ワードプレスメディアをフォルダ分け出来る無料プラグイン「FileBird」
ワードプレス内にアップロードした写真を何か所かで流用する為に整理したい方もいらっしゃるのではないでしょうか。
毎回同じ画像をアップロードしてしまうと容量が大きくなってしまいますので、フォルダわけできるプラグインを使用して効率的に運用していきましょう。
「FileBird」でできる事
・自分の好きな名前でフォルダを作成できる
・フォルダの階層もできる
・画像のURLが変わらないので導入時もやめた時もリンク切れを起こさない
・ドラッグ&ドロップで簡単に操作できる
ワードプレスメディアをフォルダ分け出来る無料プラグイン「FileBird」のインストール方法
ログイン後管理画面の「プラグイン」をクリックします。

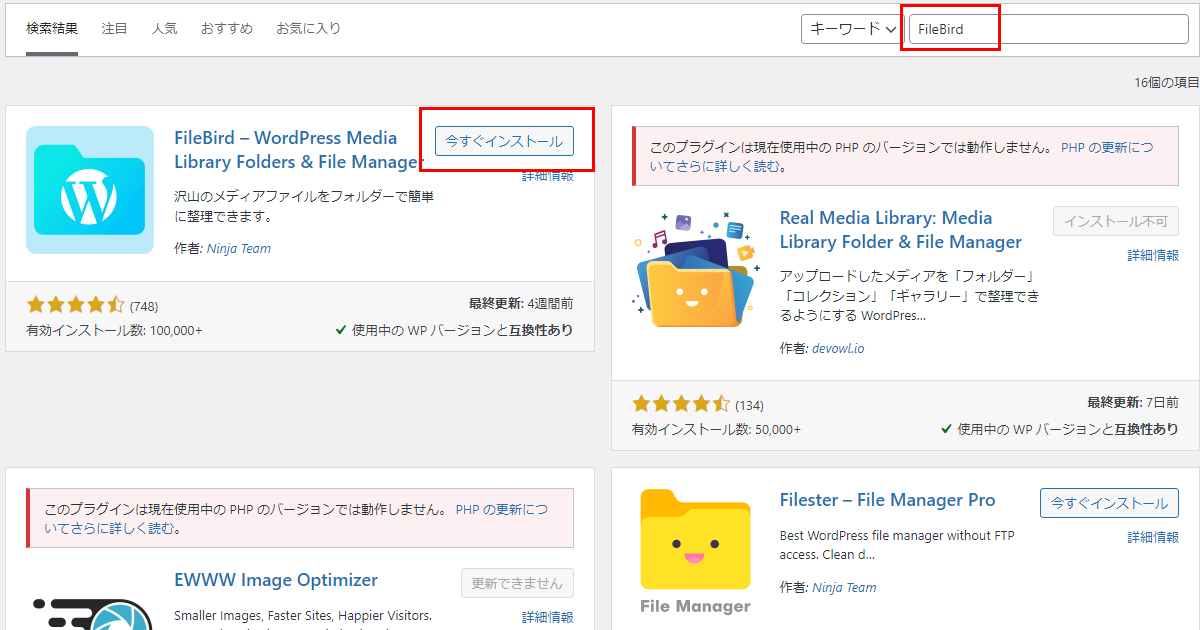
新規追加ボタンをクリックし、キーワード入力欄に「FileBird」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。 これでインストールは完了です。

ワードプレスメディアをフォルダ分け出来る無料プラグイン「FileBird」の使い方
フォルダを作成する
有効化が完了したらさっそくフォルダを作成してみましょう。
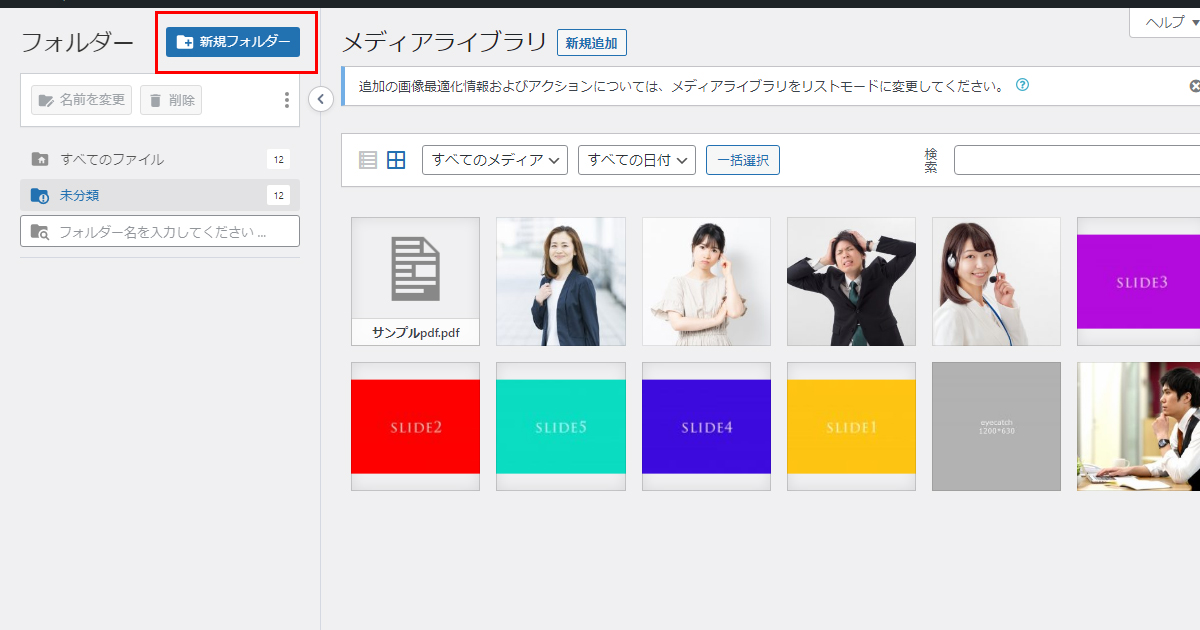
管理画面>メディアを開いてください。
新規フォルダーのボタンをクリックします。

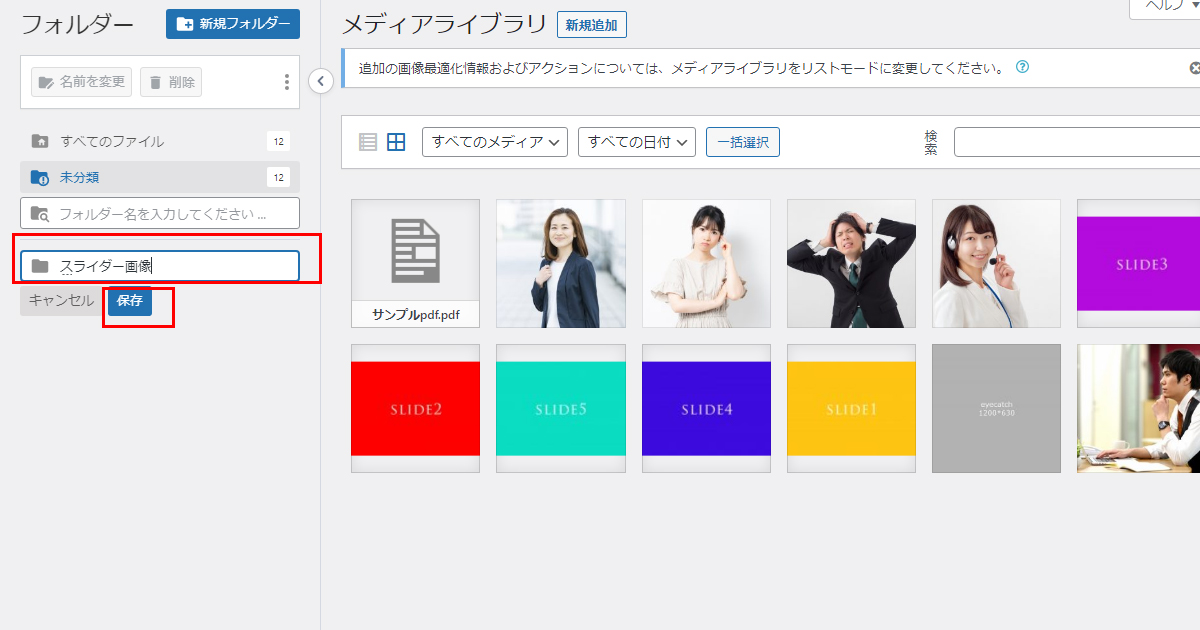
新規フォルダの名前を入力し保存ボタンをクリックします。

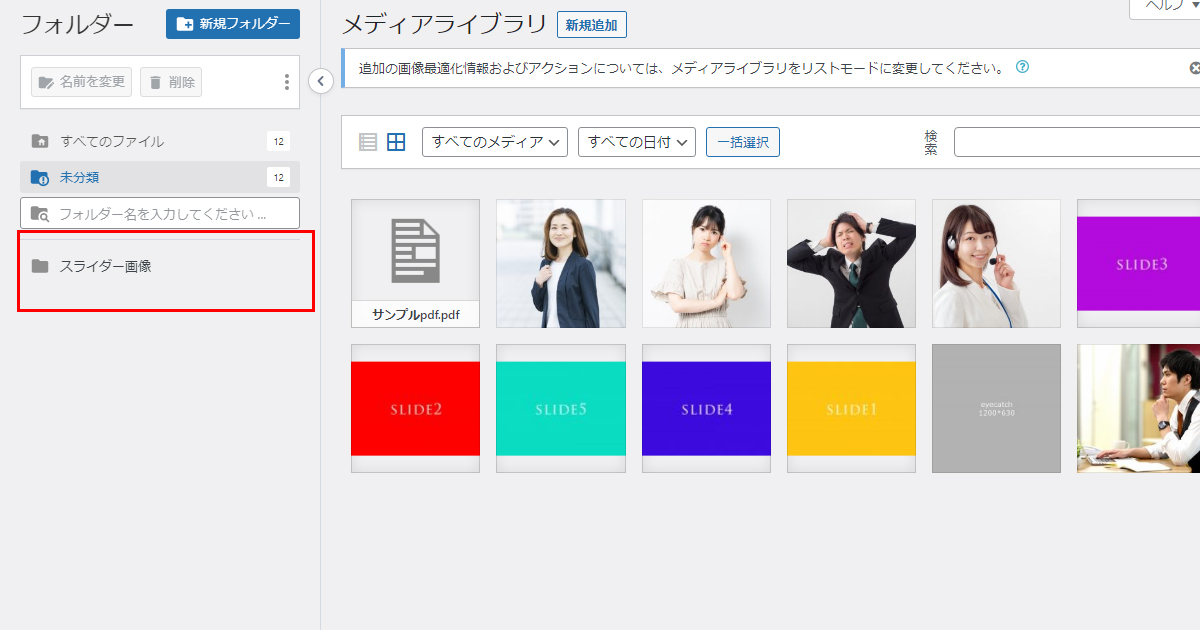
新規フォルダが作成されました。
次は画像を振り分けてみましょう。

画像を入れる
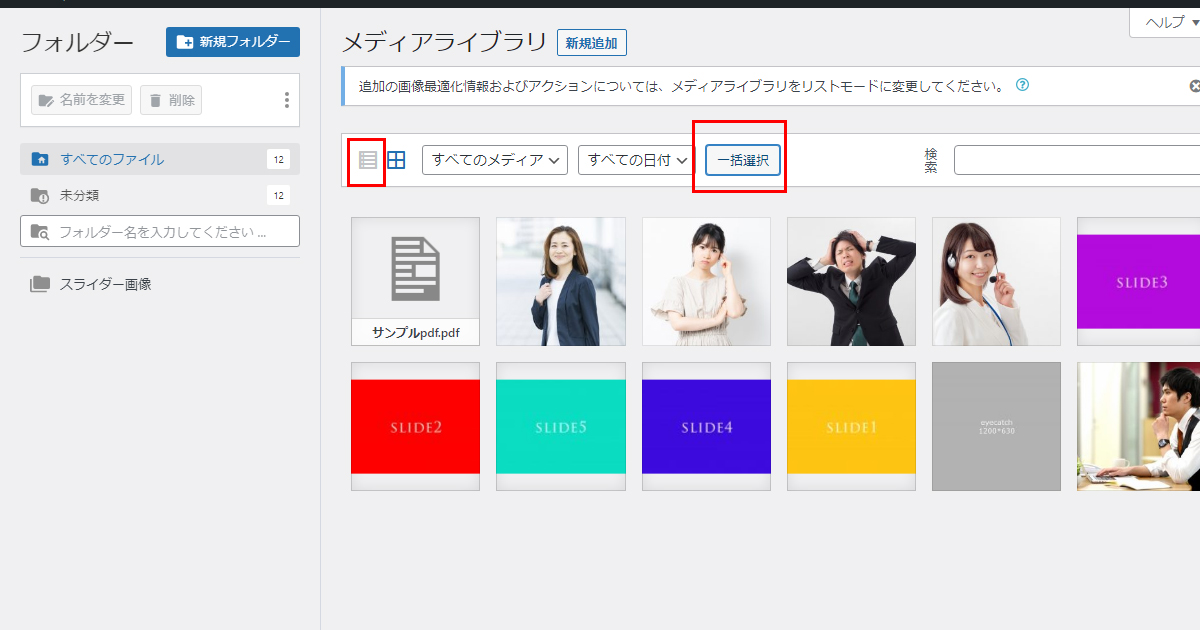
画像を複数個選択してフォルダに入れてみましょう。
一括操作を行う場合はリストモードにして行わないと反応しません。
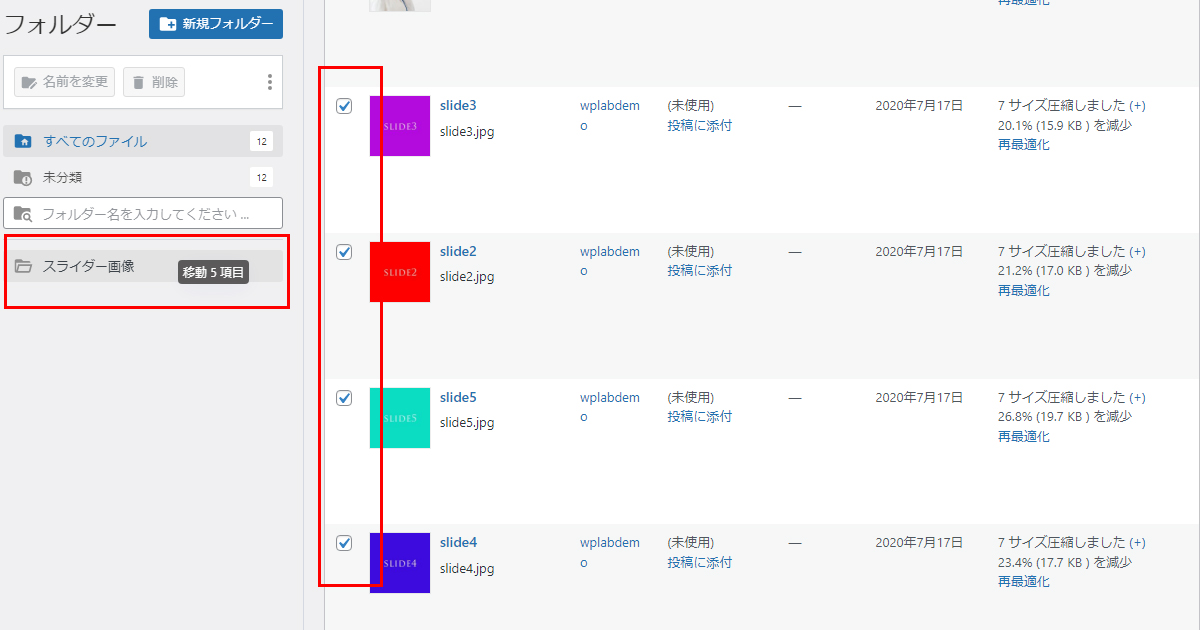
一括操作ボタンをクリックし、スライダーのフォルダに入れる画像を選択します。


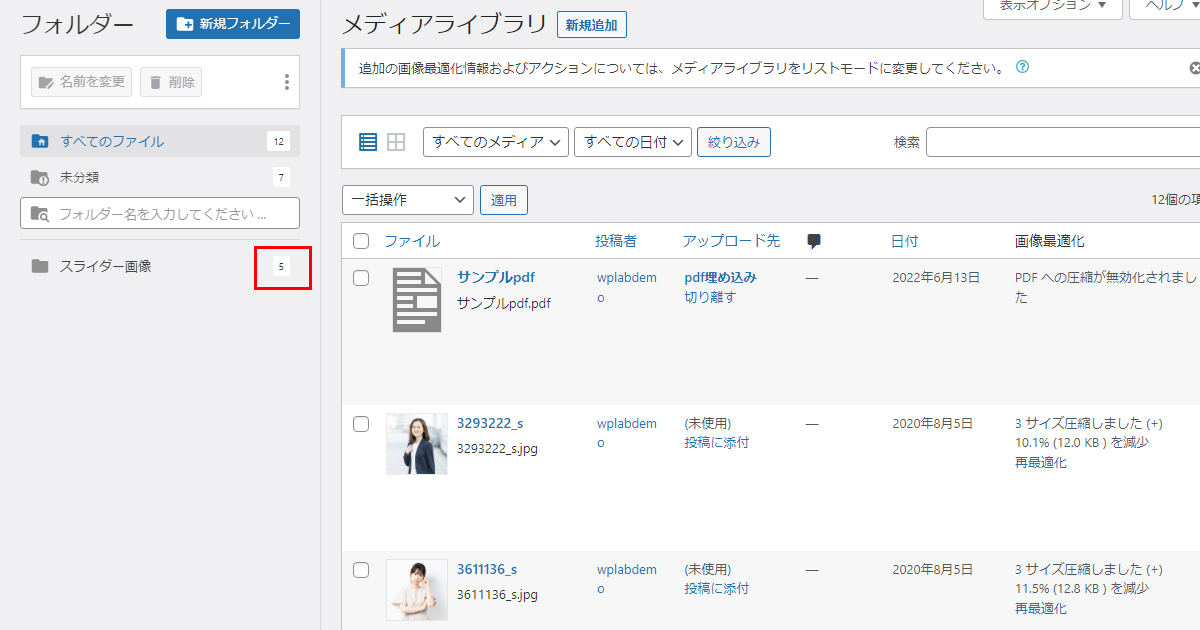
スライダーフォルダに画像が5枚移動しました。

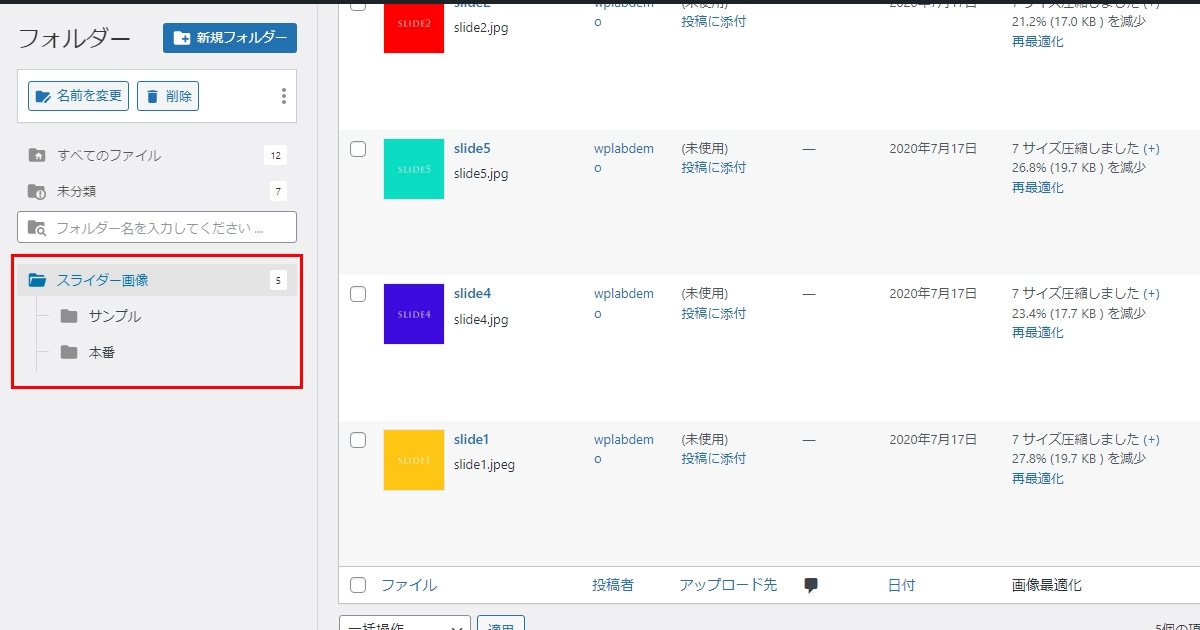
フォルダを入れ子構造にしてみる
せっかくフォルダで管理できて画像のパスも変わらないのだったらと細かく分けたい方もいらっしゃるかもしれませんね。
フォルダを開けたらさらに詳細に分けられたフォルダ群が表示されるようなこともできます。
親にあたるフォルダが今作成した「スライダー」、さらにサンプルで作成したものと本番用と分けたい場合は「サンプル」「本番」などと分けてみましょう。
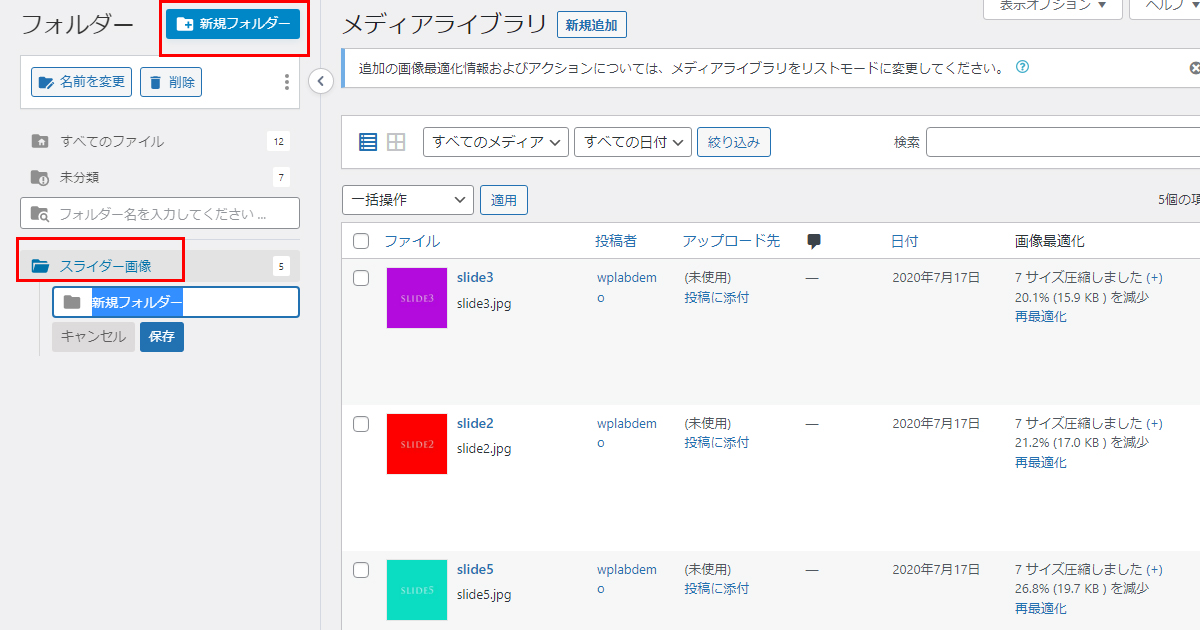
「スライダー」のフォルダをクリックした後にフォルダの新規作成をクリックすると、子にあたる階層に名前を作成する画面が表示されます。「サンプル」「本番」と2つ作成します。

見やすいデザインなので、親子の関係がすぐにわかりますね。
以下のような構造になれば完成です。
あとは好きなところに好きな画像を移動しましょう。
移動したい画像が1つの場合は左クリックしたまま移動したいフォルダの上で離すだけで移動できます。

【検証】本当に画像のパスが変わらないのか
FTPなどを操作している方からすると、フォルダに入れる=階層が1つ増えるというイメージですが、このプラグインを使用しても画像のパス(URL)は変更されません。
試しにスライダー画像のパスを見てみると…
|
1 |
https://demo.wp-lab.net/wp-content/uploads/2020/07/slide5.jpg |
ドメイン名、wp-content、uploads、日付、ファイル名そのままでした。
パスが変わらないのに管理しやすくなる点が導入しやすいと言えますね。
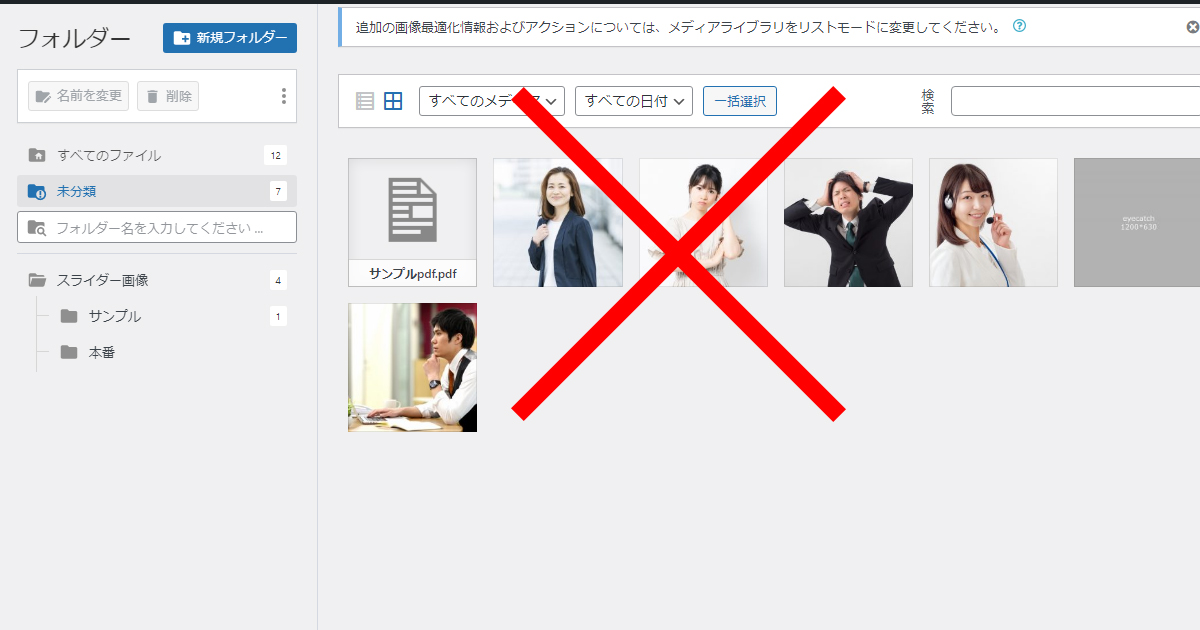
【ご注意】FileBirdで一括操作を行う場合はグリッド表示ではなくリスト表示で

グリッド表示になれている筆者にとってはフォルダを作成してドラッグ&ドロップしたのになぜ反応しないのか少し戸惑いました。
ですが良く見ると「追加の画像最適化情報およびアクションについては、メディアライブラリをリストモードに変更してください。」の表示がありましたのですぐ解決しました。
もし見落としていましたらリストモードにしてもう一度お試しください。












